Shineyrock
blog
- like 7
Building With the Twitter API: OAuth, Reading and Posting

What You'll Be Creating This post is the second of a three part series on using the Twitter API. If you missed part one, you can read it here.
Authenticating With Twitter via OAuth
Birdcage uses a Yii extension called Yii Twitter by Will Wharton, which makes use of the open-source PHP OAuth Twitter library by Abraham Williams.
I place the extension in the Yii tree under
/app/protected/extensions/yiitwitteroauth. In Yii, you configure extension properties in themain.phpconfiguration file like so:// application components 'components'=>array( 'twitter' => array( 'class' => 'ext.yiitwitteroauth.YiiTwitter', 'consumer_key' => '', 'consumer_secret' => '', 'callback' => '', ),Normally, I'd load these settings from my Yii .ini file, but to make the Birdcage setup simpler, I'm configuring the application keys from the
UserSettingsmodel. I've extendedYiiTwitter.phpto load the default user's application keys during initialization:public function init() { // load twitter app keys from UserSetting table $result = UserSetting::model()->loadPrimarySettings(); $this->consumer_key = $result['twitter_key']; $this->consumer_secret = $result['twitter_secret']; $this->callback = $result['twitter_url']; $this->registerScripts(); parent::init(); }Once you've installed and configured the application settings, you'll need to visit the Accounts menu and click Add Your Twitter Account.

When you click on the Twitter icon, it executes the
Connectmethod of the Birdcage Twitter controller:public function actionConnect() { unset(Yii::app()->session['account_id']); Yii::app()->session['account_id']=$_GET['id']; $twitter = Yii::app()->twitter->getTwitter(); $request_token = $twitter->getRequestToken(); //set some session info Yii::app()->session['oauth_token'] = $token =$request_token['oauth_token']; Yii::app()->session['oauth_token_secret'] = $request_token['oauth_token_secret']; if ($twitter->http_code == 200) { //get twitter connect url $url = $twitter->getAuthorizeURL($token); //send them Yii::app()->request->redirect($url); }else{ //error here $this->redirect(Yii::app()->homeUrl); } }This will take you back to Twitter via OAuth to authenticate your Twitter account:

Once you've logged in, Twitter will ask you to authorize the Birdcage application:

Twitter will return the browser to your callback URL, our Twitter Controller Callback method. It will save your Twitter user OAuth token and secret in the account table:
public function actionCallback() { /* If the oauth_token is old redirect to the connect page. */ if (isset($_REQUEST['oauth_token']) && Yii::app()->session['oauth_token'] !== $_REQUEST['oauth_token']) { Yii::app()->session['oauth_status'] = 'oldtoken'; } /* Create TwitteroAuth object with app key/secret and token key/secret from default phase */ $twitter = Yii::app()->twitter->getTwitterTokened(Yii::app()->session['oauth_token'], Yii::app()->session['oauth_token_secret']); /* Request access tokens from twitter */ $access_token = $twitter->getAccessToken($_REQUEST['oauth_verifier']); /* Save the access tokens. Normally these would be saved in a database for future use. */ Yii::app()->session['access_token'] = $access_token; $account = Account::model()->findByAttributes(array('user_id'=>Yii::app()->user->id,'id'=>Yii::app()->session['account_id'])); $account['oauth_token'] = $access_token['oauth_token']; $account['oauth_token_secret'] = $access_token['oauth_token_secret']; $account->save(); /* Remove no longer needed request tokens */ unset(Yii::app()->session['oauth_token']); unset(Yii::app()->session['oauth_token_secret']); if (200 == $twitter->http_code) { /* The user has been verified and the access tokens can be saved for future use */ Yii::app()->session['status'] = 'verified'; $this->redirect(array('account/admin')); } else { /* Save HTTP status for error dialog on connnect page.*/ //header('Location: /clearsessions.php'); $this->redirect(Yii::app()->homeUrl); } }Now, Birdcage is ready to begin making requests for Twitter data via the API on behalf of your user account.
As you'll see ahead, a simple call with the tokens allows access to the API:
$twitter = Yii::app()->twitter->getTwitterTokened($account['oauth_token'], $account['oauth_token_secret']);
Processing Tweets in the Background
For part two of our tutorial, we're using the Twitter REST API. Part three will delve into the real-time, always-on Streaming API:

Retrieving Twitter Timelines
Twitter timelines are an ever-expanding stack of tweets, so monitoring activity is a bit more complicated than your average REST API. You can learn more about the unique problem Twitter timelines present here. Essentially, as you're trying to read the timeline history, more tweets are being added all the time:

Twitter provides a relatively simple way to manage this. You can follow the code that performs this in Birdcage's Tweet model,
getRecentTweets().First, we look up the highest (most recent)
tweet_idin our database, and return an incremented value:public function getLastTweet($account_id) { // get highest tweet_it where account_id = $account_id $criteria=new CDbCriteria; $criteria->select='max(tweet_id) AS max_tweet_id'; $criteria->condition="account_id = ".$account_id; $row = Tweet::model()->find($criteria); if ($row['max_tweet_id'] ==0) return 1; else return $row['max_tweet_id']+1; }Then, we request some number (e.g. 100) of tweets since the highest previously processed one. The Twitter API recognizes the
since_idas a pointer to the place in the timeline you wish to start retrieving from. It will return all the tweets more recent thansince_id. In the example below, we're querying the REST API statuses/home_timeline method. The home timeline is what a user sees on their main Twitter screen.$since_id = $this->getLastTweet($account->id); echo 'since: '.$since_id;lb(); // retrieve tweets up until that last stored one $tweets= $twitter->get("statuses/home_timeline",array('count'=>100,'since_id'=>$since_id)); if (count($tweets)==0) return false; // nothing returnedIt's also important to check if we've been rate limited by Twitter. Each application-user request is allowed 180 requests to a user's home timeline per 15-minute window—but rate limits vary by activity, so you're programming mileage may vary.
For each tweet received, we call our
Parse()method to process the data and store it in our various database tables. During the process, we track the oldest/lowesttweet_idthat we've received from Twitter:foreach ($tweets as $i) { if ($low_id==0) $low_id = intval($i->id_str); else $low_id = min(intval($i->id_str),$low_id); Tweet::model()->parse($account->id,$i); }The parse method adds the referenced Twitter user information and then the tweet itself. There's more detail in the
Parse.phpmodel.public function parse($account_id,$tweet) { // add user $tu = TwitterUser::model()->add($tweet->user); // add tweet $tweet_obj = $this->add($account_id,$tweet);Then, we continue to request blocks of tweets using the lowest ID from the last request as a
max_idparameter which we send to Twitter. We make these subsequent requests using thesince_idof the tweet we began with and themax_idfrom the last oldest tweet we retrieved.// retrieve next block until our code limit reached while ($count_tweets <= $limit) { lb(2); $max_id = $low_id-1; $tweets= $twitter->get("statuses/home_timeline",array('count'=>100,'max_id'=>$max_id,'since_id'=>$since_id)); if (count($tweets)==0) break; if ($this->isRateLimited($tweets)) return false; echo 'count'.count($tweets);lb(); $count_tweets+=count($tweets); foreach ($tweets as $i) { $low_id = min(intval($i->id_str),$low_id); Tweet::model()->parse($account->id,$i); } }So, for example, as newer tweets come in, we don't see them—because Twitter is only sending us tweets since the initial highest
tweet_id(since_id) from our database. We'll have to come back later to get newer tweets, which are higher than our initialsince_id.It's important to note that we do not receive an infinite number of older tweets. Twitter returns to us only the number of tweets we request that are older than the previous low ID or (
max_idin our next call).Once you get used to the model and nomenclature, it's quite simple.
While there is a
Fetchmenu command which will run this operation, we also configure acronjob to call ourDaemonControllermethod every five minutes:# To define the time you can provide concrete values for # minute (m), hour (h), day of month (dom), month (mon), # and day of week (dow) or use '*' in these fields (for 'any').# # Notice that tasks will be started based on the cron's system # daemon's notion of time and timezones. # # For example, you can run a backup of all your user accounts # at 5 a.m every week with: # 0 5 * * 1 tar -zcf /var/backups/home.tgz /home/ # # m h dom mon dow command */5 * * * * wget -O /dev/null http://birdcage.yourdomain.com/daemon/index
This in turn calls our
getStreamsmethod which performs the operations described above (note, the streams' functionality will be described in part three of this series):public function actionIndex() { // if not using twitter streams, we'll process tweets by REST API if (!Yii::app()->params['twitter_stream']) { Tweet::model()->getStreams(); } else { Stream::model()->process(); } }The end result looks something like this:

One time I did run into some Twitter API reliability problems. You can check the status of the Twitter API services here.
Posting a Tweet
Posting tweets to your Twitter account is actually quite straightforward. We just need to make use of the statuses/update REST method. It takes a bit more work to perform accurate character counts.
Twitter resolves all URLs into http://t.co shortcuts, so all URLs are counted as 20 characters. I needed JavaScript that would count characters and adjust for any URL by 20 characters regardless of the length of a URL. I settled on a combination of jQuery and JavaScript solutions, which I'll detail below.
I chose to create a model specifically for composing tweets called
Status.php. This made it easier to work with Yii to generate forms for posting to the API.When you click on Compose in the Birdcage menu, it will take you to the
Composemethod of theStatusController:public function actionCompose($id=0) { if (!UserSetting::model()->checkConfiguration(Yii::app()->user->id)) { Yii::app()->user->setFlash('warning','Please configure your Twitter settings.'); $this->redirect(array('/usersetting/update')); } $model=new Status; $model->account_id = $id; // Uncomment the following line if AJAX validation is needed // $this->performAjaxValidation($model); if(isset($_POST['Status'])) { $model->attributes=$_POST['Status']; if ($model->account_id=='' or $model->account_id==0) { Yii::app()->user->setFlash('no_account','You must select an account before tweeting.'); $this->redirect(array('status/compose')); } $model->created_at =new CDbExpression('NOW()'); $model->modified_at =new CDbExpression('NOW()'); if($model->save()) { $account = Account::model()->findByPK($model->account_id); $twitter = Yii::app()->twitter->getTwitterTokened($account['oauth_token'], $account['oauth_token_secret']); // retrieve tweets up until that last stored one $tweets= $twitter->post("statuses/update",array('status'=>$model->tweet_text)); $this->redirect(array('view','id'=>$model->id)); } } $this->render('compose',array( 'model'=>$model, )); }This will load the HTML form for creating a Status item. Check out the
_form.phpin/app/protected/views/status/.First, I'll load several jQuery and JavaScript libraries for character counting:
$baseUrl = Yii::app()->baseUrl; $cs = Yii::app()->getClientScript(); $cs->registerScriptFile($baseUrl.'/js/jquery.simplyCountable.js'); $cs->registerScriptFile($baseUrl.'/js/twitter-text.js'); $cs->registerScriptFile($baseUrl.'/js/twitter_count.js');
I used a combination of the jQuery simplyCountable plugin, twitter-text.js (a JavaScript-based Twitter text-processing script) and a script that did the heavy lifting of URL adjustments: twitter_count.js.
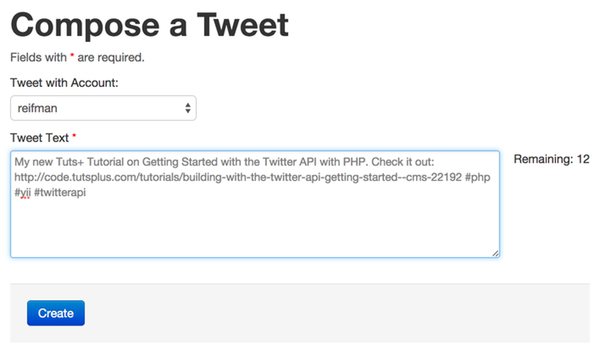
The following code then creates the remainder of the compose form and activates the character counting scripts:
<?php $form=$this->beginWidget('bootstrap.widgets.TbActiveForm',array( 'id'=>'status-form', 'enableAjaxValidation'=>false, )); ?> <?php if(Yii::app()->user->hasFlash('no_account') ) { $this->widget('bootstrap.widgets.TbAlert', array( 'alerts'=>array( // configurations per alert type 'no_account'=>array('block'=>true, 'fade'=>true, 'closeText'=>'×'), ), )); } ?> <p class="help-block">Fields with <span class="required">*</span> are required.</p> <?php echo $form->errorSummary($model); ?> <?php if ($model->account_id == 0 ) { echo CHtml::activeLabel($model,'account_id',array('label'=>'Tweet with Account:')); $model->account_id = 1; echo CHtml::activeDropDownList($model,'account_id',Account::model()->getList(),array('empty'=>'Select an Account')); } else { echo CHtml::hiddenField('account_id',$model->account_id); } ?> <br /> <?php echo $form->textAreaRow($model,'tweet_text',array('id'=>'tweet_text','rows'=>6, 'cols'=>50, 'class'=>'span8')); ?> <p class="right">Remaining: <span id="counter2">0</span></p> <div class="form-actions"> <?php $this->widget('bootstrap.widgets.TbButton', array( 'buttonType'=>'submit', 'type'=>'primary', 'label'=>$model->isNewRecord ? 'Create' : 'Save', )); ?> </div> <?php $this->endWidget(); ?> <script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('#tweet_text').simplyCountable({ counter: '#counter2', maxCount: 140, countDirection: 'down' }); }); </script>The result looks like this:

When the tweet is saved, it executes this code in the StatusController—which posts the resulting
tweet_textto Twitter via OAuth:if($model->save()) { $account = Account::model()->findByPK($model->account_id); $twitter = Yii::app()->twitter->getTwitterTokened($account['oauth_token'], $account['oauth_token_secret']); // retrieve tweets up until that last stored one $tweets= $twitter->post("statuses/update",array('status'=>$model->tweet_text)); $this->redirect(array('view','id'=>$model->id)); }Next Steps
In this part of the series, we've reviewed how to authenticate with the Twitter API via OAuth, how to query for ranges of tweets in the user's timeline, and how to count characters and post tweets via the API. I hope you've found this useful.
Part three will cover using the Twitter Streaming API and the open source Phirehose streaming implementation.
Please post any comments, corrections, or additional ideas below. You can browse my other Tuts+ tutorials on my author page or follow me on Twitter @reifman.

martijn broeders
founder/ strategic creative bij shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
telefoon: 434 210 0245
Per - categorie
Op - datum
December, 2023
The Best Small Business Web Designs by DesignRush
/ 2
2October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 1
1September, 2022
How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -4
-4August, 2022
April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ 1
1December, 2021
-
/
 4
4 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 4
4Create a JavaScript AJAX Post Request: With and Without jQuery
/ 4
4November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -4
-4July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 6
6How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -1
-1May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 11
1121 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -4
-430 HTML Best Practices for Beginners
/ -7
-731 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -5
-525 Ridiculously Impressive HTML5 Canvas Experiments
/ -1
-1-
/
 5
5 How to Implement Email Verification for New Members
/ 2
2How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 3
3Best Affiliate WooCommerce Plugins Compared
/ -9
-9March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -3
-320+ Best WordPress Booking and Reservation Plugins
/ 1
1February, 2021
Working With Tables in React: Part Two
/ -4
-4Best CSS Animations and Effects on CodeCanyon
/ -13
-1330 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -3
-316 Best Tab and Accordion Widget Plugins for WordPress
/ -3
-3April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ -1
-125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 1
110 Best WordPress Twitter Widgets
1 / 8
8March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -1
-1September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -4
-410 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best CSS Animations on CodeCanyon
/ -3
-312 Best WordPress Booking and Reservation Plugins
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
624 Best WordPress Form Plugins for 2020
/ 3
3September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -6
-6July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 7
7April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -7
-7March, 2019
Best Exit Popups for WordPress Compared
/ 16
16Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -9
-912 Best Tab & Accordion WordPress Widgets & Plugins
1February, 2019
New Course: Practical React Fundamentals
/ 1
1January, 2019
Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -2
-2December, 2018
Object-Oriented PHP With Classes and Objects
/ -7
-7Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -6
-6November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 17
17October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -4
-415 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 2
2Hands-on With ARIA: Accessibility Recipes for Web Apps
/ -1
-110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -2
-2New eBooks Available for Subscribers
/ -3
-3Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 13
13-
/
 -4
-4 Site Accessibility: Getting Started With ARIA
/ -1
-1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -2
-2New Course: Secure Your WordPress Site With SSL
/ -3
-3Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -4
-4July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 3
3June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 13
13How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -9
-9Examples of Dependency Injection in PHP With Symfony Components
/ -2
-2May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 13
13A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -13
-13How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 1
120 Useful PHP Scripts Available on CodeCanyon
3 / 42
42April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 2
2Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
-
/
 1
1 12 Best Contact Form PHP Scripts
1 / 4
4Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 3
3Getting Started With the Mojs Animation Library: The Shape Module
Getting Started With the Mojs Animation Library: The HTML Module
/ 2
2Project Management Considerations for Your WordPress Project
/ -5
-58 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -1
-1New Short Course: Code a Front-End App With GraphQL and React
/ 3
3Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -4
-4Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ -4
-4Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -3
-3-
/
 -8
-8 10 Things Men Can Do to Support Women in Tech
/ 2
2February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -5
-5Challenge: Build a React Component
/ 2
2A Gentle Introduction to HOC in React: Learn by Example
/ 4
4A Gentle Introduction to Higher-Order Components in React
/ -7
-7Creating Pretty Popup Messages Using SweetAlert2
/ -6
-6Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 7
718 Best Contact Form PHP Scripts for 2022
/ -1
-1How to Make a Real-Time Sports Application Using Node.js
