Shineyrock
blog
- dislike -14
Working With Tables in React, Part Two
Overview
This is part two of a two-part series about React-Bootstrap-Table. In part one we created a simple React application using react-create-app, added React-Bootstrap-Table, populated a table with data, worked with columns, styled the table, and selected rows.
In this part we'll continue the journey by expanding rows, adding rows, deleting rows, and covering pagination, cell editing, and advanced customization.
Expanding Rows
This is one of the coolest features of React-bootstrap-table. When displaying tabular data, there is often additional data you may want to see on one or two rows, but you can't display all the data for all the rows.
One option to address that is to show tooltips, but tooltips require that you hover with the mouse over the target area, and you can only see one tooltip at a time. Expanding rows let you display additional data for each row in a kind of drawer that stays expanded as long as you want, and you can collapse it back when you're done. You can expand as many rows as you want at the same time. Here is how it's done with React-bootstrap-table.
The love map contains relationships between some Arrested Development characters: Gob loves Marta and Buster loves Lucile 2. The isExpandable() function controls which rows are expandable. In this case, it returns true for rows whose character name is in the love map. The expandRow() function returns a component when a row is expanded.
The returned component is displayed below the row until the row is collapsed. Configuring row expansion is a little tricky. Some options are just props on the BootstrapTable component.
The expand column options are one object prop, and then there is a prop called options that contains additional row expansion options like expandRowBgColor and expanding. It would be much simpler if there was just one prop called expandRowProp that contained all the options (like the selectRowProp).
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' const loveMap = { Gob: 'Martha', Buster: 'Lucile 2', } function isExpandableRow(row) { return row['name'] in loveMap; } function expandRow(row) { return ( <p>{row['name']} loves {loveMap[row['name']]}.</p> ); } class Table5 extends Component { render() { const options = { expandRowBgColor: 'pink', expanding: [1] // initially expanded } return ( <div> <BootstrapTable data={this.props.data} expandableRow={isExpandableRow} expandComponent={expandRow} expandColumnOptions={ {expandColumnVisible: true}} options={options} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table5
Pagination
So far we displayed just three rows of data. Tables are designed to display a lot of data that doesn't necessarily fit on the screen at the same time. That's where pagination comes in. React-bootstrap-table supports many pagination options.
Let's populate our table with 100 items, which will be ten pages of ten items each. We will use a getData() function that returns an array of 100 objects with ids, names, and values based on their index.
Let's also specify which page to display initially (4), customize the text for prev, next, first and last page (using Unicode arrows for extra coolness) and finally provide a custom function called showTotal() to display the total number of items. Note that the attribute for controlling the previous page button is called "prePage" and not "prevPage" (it got me). All the pagination options go into the general "options" attribute of the table.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' function getData() { var data = [] for (var i = 0; i < 100; ++i) { data = {id: i, name: 'item_' + i, value: i} } return data } function showTotal() { return <p>There are 100 items total</p> } class Table6 extends Component { render() { const options = { page: 4, prePage: '⟵', nextPage: '⟶', firstPage: '⟸', lastPage: '⟹', paginationShowsTotal: showTotal } return ( <div> <BootstrapTable data={getData()} pagination={true} options={options} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table6
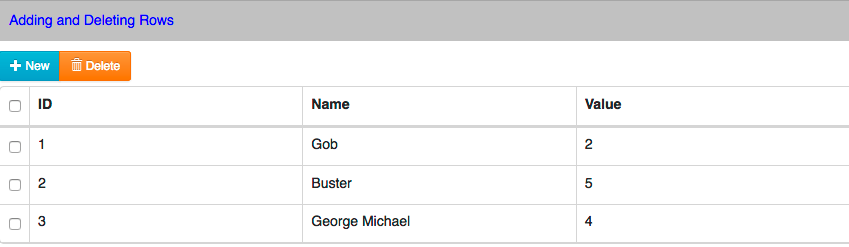
Adding and Deleting Rows
So far we used the table to display information in a variety of ways. But tables can be used as a user interface for manipulating data. Let's see how to add and remove rows from a table.
The key attributes are insertRow and deleteRow. When you specify them, "New" and "Delete" buttons are added. If you click the "New" button, a modal dialog opens up and lets you add new rows. If you click the "Delete" button, all selected rows are deleted. To delete rows, you must enable row selection, of course. You can also attach hook functions that are called after adding or deleting rows.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' function onInsertRow(row) { let newRowStr = '' for (const prop in row) { newRowStr += prop + ': ' + row[prop] + ' \n' } alert('You inserted:\n ' + newRowStr) } function onDeleteRow(rowKeys) { alert('You deleted: ' + rowKeys) } class Table7 extends Component { render() { const options = { afterInsertRow: onInsertRow, afterDeleteRow: onDeleteRow } // To delete rows you be able to select rows const selectRowProp = { mode: 'checkbox' } return ( <div> <BootstrapTable data={this.props.data} insertRow={true} deleteRow={true} selectRow={selectRowProp} options={options} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table7
Cell Editing
Another form of data manipulation is in-place editing (a.k.a. cell editing). Cell editing can be triggered by a click or double-click. Cell editing is controlled by the "cellEdit" attribute. In addition to the mode, you can specify non-editable rows and hook functions.
