Shineyrock
blog
- like 5
Building Your Startup: Refining Email Templates

What You'll Be Creating This tutorial is part of the Building Your Startup With PHP series on Envato Tuts+. In this series, I'm guiding you through launching a startup from concept to reality using my Meeting Planner app as a real-life example. Every step along the way, I'll release the Meeting Planner code as open-source examples you can learn from. I'll also address startup-related business issues as they arise.
In this tutorial, I'll be refining the responsive, HTML email templates that Meeting Planner uses to send out invitations, notifications, reminders, and account-related messages.
During the initial stage of Meeting Planner development, I've focused primarily on functionality and have not yet invested significantly in design or hired a designer. Today's goal is to clean up the appearance of the existing HTML templates so that the basic emails are more readable and usable for people.
Likely half of people's first experience with Meeting Planner will be via a Meeting Request email.
If you haven't tried out Meeting Planner yet, go ahead and schedule your first meeting. I do participate in the comment threads below, so tell me what you think! You can also reach me on Twitter @reifman. I'm especially interested if you want to suggest new features or topics for future tutorials.
As a reminder, all of the code for Meeting Planner is written in the Yii2 Framework for PHP. If you'd like to learn more about Yii2, check out our parallel series Programming With Yii2.
Messages and Templates
The Early Templates
Initially, I used basic frameworks I found on the web to create early emails for Meeting Planner. They worked acceptably for the early development phase.
Here's an example of our existing HTML emails; they're functional but not very appealing. And, overall, I've decided that people don't need this many options and links within their invitations. It was time to reduce the plethora of options for a simpler experience.

Even with the templates I'd used, email tables often appeared corrupted without easy explanation:

I'd been preparing to migrate to more professional email templates, but it was definitely overdue.
The Variety of Messages
Here's a summary of the messages that Meeting Planner regularly sends today:
- meeting requests (i.e. invitations)
- meeting updates for changes (also known as notifications)
- meeting confirmations with calendar file attachment
- meeting reminders
- requests for contact information for an upcoming meeting
- password reset requests
For the alpha test, I'm hoping I can reach a reasonable aesthetic baseline by applying open-source templates to be found on the web. At a later date, we'll hire a designer to invigorate the templates, theme and brand together.
I began scouring the web for the best email templates.
Open-Source Template Resources
There are a number of helpful guides like these:
- 30 Free Responsive Email and NewsletterTemplates (SpeckyBoy)
- 12 Completely Free Email Templates Resources (Iterable)
And a number of providers offer open-source templates of their own:
- Mailgun Transactional HTML Email Templates
- Sendwithus Open Source Email Templates
- Litmus Community Templates and Free Responsive Templates
-
Mailchimp/email-blueprints: HTML Email Layouts by MailChimp
Initially, I was drawn to the Mailgun templates as I felt they were thoroughly tested and I could build on them, but ultimately, I decided to go with Sendwithus's Oxygen email templates. Sendwithus is a synergistic marketing platform for Mailgun (or potentially other email providers), but I don't have experience with their overall service.
Oxygen offered a complete family of templates for useful scenarios. It seemed simple, organized, and easily extensible:

