Shineyrock
blog
- like 7
Intro to Shadow DOM
Take any modern web page and you will notice that it invariably contains content stitched together from a variety of different sources; it may include the social sharing widgets from Twitter or Facebook or a Youtube video playing widget, it may serve a personalized advertisement from some ad-server or it may include some utility scripts or styles from a third party library hosted over CDN and so on. And if everything is HTML based (as is preferred these days) there is a high probability of collisions between the markup, scripts or styles served from various sources. Generally, namespaces are employed to prevent these collisions which solve the problem to some extent, but they don’t offer Encapsulation.
Encapsulation is one of the pillars on which the Object Oriented Programming paradigm was founded and is normally used to restrict the internal representation of an object from the outside world.
Coming back to our problem, we can surely encapsulate the JavaScript code using closures or using the module pattern but can we do the same for our HTML markup? Imagine that we have to build a UI widget, can we hide the implementation details of our widget from the JavaScript and CSS code that is included on the page, which consumes our widget? Alternatively, can we prevent the consuming code from messing up our widget’s functionality or look and feel?
Shadow DOM to the Rescue
The only existing solution that creates a boundary between the code you write and code that consumes, is ugly – and operates by using a bulky and restrictive iFrame, which brings with itself another set of problems. So are we forced to adapt to this approach always?
Not anymore! Shadow DOM provides us an elegant way to overlay the normal DOM subtree with a special document fragment that contains another subtree of nodes, which are impregnable to scripts and styles. The interesting part is that it’s not something new! Various browsers have already been using this methodology to implement native widgets like date, sliders, audio, video players, etc.
Enabling Shadow DOM
At the time of this writing, the current version of Chrome (v29) supports inspecting Shadow DOM using Chrome DevTools. Open Devtools and click on the cog button at the bottom right of the screen to open the Settings panel, scroll down a bit and you will see a checkbox for showing Shadow DOM.

Now that we have enabled our browser, lets check out the internals of the default audio player. Just type:
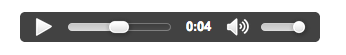
<audio width="300" height="32" src="http://developer.mozilla.org/@api/deki/files/2926/=AudioTest_(1).ogg" autoplay="autoplay" controls="controls"> Your browser does not support the HTML5 Audio. </audio>
Into your HTML markup. It shows the following native audio player in supported browsers:

Now go ahead and inspect the audio player widget that you just created.

Wow! It shows the internal representation of the audio player, which was otherwise hidden. As we can see, the audio element uses a document fragment to hold the internal contents of the widget and appends that to the container element ( which is known as Shadow Host ).
Shadow Host & Shadow Root
- Shadow Host: is the DOM element which is hosting the
Shadow DOMsubtree or it is the DOM node which contains the Shadow Root. - Shadow Root: is the root of the DOM subtree containing the shadow DOM nodes. It is a special node, which creates the boundary between the normal DOM nodes and the Shadow DOM nodes. It is this boundary, which encapsulates the Shadow DOM nodes from any JavaScript or CSS code on the consuming page.
- Shadow DOM: allows for multiple DOM subtrees to be composed into one larger tree. Following images from the W3C working draft best explains the concept of overlaying the nodes. This is how it looks before the Shadow Root’s content are attached to Shadow Host element:

When rendered, the Shadow tree takes place of Shadow Host’s content.

This process of overlaying the nodes is often referred to as Composition.
- Shadow Boundary: is denoted by the dotted line in the image above. This denotes the separation between the normal DOM world and the Shadow DOM world. The scripts from either side cannot cross this boundary and create havoc on the other side.
Hello Shadow DOM World
Enough chit-chat I say, Let’s get our hands dirty by writing some code. Suppose we have the following markup, which shows a simple welcome message.
<div id="welcomeMessage">Welcome to My World</div>
Add the following JavaScript code or use this Fiddle:
var shadowHost = document.querySelector("#welcomeMessage"); var shadowRoot = shadowHost.webkitCreateShadowRoot(); shadowRoot.textContent = "Hello Shadow DOM World";Here we create a Shadow Root using the
webkitCreateShadowRoot()function, attach it to a Shadow Host and then simply change the content.Notice the vendor-specific prefix
webkitbefore the function name. This indicates that this functionality is currently supported on some webkit-based browsers only.If you go ahead and run this example in a supported browser, then you would see “Hello Shadow DOM World” instead of “Welcome to My World” as the Shadow DOM nodes have over-shadowed the normal ones.
