Shineyrock
blog
- like 2
WP REST API: Creating, Updating, and Deleting Data
In the previous part of the series, we looked at how we can use the WP REST API to retrieve content from the server. We learned to retrieve content for different resources including posts, post meta, tags, categories, etc. This is a powerful feature since this content can be used anywhere inside or outside WordPress.
We also learned about the
OPTIONSrequest that self-documents the API by listing all the routes, their endpoints, and their respective arguments. This diminishes the need for relying on an external documentation for the API and allows changes to be discovered rather quickly in case the API has been updated or changed.Having looked at these features, in the current tutorial we will now focus our attention on the other three operations of CRUD, i.e. creating, updating, and deleting data using the WP REST API.
In this tutorial, we will:
- analyze which resources support create, update, and delete methods
- learn to create, update, and delete resources
- look at ways to send data along the request to create a resource
- analyze server response and different response codes
So let’s begin by analyzing which resources support the create, update, and delete methods using the WP REST API.
Checking for Create, Update, and Delete Methods in the Routes
Before we dive straight into creating and updating data with the WP REST API, we need to analyze which routes support creation and update methods. We do this by checking the routes and the
methodsproperty in their endpoints. This can be done by sending a separateOPTIONSrequest to individual routes, but a more convenient way is to send aGETrequest to the/wp-jsonindex route as we did in the previous part of the series.Sending a
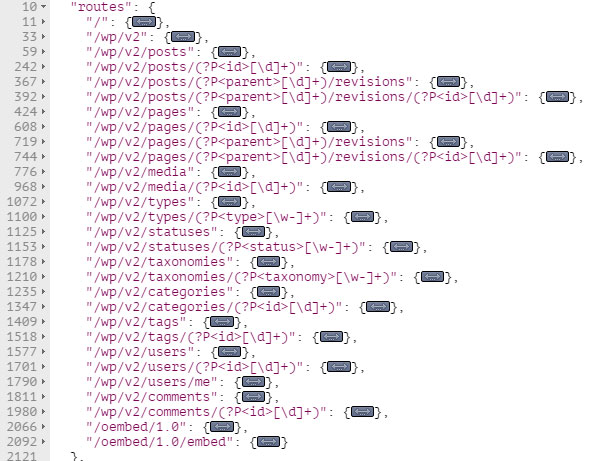
GETrequest to the/wp-jsonroute returns an object containing all the routes and their endpoints in theroutesproperty.
It’s in these individual routes that we can check if a specific resource supports
POST,PUT, andDELETEmethods. Let’s begin by analyzing the Posts resource.The Posts resource exposes data with the following two routes:
/wp/v2/posts /wp/v2/posts/(?P<id>[\d]+)
The first route points to the collection of the post object, and its
methodproperty is as follows:"methods": [ "GET", "POST" ],This
methodsproperty shows that the/postsroute supportsGETandPOSTmethods for retrieving and creating data respectively.For the
/posts/(?P<id>[\d]+)route, which points to a single Posts resource, themethodsproperty is as follows:"methods": [ "GET", "POST", "PUT", "PATCH", "DELETE" ],As can be seen in the above code, the
/posts/(?P<id>[\d]+)route supports theGET,POST,PUT,PATCH, andDELETEmethods.By examining both the above routes, we can conclude that the
/postsroute supports resource retrieval and creation. And the/posts/(?P<id>[\d]+)route supports resource retrieval as well as update and deletion. Though it does support thePOSTmethod, this route doesn’t support resource creation as we will see in an example below.Hence, routes pointing to a single resource can’t be used to create content, although they do support the
POSTmethod. This is because, for these routes, thePOST,PUT, andPATCHmethods are used to update content in the WP REST API.To conclude this section, let’s summarize the concepts we have learned here:
- We can check which routes support
GET,POST, andDELETEmethods by sending anOPTIONSrequest. - Routes pointing to a single entity can’t be used to create content. They are used to update content, although they do support the
POSTmethod.
Having analyzed different routes, we are now ready to create content using the WP REST API, and we will begin by exploring the Posts resource.