It's kind of them to offer their open-source email templates without requiring you to be a paying user. Go open source!
Integrating the New Templates
As an MVC framework, Yii separates layouts from body content. So I needed to break down the templates and monitor differences between variations within a group.
You can download the Oxygen family of templates from the Sendwithus GitHub, but they've not clearly divided the standard style elements common to each template, so you have to do that yourself.
It took some time to choose which templates I preferred, which elements I liked in each, and which CSS should be integrated into the layout.
Separating the Layout
Ultimately, here's the new HTML layout (I've truncated the styles here for readability):
<?php use yii\helpers\Html; /* @var $this \yii\web\View view component instance */ /* @var $message \yii\mail\MessageInterface the message being composed */ /* @var $content string main view render result */ ?> <?php $this->beginPage(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=<?php echo Yii::$app->charset; ?>" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title><?php echo Html::encode($this->title); ?></title> <?php $this->head(); ?> <style type="text/css"> ... </style> <link rel="stylesheet" media="screen" type="text/css" href="http://fonts.googleapis.com/css?family=Oxygen:400,700"> ... </head> <body> <?php $this->beginBody(); ?> <body bgcolor="#f7f7f7"> <table align="center" cellpadding="0" cellspacing="0" class="container-for-gmail-android" width="100%"> <tr> <td align="left" valign="top" width="100%" style="background:repeat-x url(https://meetingplanner.io/img/bg_top_02.jpg) #ffffff;"> <center> <?= Html::img('https://meetingplanner.io/img/transparent.png', ['class'=>'force-width-gmail']);?> <table cellspacing="0" cellpadding="0" width="100%" bgcolor="#ffffff" background="https://meetingplanner.io/img/bg_top_02.jpg" style="background-color:transparent"> <tr> <td width="100%" height="80" valign="top" style="text-align: center; vertical-align:middle;"> <!--[if gte mso 9]> <v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="mso-width-percent:1000;height:80px; v-text-anchor:middle;"> <v:fill type="tile" src="http://s3.amazonaws.com/swu-filepicker/4E687TRe69Ld95IDWyEg_bg_top_02.jpg" color="#ffffff" /> <v:textbox inset="0,0,0,0"> <![endif]--> <center> <table cellpadding="0" cellspacing="0" width="600" class="w320"> <tr> <td class="pull-left mobile-header-padding-left" style="vertical-align: middle;"> <a href="https://meetingplanner.io"><?= Html::img('https://meetingplanner.io/img/email-logo.gif', ['alt'=>'Meeting Planner logo','height'=>'47','width'=>'137']);?></a> </td> <td class="pull-right mobile-header-padding-right" style="color: #4d4d4d;"> <a href="https://twitter.com/intent/user?screen_name=meetingio"><?= Html::img('https://meetingplanner.io/img/social_twitter.gif', ['alt'=>'@meetingio on twitter','height'=>'47','width'=>'38']);?></a> <!-- <a href=""><img width="38" height="47" src="http://s3.amazonaws.com/swu-filepicker/LMPMj7JSRoCWypAvzaN3_social_09.gif" alt="facebook" /></a>--> <!-- <a href=""><img width="40" height="47" src="http://s3.amazonaws.com/swu-filepicker/hR33ye5FQXuDDarXCGIW_social_10.gif" alt="rss" /></a>--> </td> </tr> </table> </center> <!--[if gte mso 9]> </v:textbox> </v:rect> <![endif]--> </td> </tr> </table> </center> </td> </tr> <?php echo $content; ?> </table> <?php $this->endBody(); ?> </body> </html> <?php $this->endPage(); ?>Replacing the Common Elements
Within the templates, I had to replace a number of elements:
- Logo
- Supporting images
- Links
I created a logo file that would work for now, and I statically hosted it and the helper images, e.g. for Twitter, on Meeting Planner's server.

I also replaced the default links within the email with code for our site links.
Building a Footer Section
To simplify reuse across the application, I separated the code for the footer:
<?php use yii\helpers\Html; use yii\helpers\Url; use common\components\MiscHelpers; ?> <tr> <td align="center" valign="top" width="100%" style="background-color: #f7f7f7; height: 100px;"> <center> <table cellspacing="0" cellpadding="0" width="600" class="w320"> <tr> <td style="padding: 25px 0 15px"> <strong><?php echo Html::a(Yii::t('frontend','Meeting Planner'), $links['home']); ?></strong><br /> Seattle, Washington<br /> </td> </tr> <tr><td style="font-size:75%;"><em> <?php echo HTML::a(Yii::t('frontend','Email settings'),$links['footer_email']); ?> | <?php echo HTML::a(Yii::t('frontend','Block sender'),$links['footer_block']); ?> <?php //echo HTML::a(Yii::t('frontend','Block all'),$links['footer_block_all']); ?> </em> </td></tr> </table> </center> </td> </tr>Updating the Existing Templates
To integrate the templates, I wanted to start with the easiest one. Moving around complex, unfamiliar CSS and HTML is never simple.
I began with our Password Reset email template.
Password Reset
I chose Oxygen's Welcome template shown below:

Each of SendwithUs's individual templates can be previewed and tested on their Litmus account.
Here's our reset your password email now on an iPhone, much more aesthetically comfortable than before:

I was a bit confused when the first Gmail attempts I received looked malformed to me.