In the following code, the nonEditableRows function simply returns the row key 3, but could use a more sophisticated logic.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' class Table8 extends Component { render() { const cellEditProp = { mode: 'click', // 'dbclick' for trigger by double-click nonEditableRows: function() { return [3]; } } return ( <div> <BootstrapTable data={this.props.data} cellEdit={cellEditProp} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table8
Exporting Your Data
Sometimes, viewing your data and playing with it in a web UI is not enough, and you need to take your data and feed it to other tools. The way to do it with React-bootstrap-table is very simple. You just add the exportCSV attribute (and optionally a filename) and an export button is added. When you click the button, it allows you to save your data to a CSV file.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' class Table9 extends Component { render() { return ( <div> <BootstrapTable data={this.props.data} exportCSV csvFileName='data.csv' > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table9
Here is the exported data from our little table:
"id","name","value" "1","Gob","2" "2","Buster","5" "3","George Michael","4"
Customizing All the Things
We covered a lot of material, but React-bootstrap-table has a lot more in store. Practically, every aspect can be customized. Read the full documentation on how to customize a table.
Here is a list of the customizable parts:
- Cell
- Toolbar
- Insert Modal
- Pagination
- Column Filter
- Cell Editing
- Row Selection Column
Conclusion
React-bootstrap-table packs a powerful punch. It provides out of the box a pleasant user interface for displaying, searching and manipulating tabular data. The API is very consistent—major features can be enabled by specifying a simple attribute and optionally customized with additional attributes that often can be dynamic functions.
While the default behavior and the basic configuration should satisfy most users, if you need more advanced features and customization, there is ample documentation and examples how to go about it.
Over the last couple of years, React has grown in popularity. In fact, we have a number of items in the marketplace that are available for purchase, review, implementation, and so on. If you’re looking for additional resources around React, don’t hesitate to check them out.

martijn broeders
founder/ strategic creative bij shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
telefoon: 434 210 0245
Per - categorie
Op - datum
December, 2023
October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 2
2September, 2022
Pros and Cons of Using WordPress
/ -3
-3How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 2
2How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -4
-4August, 2022
How to Create a Privacy Policy Page in WordPress
/ -1
-1April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ 1
1December, 2021
-
/
 5
5 -
/
 -3
-3 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 4
4November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -4
-4July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 8
8How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -2
-215+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 11
1121 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -4
-430 HTML Best Practices for Beginners
/ -4
-431 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -5
-525 Ridiculously Impressive HTML5 Canvas Experiments
/ -2
-2-
/
 5
5 How to Implement Email Verification for New Members
/ 2
2How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -1
-1Top 18 Best Practices for Writing Super Readable Code
/ 3
3Best Affiliate WooCommerce Plugins Compared
/ -9
-9March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -3
-320+ Best WordPress Booking and Reservation Plugins
/ 1
1February, 2021
Working With Tables in React: Part Two
/ -4
-4Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -4
-4How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -3
-316 Best Tab and Accordion Widget Plugins for WordPress
/ -2
-2April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ -1
-125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 1
110 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -6
-6September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -2
-210 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best CSS Animations on CodeCanyon
/ -1
-112 Best WordPress Booking and Reservation Plugins
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
624 Best WordPress Form Plugins for 2020
/ 3
3September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -6
-6July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 7
7April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -6
-6March, 2019
Best Exit Popups for WordPress Compared
/ 16
16Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -9
-912 Best Tab & Accordion WordPress Widgets & Plugins
1 / -2
-2February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -3
-3December, 2018
Object-Oriented PHP With Classes and Objects
/ -7
-7Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -6
-6November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 17
17October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -5
-515 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 2
210 Best WordPress Facebook Widgets
13 / -2
-2September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -2
-2New eBooks Available for Subscribers
/ -3
-3Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -3
-3 Site Accessibility: Getting Started With ARIA
/ 1
1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -2
-2New Course: Secure Your WordPress Site With SSL
/ -3
-3Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 3
3June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 13
13How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -9
-9Examples of Dependency Injection in PHP With Symfony Components
/ -2
-2May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 13
13A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -13
-13How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 43
43April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 2
2Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
-
/
 2
2 12 Best Contact Form PHP Scripts
1 / 2
2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 3
3Getting Started With the Mojs Animation Library: The Shape Module
/ 1
1Getting Started With the Mojs Animation Library: The HTML Module
/ 2
2Project Management Considerations for Your WordPress Project
/ -5
-58 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -1
-1New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -4
-4Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ -4
-4Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -2
-2-
/
 -9
-9 10 Things Men Can Do to Support Women in Tech
/ 2
2February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -4
-4Challenge: Build a React Component
/ 2
2A Gentle Introduction to HOC in React: Learn by Example
/ 3
3A Gentle Introduction to Higher-Order Components in React
/ -7
-7Creating Pretty Popup Messages Using SweetAlert2
/ -6
-6Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 8
818 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -12
-12Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -5
-5Creating a Blogging App Using Angular & MongoDB: Add Post
/ 3
3Introduction to Mocking in Python
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Show Post
/ 5
5Creating a Blogging App Using Angular & MongoDB: Home
/ 7
7-
/
 3
3 Creating a Blogging App Using Angular & MongoDB: Login
/ 11
11Creating Your First Angular App: Implement Routing
/ 4
4Persisted WordPress Admin Notices: Part 4
/ -7
-7Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 4
4Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 6
6-
/
 8
8 Persisted WordPress Admin Notices: Part 2
/ -4
-4Create Your First Angular App: Storing and Accessing Data
/ 3
3Persisted WordPress Admin Notices: Part 1
/ -4
-4Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 1
1Using Luxon for Date and Time in JavaScript
7 / -6
-6January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -8
-8How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -8
-8Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -8
-8Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ -1
-1Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -2
-2Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 10
10Getting Started With Redux: Why Redux?