Creating and Updating a Post
Let’s create a post by sending a test request from Postman or any other HTTP client. To do this, fire up your HTTP client and send a
POSTrequest to the/postsroute. But before that, remember that resource creation, deletion, and update require authentication as a user withedit_postsrights. So we will use the basic authentication method that we learned in the second part of this series.Initially, we send an empty request body along the request for testing purposes:
$ POST /wp/v2/posts
The server will return a 400 - Bad Request error since the required arguments were missing in the request body. The following response will be returned by the server:

The response states that either of
content,title, orexcerptare required for creating a post object. These arguments can be sent along the request in the request body in either of the following three ways:- As a JSON object
- By using forms
- As URL parameters
It’s just a matter of choice to use any of these methods, and we will look into them more closely later in this tutorial. But let’s now use the first method for creating a post.
To send arguments as a JSON object in Postman, switch to the Body tab and select the raw radio button. Then from the drop-down on the right, select the JSON (application/json) option. In the text area below, you can then add the JSON body.

Currently, this JSON body holds only one property for the
titleof the post.Send the request by clicking the Send button. If all goes well, the server will return a 201 - Created status with the newly created post object as the response.

The default status of this newly created post is
draft. We can update thestatus, as well as some other properties, by sending anotherPOST,PUT, orPATCHrequest. The ID of the post returned in my case is232, so I’ll send a request to the following endpoint:$ POST /wp/v2/posts/232
The request body to update the
statusand thecontentproperty looks like this:{ "status": "publish", "content": "This is the content of the post" }After sending the request, the server will return a 200 - OK status, meaning that the post has been updated successfully.
In the example above, we came across the following three arguments to create a post:
-
title -
status -
content
The complete list of supported arguments for creating a post can be retrieved by a simple
OPTIONSrequest as follows:$ OPTIONS /wp/v2/posts
We can then check the
argsproperty in thePOSTmethod array.Now that we have learned how we can create and update a post, let’s take a look at some more resources we can work with.
Creating and Updating Post Meta
Update: Working with post and page meta in WP REST API now requires a companion plugin available on GitHub by the WP REST API team.
Post meta can be created by sending a
POSTrequest to the following route:/wp/v2/posts/(?P<parent_id>[\d]+)/meta
Where
(?P<parent_id>[\d]+)is the ID of the parent post. I’ll be using the ID of the post we created in the previous section, which is232.In a similar manner to how we send a request body to create a post object, a JSON object comprising of two properties can be sent to create a post meta. These two properties are
keyandvalue.{ "key": "name", "value": "Bilal" }The values of the
keyandvalueproperties arenameandBilalrespectively.Send the request and the server will return a 201 - Created status code, showing that the post meta has been created successfully. The newly created post meta object will also be returned in the response:

Please note that at the time of writing this tutorial, the WP REST API doesn’t support integer values for creating post meta. If we try to send an integer value in the JSON object for creating post meta, a 400 - Bad Request status code will be returned by the server.
{ "key": "value", "value": 12345 }Note the missing quotes around the value
12345. The response returned will be like the following:
So anything you send along the request to create post meta should be in string format.
Data Creation and Update Methods
So far in this tutorial, we have been using JSON format in the request body to create and update resources. Let’s take a look at all the options that the WP REST API provides for creating and updating data.
Sending Data as URL Parameters
The easiest way to send data along the request is to send it as URL parameters. Consider the following
POSTrequest for creating a post:$ POST /wp/v2/posts?title=the+title&content=this+is+the+content
The above request sends two parameters to the server for the
titleand thecontentof the post.Similarly, for creating post meta for a post having an ID of
232, we use the followingPOSTrequest:$ POST /wp/v2/posts/232/meta?key=name&value=Bilal
The above request will create the following meta object:

This method is most suitable when the parameters are short strings, as in the example above. But as the number of parameters and the length of their values increases, it becomes hard to manage them as URL parameters.
Sending Data as a JSON Object
Using this method, we take arguments as a key/value pair in a JSON object to pass them along the request. Till now, we have been using Postman to send requests to the server. We will now take a look at how we can implement this method using HTML and jQuery.