But reviewing their Litmus previews showed me that that's what they look like in Gmail:

I later learned that Gmail requires more inlining of CSS than other services. I'll guide you through repairing this in a future tutorial.
Here's the passwordRequestToken.php code that helped generate the above:
<?php use yii\helpers\Html; /* @var $this yii\web\View */ /* @var $user common\models\User */ $resetLink = Yii::$app->urlManager->createAbsoluteUrl(['site/reset-password', 'token' => $user->password_reset_token]); ?> <tr> <td align="center" valign="top" width="100%" style="background-color: #f7f7f7;" class="content-padding"> <center> <table cellspacing="0" cellpadding="0" width="600" class="w320"> <tr> <td class="header-lg"> Reset Your Password </td> </tr> <tr> <td class="free-text"> Hello <?php echo Html::encode(\common\components\MiscHelpers::getDisplayName($user->id)); ?>, Click the button below to reset your Meeting Planner password: </td> </tr> <tr> <td class="button"> <div><!--[if mso]> <v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="http://" style="height:45px;v-text-anchor:middle;width:155px;" arcsize="15%" strokecolor="#ffffff" fillcolor="#ff6f6f"> <w:anchorlock/> <center style="color:#ffffff;font-family:Helvetica, Arial, sans-serif;font-size:14px;font-weight:regular;">My Account</center> </v:roundrect> <![endif]--><a class="button-mobile" href="<?php echo $resetLink ?>" style="background-color:#ff6f6f;border-radius:5px;color:#ffffff;display:inline-block;font-family:'Cabin', Helvetica, Arial, sans-serif;font-size:14px;font-weight:regular;line-height:45px;text-align:center;text-decoration:none;width:155px;-webkit-text-size-adjust:none;mso-hide:all;">Reset Your Password</a></div> </td> </tr> </table> </center> </td> </tr> <tr> <td align="center" valign="top" width="100%" style="background-color: #ffffff; border-top: 1px solid #e5e5e5; border-bottom: 1px solid #e5e5e5;"> <center> <br /> </center> </td> </tr> <?php echo \Yii::$app->view->renderFile('@common/mail/section-footer-static.php') ?>The Meeting Request
The invitation people receive as a request to meet is our most complex template. It's sharing a brief introduction, possible places, possible times, and sometimes a note.
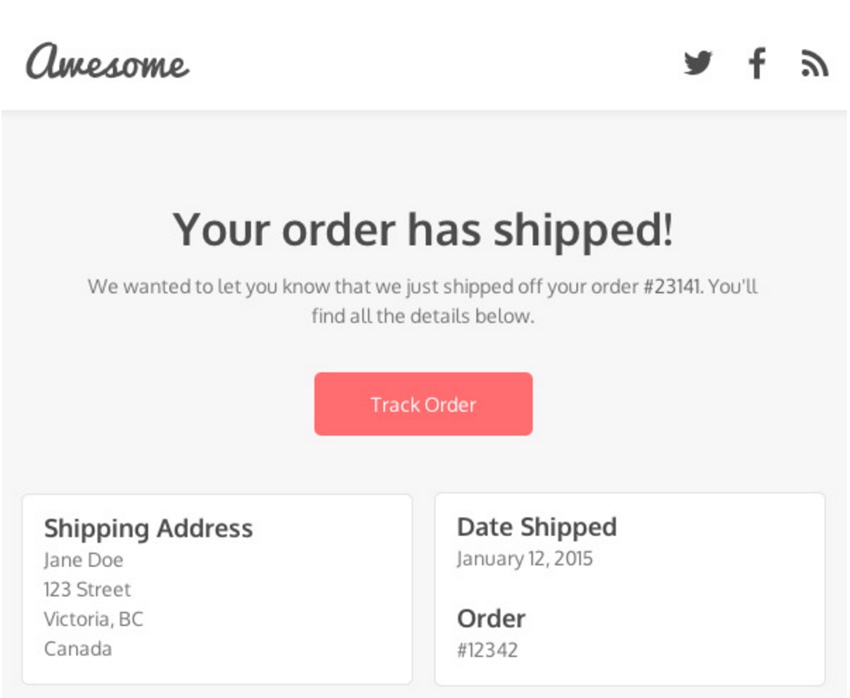
For this, I used the Oxygen Confirm template:

I thought the Shipping and Date Shipped boxes could be used for sharing Place and Date Time options, and it's worked fairly well.
Here's what the invitation looks like now:

Certainly, the basic aesthetic appearance is much better. In the future, I may do some work to level and equalize the vertical heights of the places and date times boxes.
Here's the invitation-html.php body code that helped generate the above:
<?php use yii\helpers\Html; use yii\helpers\Url; use common\components\MiscHelpers; use frontend\models\Meeting; use frontend\models\MeetingNote; use frontend\models\MeetingPlace; use frontend\models\MeetingTime; /* @var $this \yii\web\View view component instance */ /* @var $message \yii\mail\BaseMessage instance of newly created mail message */ ?> <tr> <td align="center" valign="top" width="100%" style="background-color: #f7f7f7;" class="content-padding"> <center> <table cellspacing="0" cellpadding="0" width="600" class="w320"> <tr> <td class="header-lg"> Your Meeting Request </td> </tr> <tr> <td class="free-text"> <p><em>Hi, <?php echo $owner; ?> is inviting you to an event using a new service called <?php echo HTML::a(Yii::t('frontend','Meeting Planner'),MiscHelpers::buildCommand($meeting_id,Meeting::COMMAND_HOME,0,$user_id,$auth_key)); ?>. The service makes it easy to plan meetings without the exhausting threads of repetitive emails. Please try it out below.</em></p> <p><?php echo $intro; ?></p> </td> </tr> <tr> <td class="button"> <div><!--[if mso]> <v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="http://" style="height:45px;v-text-anchor:middle;width:155px;" arcsize="15%" strokecolor="#ffffff" fillcolor="#ff6f6f"> <w:anchorlock/> <center style="color:#ffffff;font-family:Helvetica, Arial, sans-serif;font-size:14px;font-weight:regular;">Track Order</center> </v:roundrect> <![endif]--><a href="<?php echo $links['view']; ?>" style="background-color:#ff6f6f;border-radius:5px;color:#ffffff;display:inline-block;font-family:'Cabin', Helvetica, Arial, sans-serif;font-size:14px;font-weight:regular;line-height:45px;text-align:center;text-decoration:none;width:155px;-webkit-text-size-adjust:none;mso-hide:all;"><?php echo Yii::t('frontend','View Request')?></a> </div> </td> </tr> <tr> <td class="w320"> <table cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="mini-container-left"> <table cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="mini-block-padding"> <table cellspacing="0" cellpadding="0" width="100%" style="border-collapse:separate !important;"> <tr> <td class="mini-block"> <span class="header-sm">Possible Times</span><br /> <?php foreach($times as $t) { ?> <?php echo Meeting::friendlyDateFromTimestamp($t->start); ?><br /> <?php } ?> <?php // echo HTML::a(Yii::t('frontend','accept all times'),$links['accepttimes']); ?> <br /> <?php if ($meetingSettings->participant_add_date_time) { ?> <?php echo HTML::a(Yii::t('frontend','suggest a time'),$links['addtime']); ?><br /> <?php } ?> </td> </tr> </table> </td> </tr> </table> </td> <td class="mini-container-right"> <table cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="mini-block-padding"> <table cellspacing="0" cellpadding="0" width="100%" style="border-collapse:separate !important;"> <tr> <td class="mini-block"> <span class="header-sm">Possible Places</span><br /> <?php if (!$noPlaces) { ?> <?php foreach($places as $p) { ?> <?php echo $p->place->name.' '; ?> <span style="font-size:75%;"><?php echo $p->place->vicinity; ?> <?php echo HTML::a(Yii::t('frontend','map'), MiscHelpers::buildCommand($meeting_id,Meeting::COMMAND_VIEW_MAP,$p->id,$user_id,$auth_key)); ?></span><br /> <?php } ?> <br /> <?php // echo HTML::a(Yii::t('frontend','accept all places'),$links['acceptplaces']); ?><br /> <?php if ($meetingSettings->participant_add_place) { ?> <?php echo HTML::a(Yii::t('frontend','suggest a place'),$links['addplace']); ?><br /> <?php } ?> <?php } else { ?> Phone or video <br /> <?php } ?> </td> </tr> </table> </td> </tr> </table> </td> </tr> </table> </td> </tr> <tr> <td class="free-text"> <?php if (!$noPlaces) { echo HTML::a(Yii::t('frontend','Accept all places and times'),$links['acceptall']).' | '; } ?> <?php if ($meetingSettings->participant_finalize && count($places)==1 && count($times)==1) { echo HTML::a(Yii::t('frontend','Finalize meeting'),$links['finalize']).' | '; } ?> <?php echo HTML::a(Yii::t('frontend','Decline request'),$links['decline']); ?> </td> </tr> <?php echo \Yii::$app->view->renderFile('@common/mail/section-notes.php',['notes'=>$notes,'links'=>$links]) ?> </table> </center> </td> </tr> <?php echo \Yii::$app->view->renderFile('@common/mail/section-footer-dynamic.php',['links'=>$links]) ?>What's Next?
Now that the basic templates have been updated, I'll begin working to repair their appearances in Gmail. And soon, we'll implement notifications and reminders using them.
While you're waiting for episodes about these features, schedule your first meeting and try out the new templates. Also, I'd appreciate it if you share your experience below in the comments, and I'm always interested in your suggestions. You can also reach me on Twitter @reifman directly.
I'm also beginning to experiment with WeFunder based on the implementation of the SEC's new crowdfunding rules. Please consider following our profile. I may write about this more as part of our series.
Watch for upcoming tutorials in the Building Your Startup With PHP series. There are a few more big features coming up.
Related Links