Disclaimer: As some of you may notice, we’re mixing the markup with scripts, which is generally not recommended and Shadow DOM is no exception. We have deliberately avoided the use of templates so early in the game in order to avoid any confusion. Otherwise Shadow DOM does provide an elegant solution to this problem and we will get there pretty soon.
Respecting Shadow Boundary
If you try and access the content of the rendered tree using JavaScript, like so:
var shadowHost = document.querySelector("#welcomeMessage"); var shadowRoot = shadowHost.webkitCreateShadowRoot(); shadowRoot.textContent = "Hello Shadow DOM World"; console.log(shadowHost.textContent); // Prints "Welcome to My World" as the shadow DOM nodes are encapsulated and cannot be accessed by JavaScriptYou will get the original content “Welcome to My World” and not the content which is actually rendered on the page, as the Shadow DOM tree is encapsulated from any scripts. This also means that the widget that you create using Shadow DOM is safe from any unwanted/conflicting scripts already present in the page.
Styles Encapsulation
Similarly, any CSS selector is forbidden to cross the shadow boundary. Check the following code where we have applied red color to the list items, but that style is only applied to the nodes which are part of the parent page, and the list items which are part of Shadow Root are not affected with this style.
<div class="outer"> <div id="welcomeMessage">Welcome to My World</div> <div class="normalTree">Sample List <ul> <li>Item 1</li> <li>Item 2</li> </ul> </div> </div> <style> div.outer li { color: red; } div.outer{ border: solid 1px; padding: 1em; } </style> <script type="text/javascript"> var shadowHost = document.querySelector("#welcomeMessage"); var shadowRoot = shadowHost.webkitCreateShadowRoot(); shadowRoot.innerHTML = ["<div class='shadowChild'>", "Shadow DOM offers us Encapsulation from", "<ul>", "<li>Scripts</li>", "<li>Styles</li>", "</ul>", "</div>" ].join(',').replace(/,/g,""); </script>You can see the code in action on Fiddle. This encapsulation applies even if we reverse the direction of traversal. Any styles which are defined inside the Shadow DOM does not affect the parent document and remains scoped to the Shadow Root only. Check this Fiddle for an example, where we apply the blue color to list items in Shadow DOM but the parent document’s list items are unaffected.
There is however one notable exception here; Shadow DOM gives us the flexibility to style the Shadow Host, the DOM node which is holding the Shadow DOM. Ideally it lies outside the Shadow boundary and is not a part of Shadow Root, but using the
@hostrule, one can specify the styles that can be applied to Shadow Host as we have styled the welcome message in the example below.<div id="welcomeMessage">Welcome to My World</div> <script type="text/javascript"> var shadowHost = document.querySelector("#welcomeMessage"); var shadowRoot = shadowHost.webkitCreateShadowRoot(); shadowRoot.innerHTML = ["<style>", "@host{ ", "#welcomeMessage{ ", "font-size: 28px;", "font-family:cursive;", "font-weight:bold;", "}", "}", "</style>", "<content select=''></content>" ].join(',').replace(/,/g,""); </script>Check this Fiddle as we style the Shadow Host’s welcome message using the styles defined in Shadow DOM.
Creating Style Hooks
As a widget developer, I might want the user of my widget to be able to style certain elements. This is achievable by plugging a hole into the shadow boundary using custom pseudo elements. This is similar to how some browsers create style hooks for the developer to style some internal elements of a native widget. For example, to style the thumb and the track of the native slider you can use the
::-webkit-slider-thumband::webkit-slider-runnable-trackas follows:input[type=range]{ -webkit-appearance:none; } input[type=range]::-webkit-slider-thumb { -webkit-appearance:none; height:12px; width:12px; border-radius:6px; background:yellow; position:relative; top:-5px; } input[type=range]::-webkit-slider-runnable-track { background:red; height:2px; }Fork this Fiddle and apply your own styles to it!