Consider the following simple form that consists of three fields for the
title,status, and thecontent:<form name="post-form" id="post-form"> <label for="title">Title</label> <input type="text" name="title" id="title"> <label for="status">Status</label> <select name="status" id="status"> <option value="publish">Publish</option> <option value="draft">Draft</option> </select> <label for="content">Content</label> <textarea name="content" id="content"></textarea> <input type="submit" name="submit" value="Submit"> </form>When the above form is submitted, the following JavaScript (jQuery) code is executed:
var postForm = $( '#post-form' ); var jsonData = function( form ) { var arrData = form.serializeArray(), objData = {}; $.each( arrData, function( index, elem ) { objData[elem.name] = elem.value; }); return JSON.stringify( objData ); }; postForm.on( 'submit', function( e ) { e.preventDefault(); $.ajax({ url: 'http://your-dev-server/wp-json/wp/v2/posts', method: 'POST', data: jsonData( postForm ), crossDomain: true, contentType: 'application/json', beforeSend: function ( xhr ) { xhr.setRequestHeader( 'Authorization', 'Basic username:password' ); }, success: function( data ) { console.log( data ); }, error: function( error ) { console.log( error ); } }); });On submission of the above form, we send an AJAX request to the
/wp/v2/postsroute. ThejsonData()method accepts a jQuery instance of the HTML form and converts its data into JSON format. This JSON data is then used in thedataproperty of the$.ajax()method. Additionally, we set the content type toapplication/jsonby using thecontentTypeproperty.Before sending the request, we set the header to include the
Authorizationheader for using the basic authentication method. We have already learned to set up and use the basic authentication method in the second part of this series.Finally, the request is sent to the
/wp/v2/postsroute, and a new post is created. This newly created post object is returned by the server as the response and we simply log it into the console inside thesuccess()method.The above example demonstrates the use of JSON format to send data along the request. The source of this JSON object can be anything besides an HTML form, depending on the architecture of your application.
Please note that for the above code to work properly, you might need to set the
Access-Control-Allow-Headersheader field to include theAuthorizationandContent-Typevalues. This can be done by adding the following code in your WordPress’s .htaccess file:Header set Access-Control-Allow-Headers "Content-Type, Authorization"
Let’s now look at sending data through HTML forms.
Sending Data Using Forms
The last way of sending data along the request is by using HTML forms. These forms should contain fields with the
nameattribute. Thenameattribute serves as an argument name liketitle,status,content, etc. The values of these fields serve as the value of these arguments.We can use the same HTML form created in the previous example, and then make use of the following code to create a new post:
var postForm = $( '#post-form' ); postForm.on( 'submit', function( e ) { e.preventDefault(); $.ajax({ url: 'http://your-dev-server/wp-json/wp/v2/posts', method: 'POST', data: postForm.serialize(), crossDomain: true, beforeSend: function ( xhr ) { xhr.setRequestHeader( 'Authorization', 'Basic username:password' ); }, success: function( data ) { console.log( data ); } }); });The above code is the same as the previous example, except that we removed the
jsonData()method and we are now sending the form data in string format using jQuery’sserialize()method. The above jQuery code uses the defaultapplication/x-www-form-urlencodedcontent type that sends the data in the form of a giant string with arguments separated by the&sign and their values being assigned using the=sign. This somewhat resembles sending data as URL parameters, except that it doesn’t expose data. This is an efficient way to send data if the data contains only alphanumeric characters.To send binary (non-alphanumeric) data, we use the
multipart/form-datacontent type. This method can be used if we need to upload images or other files using the WP REST API.To send form data in Postman, you can switch to the Body tab and then use either the form-data or x-www-form-urlencoded option.

Arguments can then be defined in key/value pairs to send along the request.
Detailed information regarding different form types can be found in the W3C specifications.