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -12
-12Set Up an OAuth2 Server Using Passport in Laravel
/ 7
7Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -5
-5Creating a Blogging App Using Angular & MongoDB: Add Post
/ 3
3Introduction to Mocking in Python
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Show Post
/ 4
4Creating a Blogging App Using Angular & MongoDB: Home
/ 7
7-
/
 1
1 Creating a Blogging App Using Angular & MongoDB: Login
/ 11
11Creating Your First Angular App: Implement Routing
/ 3
3Persisted WordPress Admin Notices: Part 4
/ -8
-8Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 3
3Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 5
5-
/
 8
8 Persisted WordPress Admin Notices: Part 2
/ -4
-4Create Your First Angular App: Storing and Accessing Data
/ 1
1Persisted WordPress Admin Notices: Part 1
/ -4
-4Error and Performance Monitoring for Web & Mobile Apps Using Raygun
Using Luxon for Date and Time in JavaScript
7 / -7
-7January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -9
-9How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -8
-8Introduction to API Calls With React and Axios
/ -1
-1Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -9
-9Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ -1
-1Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -2
-2Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 12
12Getting Started With Redux: Why Redux?
/ 5
5How to Auto Update WordPress Salts
/ -5
-5How to Download Files in Python
/ 6
6-
/
 -11
-11 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 5
5Site Authentication in Node.js: User Signup
/ -1
-1Creating a Task Manager App Using Ionic: Part 2
/ -1
-1Creating a Task Manager App Using Ionic: Part 1
/ -2
-2Introduction to Forms in Angular 4: Reactive Forms
/ 1
1-
/
 -2
-2 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
224 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -7
-7Get Rid of Bugs Quickly Using BugReplay
1 / -18
-18Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 3
310 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -4
-415 Best WordPress Star Rating Plugins
/ 3
3Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -7
-7Introduction to the CSS Grid Layout With Examples
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
Performant Animations Using KUTE.js: Part 4, Animating Text
/ -5
-5Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -4
-4New Course: Code a Quiz App With Vue.js
/ 1
1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 -1
-1 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 3
310 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -9
-9Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -2
-2Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ 5
5How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -4
-4New Course on WordPress Conditional Tags
/ 4
4October, 2017
TypeScript for Beginners, Part 5: Generics
/ -2
-2-
/
 -10
-10 Building With Vue.js 2 and Firebase
6 / 13
13-
/
 -12
-12 Best Unique Bootstrap JavaScript Plugins
/ 2
2Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 3
3 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -14
-14Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 5
5API Authentication With Node.js
/ -6
-6Beginner’s Guide to Angular: HTTP
/ -1
-1Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -8
-8Beginner’s Guide to Angular: Services
/ 2
2Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 3
3Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 1
1Learn Computer Science With JavaScript: Part 4, Functions
/ 2
2Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -4
-4Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -8
-8Awesome JavaScript Libraries and Frameworks You Should Know About
/ -1
-1Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -12
-12Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -3
-3Build a To-Do API With Node, Express, and MongoDB
/ 3
3Getting Started With End-to-End Testing in Angular Using Protractor
/ 7
7TypeScript for Beginners, Part 4: Classes
/ -5
-5Object-Oriented Programming With JavaScript
/ 7
710 Best Affiliate WooCommerce Plugins Compared
/ -3
-3Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ -4
-4Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -4
-4Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 6
6React Crash Course for Beginners, Part 2
/ 3
3React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -1
-1New Course: Get Started With Phoenix
/ -2
-2Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -5
-5Command Line Basics and Useful Tricks With the Terminal
/ 5
5How to Create a Real-Time Feed Using Phoenix and React
/ -2
-2Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -4
-4Creating a Blogging App Using React, Part 5: Profile Page
/ -1
-1Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ -3
-3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ -2
-2Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -11
-11Getting Started With the Flux Architecture in React
/ -3
-3Getting Started With Matter.js: The Composites and Composite Modules
Getting Started With Matter.js: The Engine and World Modules
/ 14
1410 More Popular HTML5 Projects for You to Use and Study
/ -16
-16Understand the Basics of Laravel Middleware
/ -3
-3Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ -3
-3Creating a jQuery Plugin for Long Shadow Design
/ -10
-10How to Register & Use Laravel Service Providers
2 / -7
-7Unit Testing in React: Shallow vs. Static Testing
/ 2
2Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -3
-3Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -3
-3Dynamic Page Templates in WordPress, Part 3
/ -2
-2Angular vs. React: 7 Key Features Compared
/ 5
5Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
New eBooks Available for Subscribers in June 2017
/ 2
2Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 6
6The 5 Best IDEs for WordPress Development (And Why)
/ -4
-433 Popular WordPress User Interface Elements
/ -4
-4New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -3
-3How to Register and Use Laravel Service Providers
/ 2
2


waly Good blog post. I absolutely love this…