Shineyrock
blog
- like 4
How to Use the react-redux Package
React is a JavaScript library for building user interfaces that has taken the web development world by storm. However, in a community that favours choice and flexibility, it can be hard to know where to start!
Not to worry—some patterns and modules have emerged as best practices. One of these is Redux for managing application state.
In this video from my course on Modern Web Apps With React and Redux, I'll show you how to use the
react-reduxpackage.It’s a best practice in Redux applications to make a distinction between presentational components and container components. In this video, I’ll explain what these are and how we can use them.
I'll be referring to code we've already created in earlier parts of the course, but you should be able to follow along and see what I'm doing. You can find the full source code for the course on GitHub.
How to Use the
react-reduxPackageWhy Use
react-redux?In earlier parts of this course, we built a sample app using React and Redux. However, almost all of our components need to work with the store, either by reading specific states or by dispatching actions back to the store. Remember, the Redux store holds all the state for your entire application. This means that most, if not all, of our components need to be able to access the store in some way.

So far, we have a global store object that we can access directly in the section where we are assigning properties to our sidebar.
However, having a global store like this is not great for a lot of reasons. One of the simplest reasons is that it's not actually global—it's only accessible from within this file. That means that we would have to use it from within this file or we'd have to start passing it around from this file to other files, which will become very messy.
Also, if we have a lot of nested components, it means that if an in-between component doesn't really need the store but one of its children does, we'll have to pass it to that in-between component anyway because it needs it so that it can pass it to its child.
Now it would be nice if there was some way we could give all of our components access to the store without having a global variable, and without manually passing it around.
And the truth is, there is a way. We can use a package called
react-redux. You can read a little bit more about the ideas behind this package if you head over to the Redux documentation.How
react-reduxWorksOne of the main ideas behind this package is the idea of presentational components and container components. Basically, we can break our application up into two sets of components.
The first set is the presentational components. These are concerned with how things look. They don't have to be aware of Redux at all. They just read data from their properties, and they can change data by invoking callbacks that we also assign as properties.
Containers, on the other hand, are aware of Redux, and they specifically subscribe to Redux state and dispatch Redux actions. We can create a container component by simply wrapping a presentational component with some of these instructions.
A Practical Example: Splitting the Sidebar's Components
Now let's dive in and see how this can work. We're going to use the sidebar as an example of a component that we can split into presentational and container components.
Now, you might be a bit confused here how we're going to split our sidebar into two separate components. But the truth is that container components are always going to be wrapping presentational components. In fact, often you may have a presentational component that has only one job, and that is to be wrapped by one specific container component. That's exactly what we're going to do with the sidebar.
Install
react-reduxOf course, we'll have to start by installing the react-redux library. So let's do
npm install --save react-redux.When that has installed, we can go ahead and import it using
import { Provider } from 'react-redux';in our main file, app.js. In this file, we actually only need the provider component given to us by react-redux.Now, the provider component is actually the part of react-redux that's going to take our store and pass it around to these different components. Actually what happens is, behind the scenes, the provider is using the context feature of React. So if you have a little bit more advanced React experience and you've played around with the context before, that might give you an insight into how exactly the provider is working.
The provider actually makes it really, really simple to use the store everywhere. All we have to do is wrap our top-level application component in a provider component, as shown here:

And now our application is using the react-redux provider.
Use the
connect()FunctionNow let's open up our sidebar file, and let's import the
connect()function fromreact-redux. Theconnect()function allows us to define exactly what properties and functions we want a container component to have, and then we can take that definition, apply it to a presentational component, and get a complete React component.Now I understand that sounds a little bit confusing. So let's see how this is done.

The Presentational Component
The beauty of the sidebar that we've already written is that it's actually already a presentational component.
First of all, our sidebar is only really concerned with how things look. It gives us markup styling, of course, and it's not aware of Redux at all. We do have these methods that we call
showAddDeck,addDeck, andhideAddDeck, but those methods know about Redux. The sidebar itself doesn't know anything at all about Redux. In fact, if we wanted to take Redux out of this project and use some alternative, we could just change the definitions of these functions, and this sidebar component doesn't have to change at all. It just calls these functions.How does it read data? Well, it just reads data from properties that we've given it. How about changing data? Well, it just invokes callbacks that are from properties. We have three methods, and when it invokes those, the data is changed in the store. And finally, of course, yes, it is written by hand. And as you'll see in a second, container components will be generated by react-redux.
So we already have one of the two pieces we need: this sidebar is a presentational component. The next thing we want to do is take these property definitions that we're giving to the sidebar, and instead of defining them here, we'll define them as part of our container component.
So I'm just going to copy these lines:

And I'm going to paste them at the top here:

Create Mapping Functions
Now these properties are actually nicely split into two sets: the properties that are data, and the properties that are functions to call, which perform actions that change the store.
So what we need to do now is create two functions that will map the state to these properties. Traditionally within React, these functions are called
mapStateToPropsandmapDispatchToProps.So let's go ahead and start with
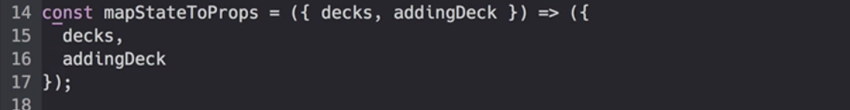
mapStateToProps. This is a function that will receive the latest state from the store.We just need to return an object, which is going to have two properties and, as we already saw, they are the
decksandaddingDeckproperties. So I can actually just copy and paste them in here because this is practically the same data—we just need to convert the syntax to be object literal syntax instead of JSX syntax.
So this is our
mapStateToPropsfunction. Basically, it just takes the current state from the store, and it returns whatever data or presentational component will need. So it needs thedecksand theaddingDeckproperty, and so we return those within an object.Clean Up the Code
We can do a few things to clean this up a little bit. First of all, we could actually get rid of these curly braces that are the block for this function because we only have one statement that we're returning. But then, because we only have that one line, we can get rid of the return statement.
However, now we have curly braces around the object literal, and JavaScript is going to think this is a function block, so we'll wrap those in parentheses.
We can shorten this up a little bit more, because we don't need the whole state object, so we can just use the destructuring syntax, and say we just want the
decksproperty and theaddingDeckproperty from this object.Of course, then, inside this function, we don't say
state.decks, we just saydecks. And we don't saystate.addingDeck, we just sayaddingDeck. And now I think you can see where we're going with this—because the key and the property have the same name, we can get rid of one of those and we can just saydecksandaddingDeck.And this is the shorter version of our function thanks to ES6.

So now what about
mapDispatchToProps? Well, this is a function as well, and it's going to takedispatchas its only parameter. Now dispatch, of course, is the store's dispatch function.Once again, we're just going to return an object literal, so don't forget those parentheses, and inside we need the three properties that we have up at the top:
addDeck,showAddDeck, andhideAddDeck. So now we have a function that maps the dispatch function to the three callbacks that we need for a sidebar.
So now we have everything we need to create our container component. We have two functions that will map our state object in our dispatch function to the properties that this function needs. And we have a presentational component that expects these properties.
Now, the
connect()function is what we can use to connect these two mapping functions with a presentational component. And what this connect function will return is our container component. We're not actually going to write another component here—instead we pass these three pieces to theconnect()function, and it is going to return our container component.So down at the bottom, instead of exporting sidebar, let's export a call to
connect(). We're going to pass it two parameters—themapStateToPropsandmapDispatchToPropsfunctions—andconnect()will return a new function.export default connect(mapStateToProps, mapDispatchToProps)(Sidebar);
Now what's actually exported from this file is not a presentational sidebar but instead it's our new container component, which outside of this function we could still refer to as
<Sidebar>.So that's the
react-reduxpackage in action. You can check the course source files on GitHub to see how the code works in full.Watch the Full Course
In the full course, Modern Web Apps With React and Redux, I'll show you how to get started building modern web apps with React and Redux.
Starting from nothing, you'll use these two libraries to build a complete web application. You'll start with the simplest possible architecture and slowly build up the app, feature by feature. You'll learn about basic concepts like tooling, reducers, and routing. You'll also learn about some more advanced techniques like smart and dumb components, pure components, and asynchronous actions. By the end, you'll have created a complete flashcards app for learning by spaced repetition.
Along the way, you'll get a chance to sharpen your ES6 (ECMAScript 2015) skills and learn the patterns and modules that work best with React and Redux!
You can also build on your knowledge of React with these courses:

martijn broeders
founder/ strategic creative bij shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
telefoon: 434 210 0245
-
Hi there, I desire to subscribe for this website to obtain newest updates, thus where can i do it please help.
2Nice weblog right here! Also your web site quite a bit up fast! What web host are you using? Can I get your affiliate link for your host? I wish my web site loaded up as fast as yours lol
It's actually veery compllex in this busy likfe to listen news on TV, soo I only use web for that purpose, and obtain the most up-to-date news.
4Great blog here! Also your site loads up fast! What host are you using? Can I get your affiliate link to your host? I wish my website loaded up as fast as yours lol
5You have made some decent points there. I checked on the net to find out more about the issue and found most people will go along with your views on this site.
6Thanks for sharing your info. I really appreciate your efforts and I will be waiting for your next post thank you once again.
7You are my intake, I possess few web logs and very sporadically run out from brand
 .8
.8Hi there, every time i used to check website posts here early in the morning, since i like to learn more and more.
9Article writing is also a excitement, if you know after that you can write otherwise it is complicated to write.
10Total, I consider that the ALISON free online courses are nicely well worth the time you place into them.
11When someone writes an post he/she retains the image of a user in his/her mind that how a user can understand it.Therefore that's why this post is amazing. Thanks!
Very good information. Lucky me I recently found your blog by chance (stumbleupon). I've saved it for later!
13Aw, this was an incredibly nice post. Spending some time and actual effort to create a good article… but what can I say… I procrastinate a whole lot and never manage to get anything done.
14Hello, its fastidious post about media print, we all be familiar with media is a wonderful source of facts.
15Hi, just wanted to say, I loved this blog post. It was inspiring. Keep on posting!
Per - categorie
Op - datum
December, 2023
The Best Small Business Web Designs by DesignRush
/ 1
1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 3
3September, 2022
Pros and Cons of Using WordPress
/ -2
-2How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -4
-4August, 2022
How to Create a Privacy Policy Page in WordPress
/ -2
-2April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ 1
1December, 2021
-
/
 4
4 -
/
 -3
-3 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 4
4November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -4
-4July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 8
8How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 11
1121 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -4
-430 HTML Best Practices for Beginners
/ -7
-731 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -5
-525 Ridiculously Impressive HTML5 Canvas Experiments
/ -2
-2-
/
 5
5 How to Implement Email Verification for New Members
/ 2
2How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -1
-1Top 18 Best Practices for Writing Super Readable Code
/ 3
3Best Affiliate WooCommerce Plugins Compared
/ -9
-9March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -3
-320+ Best WordPress Booking and Reservation Plugins
/ 1
1February, 2021
Working With Tables in React: Part Two
/ -4
-4Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -3
-316 Best Tab and Accordion Widget Plugins for WordPress
/ -2
-2April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ -1
-125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 1
110 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -5
-5September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -2
-210 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best CSS Animations on CodeCanyon
/ -3
-312 Best WordPress Booking and Reservation Plugins
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
624 Best WordPress Form Plugins for 2020
/ 3
3September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -6
-6July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 7
7April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -6
-6March, 2019
Best Exit Popups for WordPress Compared
/ 16
16Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -9
-912 Best Tab & Accordion WordPress Widgets & Plugins
1 / -2
-2February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -2
-2December, 2018
Object-Oriented PHP With Classes and Objects
/ -7
-7Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -6
-6November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 17
17October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -5
-515 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 2
2Hands-on With ARIA: Accessibility Recipes for Web Apps
/ -1
-110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -2
-2New eBooks Available for Subscribers
/ -3
-3Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -4
-4 Site Accessibility: Getting Started With ARIA
/ 1
1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -2
-2New Course: Secure Your WordPress Site With SSL
/ -3
-3Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 3
3June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 13
13How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -9
-9Examples of Dependency Injection in PHP With Symfony Components
/ -2
-2May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 13
13A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -13
-13How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 42
42April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 2
2Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
-
/
 2
2 12 Best Contact Form PHP Scripts
1 / 2
2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 1
1Getting Started With the Mojs Animation Library: The HTML Module
/ 2
2Project Management Considerations for Your WordPress Project
/ -5
-58 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -1
-1New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -4
-4Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ -4