Event Re-Targeting
If an event that originates from one of the nodes in Shadow DOM crosses the Shadow Boundary then it is re-targeted to refer to the Shadow Host in order to maintain encapsulation. Consider the following code:
<input id="normalText" type="text" value="Normal DOM Text Node" /> <div id="shadowHost"></div> <input id="shadowText" type="text" value="Shadow DOM Node" /> <script type="text/javascript"> var shadowHost = document.querySelector('#shadowHost'); var shadowRoot = shadowHost.webkitCreateShadowRoot(); var template = document.querySelector('template'); shadowRoot.appendChild(template.content.cloneNode(true)); template.remove(); document.addEventListener('click', function(e) { console.log(e.target.id + ' clicked!'); }); </script>It renders two text input elements, one via Normal DOM and another via Shadow DOM and then listens for a
clickevent on thedocument. Now, when the second text input is clicked, the event is originated from inside Shadow DOM and when it crosses the Shadow Boundary, the event is modified to change the target element to Shadow Host’s<div>element instead of the<input>text input. We have also introduced a new<template>element here; this is conceptually similar to client-side templating solutions like Handlebars and Underscore but is not as evolved and lacks browser support. Having said that, using templates is the ideal way to write Shadow DOM rather than using script tags as has been done so far throughout this article.Separation of Concerns
We already know that it’s always a good idea to separate actual content from presentation; Shadow DOM should not embed any content, which is to be finally shown to the user. Rather, the content should always be present on the original page and not hidden inside the Shadow DOM template. When the composition occurs, this content should then be projected into appropriate insertion points defined in the Shadow DOM’s template. Let’s rewrite the Hello World example, keeping in mind the above separation – a live example can be found on Fiddle.
<div id="welcomeMessage">Welcome to Shadow DOM World</div> <script type="text/javascript"> var shadowRoot = document.querySelector("#welcomeMessage").webkitCreateShadowRoot(); var template = document.querySelector("template"); shadowRoot.appendChild(template.content); template.remove(); </script>When the page is rendered, the content of the Shadow Host is projected into the place where the
<content>element appears. This is a very simplistic example where<content>picks up everything inside the Shadow Host during composition. But it can very well be selective in picking the content from Shadow Host using theselectattribute as shown below<div id="outer">How about some cool demo, eh ? <div class="cursiveButton">My Awesome Button</div> </div> <button> Fallback Content </button> <style> button{ font-family: cursive; font-size: 24px; color: red; } </style> <script type="text/javascript"> var shadowRoot = document.querySelector("#outer").webkitCreateShadowRoot(); var template = document.querySelector("template"); shadowRoot.appendChild(template.content.cloneNode(true)); template.remove(); </script>Check out the live demo and play with it to better understand the concept of insertion points and projections.
Web Components
As you may already know, Shadow DOM is a part of the Web Components Spec, which offers other neat features, like:
- Templates – are used to hold inert markup, which is to be used at a later point in time. By inert, we mean that all the images in the markup are not downloaded, scripts included are not present until the content of the template actually becomes a part of the page.
- Decorators – are used to apply the templates based on CSS Selectors and hence can be seen as decorating the existing elements by enhancing their presentation.
- HTML Imports – provides us with the capability to reuse other HTML documents in our document without having to explicitly make XHR calls and write event handlers for it.
- Custom Elements – allows us to define new HTML element types which can then be used declaratively in the markup. For example, if you want to create your own navigation widget, you define your navigation element, inheriting from HTMLElement and providing certain life-cycle callbacks which implement certain events like construction, change, destruction of the widget and simply use that widget in your markup as
<myAwesomeNavigation attr1="value1"..></myAwesomeNavigation>. So custom elements essentially give us a way to bundle all the Shadow DOM magic, hiding the internal details and packages everything together.
I wont babble much about other aspects of the Web Components Spec in this article but it would do us good to remember that together they enable us to create re-usable UI widgets which are portable across browsers in look and feel and fully encapsulated by all the scripts and styles of the consuming page.
Conclusion
The Web Components Spec is a work in progress and the sample code included which works today may not work on a later release. As an example, earlier texts on this subject use the
webkitShadowRoot()method which no longer works; Instead usecreateWebkitShadowRoot()to create a Shadow Root. So if you want to use this to create some cool demos using Shadow DOM, it’s always best to refer to the spec for details.Currently, only Chrome and Opera supports it so I would be wary about including any Shadow DOM on my production instance, but with Google coming out with Polymer which is built on top of Web Components and Polyfills coming out to support Shadow DOM natively, this is surely something that every web developer must get his hands dirty with.
You can also stay updated with the latest happenings on Shadow DOM by following this Google+ Channel. Also checkout the Shadow DOM Visualizer tool, which helps you to visualize how Shadow DOM renders in the browser.