martijn broeders
founder/ strategic creative bij shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
telefoon: 434 210 0245
Per - categorie
Op - datum
December, 2023
The Best Small Business Web Designs by DesignRush
/ 1
1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 3
3September, 2022
Pros and Cons of Using WordPress
/ -2
-2How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -4
-4August, 2022
How to Create a Privacy Policy Page in WordPress
/ -2
-2April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ 1
1December, 2021
-
/
 4
4 -
/
 -3
-3 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 4
4November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -4
-4July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 8
8How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 11
1121 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -4
-430 HTML Best Practices for Beginners
/ -7
-731 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -5
-525 Ridiculously Impressive HTML5 Canvas Experiments
/ -2
-2-
/
 5
5 How to Implement Email Verification for New Members
/ 2
2How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -1
-1Top 18 Best Practices for Writing Super Readable Code
/ 3
3Best Affiliate WooCommerce Plugins Compared
/ -9
-9March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -3
-320+ Best WordPress Booking and Reservation Plugins
/ 1
1February, 2021
Working With Tables in React: Part Two
/ -4
-4Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -3
-316 Best Tab and Accordion Widget Plugins for WordPress
/ -2
-2April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ -1
-125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 1
110 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -5
-5September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -2
-210 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best CSS Animations on CodeCanyon
/ -3
-312 Best WordPress Booking and Reservation Plugins
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
624 Best WordPress Form Plugins for 2020
/ 3
3September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -6
-6July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 7
7April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -6
-6March, 2019
Best Exit Popups for WordPress Compared
/ 16
16Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -9
-912 Best Tab & Accordion WordPress Widgets & Plugins
1 / -2
-2February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -2
-2December, 2018
Object-Oriented PHP With Classes and Objects
/ -7
-7Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -6
-6November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 17
17October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -5
-515 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 2
2Hands-on With ARIA: Accessibility Recipes for Web Apps
/ -1
-110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -2
-2New eBooks Available for Subscribers
/ -3
-3Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -4
-4 Site Accessibility: Getting Started With ARIA
/ 1
1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -2
-2New Course: Secure Your WordPress Site With SSL
/ -3
-3Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 3
3June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 13
13How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -9
-9Examples of Dependency Injection in PHP With Symfony Components
/ -2
-2May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 13
13A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -13
-13How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 42
42April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 2
2Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
-
/
 2
2 12 Best Contact Form PHP Scripts
1 / 2
2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 1
1Getting Started With the Mojs Animation Library: The HTML Module
/ 2
2Project Management Considerations for Your WordPress Project
/ -5
-58 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -1
-1New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -4
-4Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ -4
-4Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -3
-3-
/
 -9
-9 10 Things Men Can Do to Support Women in Tech
/ 2
2February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -5
-5Challenge: Build a React Component
/ 2
2A Gentle Introduction to HOC in React: Learn by Example
/ 3
3A Gentle Introduction to Higher-Order Components in React
/ -7
-7Creating Pretty Popup Messages Using SweetAlert2
/ -6
-6Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 8
818 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -12
-12Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -5
-5Creating a Blogging App Using Angular & MongoDB: Add Post
/ 3
3Introduction to Mocking in Python
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Show Post
/ 5
5Creating a Blogging App Using Angular & MongoDB: Home
/ 7
7-
/
 3
3 Creating a Blogging App Using Angular & MongoDB: Login
/ 11
11Creating Your First Angular App: Implement Routing
/ 4
4Persisted WordPress Admin Notices: Part 4
/ -7
-7Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 3
3Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 7
7-
/
 8
8 Persisted WordPress Admin Notices: Part 2
/ -4
-4Create Your First Angular App: Storing and Accessing Data
/ 3
3Persisted WordPress Admin Notices: Part 1
/ -4
-4Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 1
1Using Luxon for Date and Time in JavaScript
7 / -7
-7January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -8
-8How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -8
-8Introduction to API Calls With React and Axios
/ -1
-1Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -7
-7Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ -1
-1Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 6
610 Best WordPress Booking & Reservation Plugins
/ -2
-2Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 12
12Getting Started With Redux: Why Redux?
/ 5
5Understanding Recursion With JavaScript
/ -2
-2How to Auto Update WordPress Salts
/ -6
-6How to Download Files in Python
/ 6
6-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 6
6Site Authentication in Node.js: User Signup
/ -1
-1Creating a Task Manager App Using Ionic: Part 2
/ -1
-1Creating a Task Manager App Using Ionic: Part 1
/ -2
-2Introduction to Forms in Angular 4: Reactive Forms
/ 1
1-
/
 -2
-2 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
224 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -18
-18Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 4
410 Must-See Easy Digital Downloads Extensions for Your WordPress Site
/ -1
-122 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -4
-415 Best WordPress Star Rating Plugins
/ 3
3Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -8
-8Introduction to the CSS Grid Layout With Examples
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
Performant Animations Using KUTE.js: Part 4, Animating Text
/ -6
-6Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -6
-6New Course: Code a Quiz App With Vue.js
/ 1
1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 -1
-1 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 3
310 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -5
-5Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ 5
5How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 6
6October, 2017
TypeScript for Beginners, Part 5: Generics
/ -2
-2-
/
 -10
-10 Building With Vue.js 2 and Firebase
6 / 13
13-
/
 -12
-12 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 2
2Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 3
3 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -15
-15Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 5
5API Authentication With Node.js
/ -6
-6Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -8
-8Beginner’s Guide to Angular: Services
/ 3
3Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 3
3Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 1
1Learn Computer Science With JavaScript: Part 4, Functions
/ 2
2Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -4
-4Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -8
-8Awesome JavaScript Libraries and Frameworks You Should Know About
/ -2
-2Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -12
-12Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Build a To-Do API With Node, Express, and MongoDB
/ 3
3Getting Started With End-to-End Testing in Angular Using Protractor
/ 6
6TypeScript for Beginners, Part 4: Classes
/ -5
-5Object-Oriented Programming With JavaScript
/ 6
610 Best Affiliate WooCommerce Plugins Compared
/ -3
-3Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ -3
-3Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -4
-4Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 5
5React Crash Course for Beginners, Part 2
/ 3
3React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -1
-1New Course: Get Started With Phoenix
/ -2
-2Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -4
-4Command Line Basics and Useful Tricks With the Terminal
/ 6
6How to Create a Real-Time Feed Using Phoenix and React
/ -3
-3Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -4
-4Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ -3
-3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -3
-3Getting Started With Matter.js: The Composites and Composite Modules
Getting Started With Matter.js: The Engine and World Modules
/ 14
1410 More Popular HTML5 Projects for You to Use and Study
/ -17
-17Understand the Basics of Laravel Middleware
/ -2
-2Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ -3
-3Creating a jQuery Plugin for Long Shadow Design
/ -9
-9How to Register & Use Laravel Service Providers
2 / -7
-7Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -3
-3Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -3
-3Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 6
6Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
New eBooks Available for Subscribers in June 2017
/ 2
2Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 6
6The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -4
-4New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -3
-3How to Register and Use Laravel Service Providers
/ 3
3


waly Good blog post. I absolutely love this…