-4Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -3
-3-
/
 -9
-9 10 Things Men Can Do to Support Women in Tech
/ 2
2February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -5
-5Challenge: Build a React Component
/ 2
2A Gentle Introduction to HOC in React: Learn by Example
/ 3
3A Gentle Introduction to Higher-Order Components in React
/ -7
-7Creating Pretty Popup Messages Using SweetAlert2
/ -6
-6Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 8
818 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -12
-12Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -5
-5Creating a Blogging App Using Angular & MongoDB: Add Post
/ 3
3Introduction to Mocking in Python
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Show Post
/ 5
5Creating a Blogging App Using Angular & MongoDB: Home
/ 7
7-
/
 3
3 Creating a Blogging App Using Angular & MongoDB: Login
/ 11
11Creating Your First Angular App: Implement Routing
/ 4
4Persisted WordPress Admin Notices: Part 4
/ -7
-7Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 3
3Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 7
7-
/
 8
8 Persisted WordPress Admin Notices: Part 2
/ -4
-4Create Your First Angular App: Storing and Accessing Data
/ 3
3Persisted WordPress Admin Notices: Part 1
/ -4
-4Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 1
1Using Luxon for Date and Time in JavaScript
7 / -7
-7January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -8
-8How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -8
-8Introduction to API Calls With React and Axios
/ -1
-1Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -7
-7Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ -1
-1Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 6
610 Best WordPress Booking & Reservation Plugins
/ -2
-2Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 12
12Getting Started With Redux: Why Redux?
/ 5
5Understanding Recursion With JavaScript
/ -2
-2How to Auto Update WordPress Salts
/ -6
-6How to Download Files in Python
/ 6
6-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 6
6Site Authentication in Node.js: User Signup
/ -1
-1Creating a Task Manager App Using Ionic: Part 2
/ -1
-1Creating a Task Manager App Using Ionic: Part 1
/ -2
-2Introduction to Forms in Angular 4: Reactive Forms
/ 1
1-
/
 -2
-2 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
224 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -18
-18Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 4
410 Must-See Easy Digital Downloads Extensions for Your WordPress Site
/ -1
-122 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -4
-415 Best WordPress Star Rating Plugins
/ 3
3Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -8
-8Introduction to the CSS Grid Layout With Examples
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
Performant Animations Using KUTE.js: Part 4, Animating Text
/ -6
-6Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -6
-6New Course: Code a Quiz App With Vue.js
/ 1
1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 -1
-1 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 3
310 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -5
-5Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ 5
5How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 6
6October, 2017
TypeScript for Beginners, Part 5: Generics
/ -2
-2-
/
 -10
-10 Building With Vue.js 2 and Firebase
6 / 13
13-
/
 -12
-12 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 2
2Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 3
3 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -15
-15Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 5
5API Authentication With Node.js
/ -6
-6Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -8
-8Beginner’s Guide to Angular: Services
/ 3
3Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 3
3Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 1
1Learn Computer Science With JavaScript: Part 4, Functions
/ 2
2Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -4
-4Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -8
-8Awesome JavaScript Libraries and Frameworks You Should Know About
/ -2
-2Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -12
-12Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Build a To-Do API With Node, Express, and MongoDB
/ 3
3Getting Started With End-to-End Testing in Angular Using Protractor
/ 6
6TypeScript for Beginners, Part 4: Classes
/ -5
-5Object-Oriented Programming With JavaScript
/ 6
610 Best Affiliate WooCommerce Plugins Compared
/ -3
-3Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ -3
-3Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -4
-4Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 5
5React Crash Course for Beginners, Part 2
/ 3
3React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -1
-1New Course: Get Started With Phoenix
/ -2
-2Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -4
-4Command Line Basics and Useful Tricks With the Terminal
/ 6
6How to Create a Real-Time Feed Using Phoenix and React
/ -3
-3Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -4
-4Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ -3
-3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -3
-3Getting Started With Matter.js: The Composites and Composite Modules
Getting Started With Matter.js: The Engine and World Modules
/ 14
1410 More Popular HTML5 Projects for You to Use and Study
/ -17
-17Understand the Basics of Laravel Middleware
/ -2
-2Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ -3
-3Creating a jQuery Plugin for Long Shadow Design
/ -9
-9How to Register & Use Laravel Service Providers
2 / -7
-7Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -3
-3Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -3
-3Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 6
6Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
New eBooks Available for Subscribers in June 2017
/ 2
2Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 6
6The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -4
-4New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -3
-3How to Register and Use Laravel Service Providers
/ 3
3



waly Good blog post. I absolutely love this…