martijn broeders
founder/ strategic creative bij shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
telefoon: 434 210 0245 - Shadow Host: is the DOM element which is hosting the
Per - categorie
Op - datum
December, 2023
The Best Small Business Web Designs by DesignRush
/ -1
-1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 5
5September, 2022
Pros and Cons of Using WordPress
/ -3
-3How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -2
-2August, 2022
How to Create a Privacy Policy Page in WordPress
/ 1
1April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ -1
-1December, 2021
-
/
 5
5 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 6
6November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -2
-2July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 7
7How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -8
-8Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 14
1421 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -5
-530 HTML Best Practices for Beginners
/ -5
-531 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -4
-425 Ridiculously Impressive HTML5 Canvas Experiments
/ -3
-3-
/
 4
4 How to Implement Email Verification for New Members
/ 1
1How to Create a Simple Web-Based Chat Application
/ 4
4April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 5
5Best Affiliate WooCommerce Plugins Compared
/ -4
-4March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -2
-220+ Best WordPress Booking and Reservation Plugins
/ 3
3February, 2021
Working With Tables in React: Part Two
/ -1
-1Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -3
-3May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -2
-216 Best Tab and Accordion Widget Plugins for WordPress
/ -4
-4April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ 1
125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 4
410 Best WordPress Twitter Widgets
1 / 8
8March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -6
-6September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -3
-310 Best WordPress Star Rating Plugins
/ -8
-8January, 2020
12 Best CSS Animations on CodeCanyon
/ -1
-112 Best WordPress Booking and Reservation Plugins
/ -2
-2December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 4
424 Best WordPress Form Plugins for 2020
/ 2
2September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -3
-3July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 5
5April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -10
-10March, 2019
Best Exit Popups for WordPress Compared
/ 17
17Best Exit Popups for WordPress Compared
/ -8
-811 Best Tab & Accordion WordPress Widgets & Plugins
/ -10
-1012 Best Tab & Accordion WordPress Widgets & Plugins
1 / 1
1February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Short Course: Better Angular App Architecture With Modules
/ 2
2Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -4
-4December, 2018
Object-Oriented PHP With Classes and Objects
/ -6
-6Best Practices for ARIA Implementation
/ -2
-2Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -5
-5November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 20
20October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -7
-715 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 2
219 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 3
3Hands-on With ARIA: Accessibility Recipes for Web Apps
/ 1
110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -1
-1New eBooks Available for Subscribers
/ -6
-6Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 13
13-
/
 -2
-2 August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -3
-3New Course: Secure Your WordPress Site With SSL
/ -5
-5Testing Components in React Using Jest and Enzyme
/ -11
-11Testing Components in React Using Jest: The Basics
/ -4
-4July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ -1
-1June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 12
12How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -8
-8Examples of Dependency Injection in PHP With Symfony Components
/ -4
-4May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 11
11A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -10
-10How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 1
120 Useful PHP Scripts Available on CodeCanyon
3 / 45
45April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 4
4Introduction to the Stimulus Framework
/ -6
-6Single-Page React Applications With the React-Router and React-Transition-Group Modules
/ -1
-1-
/
 4
4 12 Best Contact Form PHP Scripts
1 / -3
-3Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 4
4Getting Started With the Mojs Animation Library: The HTML Module
/ 4
4Project Management Considerations for Your WordPress Project
/ -2
-28 Things That Make Jest the Best React Testing Framework
/ 6
6March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -2
-2New Short Course: Code a Front-End App With GraphQL and React
/ 4
4Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -6
-6Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
Modern Web Scraping With BeautifulSoup and Selenium
/ 2
2Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -2
-2-
/
 -5
-5 10 Things Men Can Do to Support Women in Tech
/ 1
1February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -3
-3A Gentle Introduction to HOC in React: Learn by Example
/ 2
2A Gentle Introduction to Higher-Order Components in React
/ -5
-5Creating Pretty Popup Messages Using SweetAlert2
/ -3
-3Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 11
1118 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -13
-13Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Add Post
/ 2
2Introduction to Mocking in Python
/ -3
-3Creating a Blogging App Using Angular & MongoDB: Show Post
/ 10
10Creating a Blogging App Using Angular & MongoDB: Home
/ 8
8-
/
 4
4 Creating a Blogging App Using Angular & MongoDB: Login
/ 12
12Creating Your First Angular App: Implement Routing
/ 5
5Persisted WordPress Admin Notices: Part 4
/ -6
-6Creating Your First Angular App: Components, Part 2
/ -3
-3Persisted WordPress Admin Notices: Part 3
/ 4
4Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 6
6-
/
 11
11 Persisted WordPress Admin Notices: Part 2
/ -7
-7Create Your First Angular App: Storing and Accessing Data
/ 7
7Persisted WordPress Admin Notices: Part 1
/ -2
-2Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 4
4Using Luxon for Date and Time in JavaScript
7 / -4
-4January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -6
-6How to Cache Using Redis in Django Applications
/ 4
420 Essential WordPress Utilities to Manage Your Site
/ -10
-10Introduction to API Calls With React and Axios
/ 3
3Beginner’s Guide to Angular 4: HTTP
/ 15
15Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -11
-11Beginner’s Guide to Angular 4: Services
/ -3
-3Beginner’s Guide to Angular 4: Components
/ 4
4Creating a Drop-Down Menu for Mobile Pages
/ 5
5Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -5
-5Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 9
9Getting Started With Redux: Why Redux?