/ 5
5Understanding Recursion With JavaScript
/ -1
-1How to Auto Update WordPress Salts
/ -7
-7How to Download Files in Python
/ 6
6-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 6
6Creating a Task Manager App Using Ionic: Part 2
/ -1
-1Creating a Task Manager App Using Ionic: Part 1
/ -1
-1Introduction to Forms in Angular 4: Reactive Forms
/ 1
1-
/
 -1
-1 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
224 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -18
-18Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 4
410 Must-See Easy Digital Downloads Extensions for Your WordPress Site
/ -1
-122 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -4
-415 Best WordPress Star Rating Plugins
/ 3
3Creating Your First Angular App: Basics
/ -7
-7November, 2017
Inheritance and Extending Objects With JavaScript
/ -8
-8Introduction to the CSS Grid Layout With Examples
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
Performant Animations Using KUTE.js: Part 4, Animating Text
/ -6
-6Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -6
-6New Course: Code a Quiz App With Vue.js
/ 1
1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
Performant Animations Using KUTE.js: Part 1, Getting Started
/ 3
310 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -10
-10Deferring Tasks in Laravel Using Queues
/ -6
-6-
/
 -1
-1 Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ 5
5How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 6
6October, 2017
TypeScript for Beginners, Part 5: Generics
/ -2
-2-
/
 -11
-11 Building With Vue.js 2 and Firebase
6 / 13
13-
/
 -9
-9 -
/
 1
1 Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 3
3 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 5
5API Authentication With Node.js
/ -6
-6Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -8
-8Beginner’s Guide to Angular: Services
/ 3
3Beginner’s Guide to Angular: Components
/ 3
3September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 3
3Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 1
1Learn Computer Science With JavaScript: Part 4, Functions
/ 2
2Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -4
-4Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 1
1Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -8
-8Awesome JavaScript Libraries and Frameworks You Should Know About
/ -2
-2Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -12
-12Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Build a To-Do API With Node, Express, and MongoDB
/ 3
3Getting Started With End-to-End Testing in Angular Using Protractor
/ 6
6TypeScript for Beginners, Part 4: Classes
/ -6
-6Object-Oriented Programming With JavaScript
/ 6
610 Best Affiliate WooCommerce Plugins Compared
/ -3
-3Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ -3
-3Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -4
-4Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 5
5React Crash Course for Beginners, Part 2
/ 3
3React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 11
11Set Up a React Environment, Part 3
/ -2
-2New Course: Get Started With Phoenix
/ -2
-2Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -4
-4Command Line Basics and Useful Tricks With the Terminal
/ 6
6How to Create a Real-Time Feed Using Phoenix and React
/ -3
-3Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -3
-3Creating a Blogging App Using React, Part 5: Profile Page
/ -5
-5Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ -3
-3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -3
-3Getting Started With Matter.js: The Composites and Composite Modules
Getting Started With Matter.js: The Engine and World Modules
/ 14
1410 More Popular HTML5 Projects for You to Use and Study
/ -17
-17Understand the Basics of Laravel Middleware
/ -2
-2Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ -2
-2Creating a jQuery Plugin for Long Shadow Design
/ -9
-9How to Register & Use Laravel Service Providers
2 / -5
-5Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -3
-3Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -4
-4Angular vs. React: 7 Key Features Compared
/ 6
6Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
New eBooks Available for Subscribers in June 2017
/ 2
2Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 6
6The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -4
-4New Course: How to Hack Your Own App
/ -8
-8How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 3
3


waly Good blog post. I absolutely love this…