Uploading Media Using the
multipart/form-dataContent TypeNow that we have looked at the
x-www-form-urlencodedform type, which sends data in the form of a string, let’s begin exploring a more advanced form encoding type, i.e.multipart/form-data.The
multipart/form-datacontent type is used when dealing with binary data, and hence it can be used to upload images or other file types to the server.In the following example, we use a simple HTML form consisting of an
input[type=”file”]and a bit of jQuery to upload images to the server using the/wp/v2/mediaroute.Consider the following HTML form:
<form name="image-form" id="image-form"> <label for="image-input">File</label> <input name="image-input" id="image-input" type="file"> <input type="submit" value="Upload"> </form>The following JavaScript will be executed when the above form is submitted:
var imageForm = $( '#image-form' ), fileInput = $('#file'), formData = new FormData(); imageForm.on( 'submit', function( e ) { e.preventDefault(); formData.append( 'file', fileInput[0].files[0] ); $.ajax({ url: 'http://your-dev-server/wp-json/wp/v2/media', method: 'POST', data: formData, crossDomain: true, contentType: false, processData: false, beforeSend: function ( xhr ) { xhr.setRequestHeader( 'Authorization', 'Basic username:password' ); }, success: function( data ) { console.log( data ); }, error: function( error ) { console.log( error ); } }); });Here we first get a jQuery instance of the form and its input field. Then we initialize a new
FormDataobject. TheFormDatainterface provides a way for constructing a set of form fields with key/value pairs and uses the same format as themultipart/form-dataform encoding type.When the form is submitted, we prevent its submission by calling the
.preventDefault()method on the event object. We then append a new field to theformDatainstance using the.append()method. The.append()method accepts two arguments for thenameand thevalueof the field. The WP REST API enforces thenameattribute of the file input field to befile. That’s why we set the first argument—thename—to befile, and for the second argument we pass a file blob object by referring to the input element.By default, the data passed into the
dataproperty of thejQuery.ajax()method is processed into a query string. Since we are uploading image files here, we don’t want that to happen, and for that purpose we set theprocessDataproperty tofalse. We also set thecontentTypeproperty tofalseto preventapplication/x-www-form-urlencodedbeing sent as the default content type to the server.And lastly, we set the
Authorizationheader to authenticate ourselves as a user withedit_postsprivileges.Be sure to run the above script from within a server. If all goes well and the file is uploaded, the server will return the newly created media object.

This image can then be set as a featured image for a post.
Having closely looked at ways to create and update resources using the WP REST API, let’s see how we can delete them.
Deleting Data With the WP REST API
Deleting data with the WP REST API is as simple as sending a
DELETErequest to a particular resource.If we need to delete a post having an ID of
10, we send the followingDELETErequest:$ DELETE /wp/v2/posts/10
This will move the post to trash but won’t permanently delete it. For permanently deleting a post, we use the
forceargument:$ DELETE /wp/v2/posts/10?force=true
Note that the
forceargument is required when a deleting a resource that doesn’t support trashing. Examples of such resources are post meta and media.Having said that, we now conclude the current part of the series.
What’s Up Next?
In this lengthy tutorial, we looked at creating, updating, and deleting different kinds of resources using the WP REST API. We learned about different ways to send data along the request, including sending data as URL parameters, in JSON format, and by using forms. At the end of the tutorial, we learned about deleting resources by sending a
DELETErequest.In the next and final installment of the series, we will learn about the internal structure of the WP REST API and its classes. We will also learn to extend the API to modify server responses. See you in the next part of the series—stay tuned...