/ 6
6How to Auto Update WordPress Salts
/ -5
-5How to Download Files in Python
/ 5
5-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 15
15 10 Best HTML5 Sliders for Images and Text
/ 6
6Creating a Task Manager App Using Ionic: Part 2
/ 2
2Introduction to Forms in Angular 4: Reactive Forms
/ -2
-2-
/
 -4
-4 Introduction to Forms in Angular 4: Template-Driven Forms
/ 1
124 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -6
-6Get Rid of Bugs Quickly Using BugReplay
1 / -20
-20Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 1
110 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -5
-515 Best WordPress Star Rating Plugins
/ 8
8Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -9
-9Introduction to the CSS Grid Layout With Examples
1 / 1
1-
/
 3
3 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
/ -4
-4Performant Animations Using KUTE.js: Part 4, Animating Text
/ -5
-5Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -9
-9New Course: Code a Quiz App With Vue.js
/ -1
-1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 2
2 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 2
210 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -4
-4-
/
 2
2 Site Authentication in Node.js: User Signup and Login
/ 5
5Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ -1
-1How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -6
-6New Course on WordPress Conditional Tags
/ 3
3October, 2017
TypeScript for Beginners, Part 5: Generics
/ 1
1-
/
 -8
-8 Building With Vue.js 2 and Firebase
6 / 12
12-
/
 -7
-7 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 1
1Essential JavaScript Libraries and Frameworks You Should Know About
/ 5
5-
/
 5
5 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 3
3API Authentication With Node.js
/ -4
-4Beginner’s Guide to Angular: HTTP
/ 1
1Beginner’s Guide to Angular: Routing
/ -3
-3Beginners Guide to Angular: Routing
/ -6
-6Beginner’s Guide to Angular: Services
/ 6
6Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 7
7Learn Computer Science With JavaScript: Part 3, Loops
/ -7
-7Build Web Applications Using Node.js
/ 2
2Learn Computer Science With JavaScript: Part 4, Functions
/ 4
4Learn Computer Science With JavaScript: Part 2, Conditionals
/ 12
12Learn Computer Science With JavaScript: Part 1, The Basics
/ 1
1Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -6
-6Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 4
4Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -10
-10Awesome JavaScript Libraries and Frameworks You Should Know About
/ 1
1Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -11
-11Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -3
-3Getting Started With End-to-End Testing in Angular Using Protractor
/ 9
9TypeScript for Beginners, Part 4: Classes
/ -8
-8Object-Oriented Programming With JavaScript
/ 5
5Stateful vs. Stateless Functional Components in React
/ 10
10Make Your JavaScript Code Robust With Flow
/ -1
-1Build a To-Do API With Node and Restify
/ 7
7Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -1
-1Creating a Blogging App Using React, Part 6: Tags
/ -14
-14August, 2017
React Crash Course for Beginners, Part 3
/ 4
4React Crash Course for Beginners, Part 2
/ 1
1React Crash Course for Beginners, Part 1
/ 5
5Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -2
-2New Course: Get Started With Phoenix
/ -6
-6Set Up a React Environment, Part 2
/ 3
3Set Up a React Environment, Part 1
/ -5
-5Command Line Basics and Useful Tricks With the Terminal
/ 5
5How to Create a Real-Time Feed Using Phoenix and React
/ -1
-1Build a React App With a Laravel Back End: Part 2, React
/ -3
-3Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -3
-3Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -4
-4July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -2
-2Getting Started With Matter.js: The Composites and Composite Modules
/ -1
-1Getting Started With Matter.js: The Engine and World Modules
/ 12
1210 More Popular HTML5 Projects for You to Use and Study
/ -18
-18Understand the Basics of Laravel Middleware
/ -3
-3Iterating Fast With Django & Heroku
/ 13
13Creating a Blogging App Using React, Part 4: Update & Delete Posts
Creating a jQuery Plugin for Long Shadow Design
/ -11
-11How to Register & Use Laravel Service Providers
2 / -8
-8Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -1
-19 More Popular HTML5 Projects for You to Use and Study
/ 1
1Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 3
39 Elegant CSS Pricing Tables for Your Latest Web Project
/ -4
-4Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 5
5Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
/ -1
-1New eBooks Available for Subscribers in June 2017
/ 3
3Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 9
9The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -2
-2New Course: How to Hack Your Own App
/ -8
-8How to Install Yii on Windows or a Mac
/ -4
-4What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 6
6


waly Good blog post. I absolutely love this…