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245
By - category
By - date
December, 2023
October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 5
5September, 2022
Pros and Cons of Using WordPress
/ -3
-3How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -1
-1August, 2022
How to Create a Privacy Policy Page in WordPress
/ 1
1April, 2022
How Long Does it Take to Learn JavaScript
/ -1
-1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ -1
-1December, 2021
-
/
 5
5 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 1
1Create a JavaScript AJAX Post Request: With and Without jQuery
/ 7
7November, 2021
July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 6
6How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -8
-8Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -3
-3May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 15
1521 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -5
-530 HTML Best Practices for Beginners
/ -6
-631 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -4
-425 Ridiculously Impressive HTML5 Canvas Experiments
/ -3
-3-
/
 3
3 How to Create a Simple Web-Based Chat Application
/ 3
3April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 5
5Best Affiliate WooCommerce Plugins Compared
/ -5
-5March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -2
-220+ Best WordPress Booking and Reservation Plugins
/ 4
4February, 2021
Working With Tables in React: Part Two
/ -2
-2Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -1
-1May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -2
-216 Best Tab and Accordion Widget Plugins for WordPress
/ -4
-4April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ 1
125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 5
510 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -6
-6September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -4
-410 Best WordPress Star Rating Plugins
/ -8
-8January, 2020
12 Best CSS Animations on CodeCanyon
/ -1
-112 Best WordPress Booking and Reservation Plugins
/ -2
-2December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 5
524 Best WordPress Form Plugins for 2020
/ 1
1September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -3
-3July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 5
5April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -10
-10March, 2019
Best Exit Popups for WordPress Compared
/ 17
17Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -10
-1012 Best Tab & Accordion WordPress Widgets & Plugins
1 / 3
3February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Short Course: Better Angular App Architecture With Modules
/ 3
3Preview Our New Course on Angular Material
/ 3
3Build Your Own CAPTCHA and Contact Form in PHP
/ -4
-4December, 2018
Object-Oriented PHP With Classes and Objects
/ -6
-6Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -5
-5November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 20
20October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -7
-715 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 4
4Hands-on With ARIA: Accessibility Recipes for Web Apps
/ 1
110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -1
-1New eBooks Available for Subscribers
/ -6
-6Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -2
-2 Site Accessibility: Getting Started With ARIA
/ -1
-1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -4
-4New Course: Secure Your WordPress Site With SSL
/ -5
-5Testing Components in React Using Jest and Enzyme
/ -11
-11Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 11
11How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -8
-8Examples of Dependency Injection in PHP With Symfony Components
/ -4
-4May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 11
11A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -15
-15New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -10
-10How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 45
45April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 3
3Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
/ -1
-1-
/
 4
4 12 Best Contact Form PHP Scripts
1 / -2
-2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 5
5Getting Started With the Mojs Animation Library: The Shape Module
/ 4
4Getting Started With the Mojs Animation Library: The HTML Module
/ 4
4Project Management Considerations for Your WordPress Project
/ -2
-28 Things That Make Jest the Best React Testing Framework
/ 6
6March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -2
-2New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -6
-6Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ 1
1Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -2
-2-
/
 -4
-4 10 Things Men Can Do to Support Women in Tech
/ 1
1February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -3
-3A Gentle Introduction to HOC in React: Learn by Example
/ 1
1A Gentle Introduction to Higher-Order Components in React
/ -5
-5Creating Pretty Popup Messages Using SweetAlert2
/ -2
-2Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 12
1218 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -14
-14Set Up an OAuth2 Server Using Passport in Laravel
/ 5
5Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Add Post
/ 2
2Introduction to Mocking in Python
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Show Post
/ 9
9Creating a Blogging App Using Angular & MongoDB: Home
/ 9
9-
/
 4
4 Creating a Blogging App Using Angular & MongoDB: Login
/ 13
13Creating Your First Angular App: Implement Routing
/ 6
6Persisted WordPress Admin Notices: Part 4
/ -5
-5Creating Your First Angular App: Components, Part 2
/ -3
-3Persisted WordPress Admin Notices: Part 3
/ 5
5Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 5
5-
/
 10
10 Persisted WordPress Admin Notices: Part 2
/ -6
-6Create Your First Angular App: Storing and Accessing Data
/ 7
7Persisted WordPress Admin Notices: Part 1
/ -1
-1Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 4
4Using Luxon for Date and Time in JavaScript
7 / -4
-4January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -6
-6How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -10
-10Introduction to API Calls With React and Axios
/ 3
3Beginner’s Guide to Angular 4: HTTP
/ 15
15Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 8
8Beginners Guide to Angular 4: Routing
/ -11
-11Beginner’s Guide to Angular 4: Services
/ -3
-3Beginner’s Guide to Angular 4: Components
/ 4
4Creating a Drop-Down Menu for Mobile Pages
/ 4
4Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -5
-5Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 11
11Getting Started With Redux: Why Redux?
/ 7
7How to Auto Update WordPress Salts
/ -5
-5How to Download Files in Python
/ 5
5-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 16
16 10 Best HTML5 Sliders for Images and Text
/ 6
6Creating a Task Manager App Using Ionic: Part 2
/ 3
3Creating a Task Manager App Using Ionic: Part 1
/ 1
1Introduction to Forms in Angular 4: Reactive Forms
/ -2
-2-
/
 -3
-3 Introduction to Forms in Angular 4: Template-Driven Forms
/ 1
124 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -20
-20Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 1
110 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -5
-515 Best WordPress Star Rating Plugins
/ 7
7Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -11
-11Introduction to the CSS Grid Layout With Examples
1 / 2
2-
/
 3
3 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
/ -3
-3Performant Animations Using KUTE.js: Part 4, Animating Text
/ -5
-5Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -10
-10New Course: Code a Quiz App With Vue.js
/ -2
-2Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
/ 1
1-
/
 2
2 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 2
210 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -6
-6Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -12
-12Deferring Tasks in Laravel Using Queues
/ -3
-3-
/
 2
2 Site Authentication in Node.js: User Signup and Login
/ 5
5Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ -1
-1How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 3
3October, 2017
TypeScript for Beginners, Part 5: Generics
/ 1
1-
/
 -8
-8 Building With Vue.js 2 and Firebase
6 / 11
11-
/
 -7
-7 -
/
 1
1 -
/
 -1
-1 Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 6
6 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 3
3API Authentication With Node.js
/ -4
-4Beginner’s Guide to Angular: HTTP
/ 1
1Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -5
-5Beginner’s Guide to Angular: Services
/ 7
7Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 6
6Learn Computer Science With JavaScript: Part 3, Loops
/ -6
-6Build Web Applications Using Node.js
/ 2
2Learn Computer Science With JavaScript: Part 4, Functions
/ 4
4Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -8
-8Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 4
4Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -9
-9Awesome JavaScript Libraries and Frameworks You Should Know About
/ -1
-1Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -11
-11Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -3
-3Build a To-Do API With Node, Express, and MongoDB
/ 1
1Getting Started With End-to-End Testing in Angular Using Protractor
/ 10
10TypeScript for Beginners, Part 4: Classes
/ -7
-7Object-Oriented Programming With JavaScript
/ 6
6Stateful vs. Stateless Functional Components in React
/ 10
10Build a To-Do API With Node and Restify
/ 6
6Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -1
-1Creating a Blogging App Using React, Part 6: Tags
/ -14
-14August, 2017
React Crash Course for Beginners, Part 3
/ 4
4React Crash Course for Beginners, Part 2
/ 2
2React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 11
11Set Up a React Environment, Part 3
/ -4
-4New Course: Get Started With Phoenix
/ -6
-6Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -5
-5Command Line Basics and Useful Tricks With the Terminal
/ 5
5How to Create a Real-Time Feed Using Phoenix and React
/ -1
-1Build a React App With a Laravel Back End: Part 2, React
/ -3
-3Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -2
-2Creating a Blogging App Using React, Part 5: Profile Page
/ -5
-5Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ 2
2JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -2
-2Getting Started With Matter.js: The Composites and Composite Modules
/ -1
-1Getting Started With Matter.js: The Engine and World Modules
/ 12
1210 More Popular HTML5 Projects for You to Use and Study
/ -18
-18Understand the Basics of Laravel Middleware
/ -3
-3Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ 1
1Creating a jQuery Plugin for Long Shadow Design
/ -11
-11How to Register & Use Laravel Service Providers
2 / -8
-8Unit Testing in React: Shallow vs. Static Testing
/ 2
2Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-19 More Popular HTML5 Projects for You to Use and Study
/ 1
1Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 3
39 Elegant CSS Pricing Tables for Your Latest Web Project
/ -7
-7Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 5
5Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
/ -1
-1New eBooks Available for Subscribers in June 2017
/ 3
3Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 9
9The 5 Best IDEs for WordPress Development (And Why)
/ -4
-433 Popular WordPress User Interface Elements
/ -1
-1New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 8
8


waly Good blog post. I absolutely love this…