Shineyrock
blog
Programming With Yii2: Working With Asset Bundles

What You'll Be Creating If you're asking, "What's Yii?" check out my earlier tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and includes an overview of what's new in Yii 2.0, released in October 2014.
In this Programming With Yii2 series, I'm guiding readers in use of the newly upgraded Yii2 Framework for PHP. In this tutorial, I'll show you how to add custom JavaScript and CSS scripts and libraries to your Yii application. Yii uses a concept it calls Asset Bundles to make it easier to manage these resources.
For these examples, we'll continue to build on the simple status application from previous tutorials.
Just a reminder, I do participate in the comment threads below. I'm especially interested if you have different approaches, additional ideas, or want to suggest topics for future tutorials.
What Is an Asset Bundle?
Yii's Asset Bundles represent groups of JavaScript and CSS files that need to be included together on specific pages or across the site. Asset Bundles make it easy to group together specific groups of scripts and styles for specific areas of your site. For example, on my Meeting Planner application, I can easily include Google Places APIs only on the pages where they are needed.
Here's a quick example of that. We create a
\frontend\assets\LocateAsset.phpfile:<?php namespace frontend\assets; use yii\web\AssetBundle; class LocateAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $css = [ ]; public $js = [ 'js/locate.js', 'js/geoPosition.js', 'http://maps.google.com/maps/api/js?sensor=false', ]; public $depends = [ ]; }Then we load it in our view file—it's quite simple, really:
<?php use yii\helpers\Html; use yii\helpers\BaseHtml; use yii\widgets\ActiveForm; use frontend\assets\LocateAsset; LocateAsset::register($this); ...
When you view the source of our page, you'll see the scripts generated along with other Yii2 standard assets for forms, Bootstrap, etc.:
<script src="/mp/js/locate.js"></script> <script src="/mp/js/geoPosition.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="/mp/assets/d9b337d3/jquery.js"></script> <script src="/mp/assets/ed797b77/yii.js"></script> <script src="/mp/assets/ed797b77/yii.validation.js"></script> <script src="/mp/assets/ed797b77/yii.activeForm.js"></script> <script src="/mp/assets/8c5c0263/js/bootstrap.js"></script>
In this tutorial, I'm going to guide you through using Asset Bundles to integrate character counting into our Status form. We'll use this to enforce a character limit similar to Twitter's 140 character maximum.
If you're interested in seeing this in action in Yii1.x, I implemented this feature in Building With the Twitter API: OAuth, Reading and Posting (Tuts+).
Building an Asset Bundle
Create the Asset Bundle
In the
\assetsdirectory, we createStatusAsset.php:<?php /** * @link http://www.yiiframework.com/ * @copyright Copyright (c) 2008 Yii Software LLC * @license http://www.yiiframework.com/license/ */ namespace app\assets; use yii\web\AssetBundle; /** * @author Qiang Xue <qiang.xue@gmail.com> * @since 2.0 */ class StatusAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $css = []; public $js = [ '/js/jquery.simplyCountable.js', '/js/twitter-text.js', '/js/twitter_count.js', '/js/status-counter.js', ]; public $depends = [ 'yii\web\YiiAsset', 'yii\bootstrap\BootstrapAsset', ]; }I used a combination of the jQuery simplyCountable plugin, twitter-text.js (a JavaScript-based Twitter text-processing script) and a script that did the heavy lifting of URL adjustments: twitter_count.js; in Twitter, URLs count as 20 characters. These files are all in
\web\js.I also created a document ready function to call them in
\web\js\status-counter.js. Includingyii\web\YiiAssetin our$dependsarray will ensure that JQuery is loaded whenever we instantiate this asset.$(document).ready(function() { $('#status-message').simplyCountable({ counter: '#counter2', maxCount: 140, countDirection: 'down' }); });Loading the Asset Bundle
Instantiating the Asset Bundle is easy, as shown in
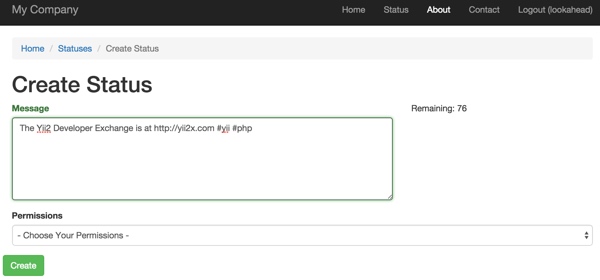
\views\status\_form.phpbelow:<?php use yii\helpers\Html; use yii\widgets\ActiveForm; use app\assets\StatusAsset; StatusAsset::register($this); /* @var $this yii\web\View */ /* @var $model app\models\Status */ /* @var $form yii\widgets\ActiveForm */ ?> <div class="status-form"> <?php $form = ActiveForm::begin(); ?> <div class="row"> <div class="col-md-8"> <?= $form->field($model, 'message')->textarea(['rows' => 6]) ?> </div> <div class="col-md-4"> <p>Remaining: <span id="counter2">0</span></p> </div> </div>That's all it takes to activate our Twitter-style character counter:

I've found Yii Asset Bundles to be straightforward and easy to manage. They help me re-use portions of JavaScript and CSS in just certain areas of my application in an organized fashion.
What's Next?
The Definitive Guide to Yii2 describes a number of advanced features of Asset Bundles. You can control the positioning of the script loading for each bundle, e.g.
POS_HEAD,POS_END. You can set Asset Maps to load specific compatible versions of libraries. You can set JavaScript and CSS options for further conditional loading of your bundles. You can also use Asset Converters to compile LESS code into CSS or TypeScript into JavaScript.Watch for upcoming tutorials in my Programming With Yii2 series as we continue diving into different aspects of the framework. You may also want to check out my Building Your Startup With PHP series, which is using Yii2's advanced template as I build a real world application.
I welcome feature and topic requests. You can post them in the comments below or email me at my Lookahead Consulting website.
If you'd like to know when the next Yii2 tutorial arrives, follow me @reifman on Twitter or check my instructor page. My instructor page will include all the articles from this series as soon as they are published.
Related Links
- The Definitive Guide on Yii2: Assets
- Yii2 AssetBundle Class Documentation
- Yii2 Developer Exchange, the author's Yii2 resource site

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245
By - category
By - date
December, 2023
The Best Small Business Web Designs by DesignRush
/ 1
1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 3
3September, 2022
Pros and Cons of Using WordPress
/ -2
-2How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -4
-4August, 2022
How to Create a Privacy Policy Page in WordPress
/ -2
-2April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ 1
1December, 2021
-
/
 4
4 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 4
4November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -4
-4July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 8
8How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 11
1121 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -4
-430 HTML Best Practices for Beginners
/ -7
-731 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -5
-525 Ridiculously Impressive HTML5 Canvas Experiments
/ -2
-2-
/
 5
5 How to Implement Email Verification for New Members
/ 2
2How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -1
-1Top 18 Best Practices for Writing Super Readable Code
/ 3
3Best Affiliate WooCommerce Plugins Compared
/ -9
-9March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -3
-320+ Best WordPress Booking and Reservation Plugins
/ 1
1February, 2021
Working With Tables in React: Part Two
/ -4
-4Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -3
-316 Best Tab and Accordion Widget Plugins for WordPress
/ -2
-2April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ -1
-125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 1
110 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -5
-5September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -2
-210 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best CSS Animations on CodeCanyon
/ -3
-312 Best WordPress Booking and Reservation Plugins
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
624 Best WordPress Form Plugins for 2020
/ 3
3September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -6
-6July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 7
7April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -6
-6March, 2019
Best Exit Popups for WordPress Compared
/ 16
16Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -9
-912 Best Tab & Accordion WordPress Widgets & Plugins
1 / -2
-2February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -2
-2December, 2018
Object-Oriented PHP With Classes and Objects
/ -7
-7Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -6
-6November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 17
17October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -5
-515 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 2
2Hands-on With ARIA: Accessibility Recipes for Web Apps
/ -1
-110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -2
-2New eBooks Available for Subscribers
/ -3
-3Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -4
-4 Site Accessibility: Getting Started With ARIA
/ 1
1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -2
-2New Course: Secure Your WordPress Site With SSL
/ -3
-3Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 3
3June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 13
13How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -9
-9Examples of Dependency Injection in PHP With Symfony Components
/ -2
-2May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 13
13A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -13
-13How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 42
42April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 2
2Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
-
/
 2
2 12 Best Contact Form PHP Scripts
1 / 2
2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 1
1Getting Started With the Mojs Animation Library: The HTML Module
/ 2
2Project Management Considerations for Your WordPress Project
/ -5
-58 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -1
-1New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -4
-4Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ -4
-4Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -3
-3-
/
 -9
-9 10 Things Men Can Do to Support Women in Tech
/ 2
2February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -5
-5Challenge: Build a React Component
/ 2
2A Gentle Introduction to HOC in React: Learn by Example
/ 3
3A Gentle Introduction to Higher-Order Components in React
/ -7
-7Creating Pretty Popup Messages Using SweetAlert2
/ -6
-6Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 8
818 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -12
-12Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -5
-5Creating a Blogging App Using Angular & MongoDB: Add Post
/ 3
3Introduction to Mocking in Python
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Show Post
/ 5
5Creating a Blogging App Using Angular & MongoDB: Home
/ 7
7-
/
 3
3 Creating a Blogging App Using Angular & MongoDB: Login
/ 11
11Creating Your First Angular App: Implement Routing
/ 4
4Persisted WordPress Admin Notices: Part 4
/ -7
-7Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 3
3Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 7
7-
/
 8
8 Persisted WordPress Admin Notices: Part 2
/ -4
-4Create Your First Angular App: Storing and Accessing Data
/ 3
3Persisted WordPress Admin Notices: Part 1
/ -4
-4Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 1
1Using Luxon for Date and Time in JavaScript
7 / -7
-7January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -8
-8How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -8
-8Introduction to API Calls With React and Axios
/ -1
-1Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -7
-7Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ -1
-1Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 6
610 Best WordPress Booking & Reservation Plugins
/ -2
-2Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 12
12Getting Started With Redux: Why Redux?
/ 5
5Understanding Recursion With JavaScript
/ -2
-2How to Auto Update WordPress Salts
/ -6
-6How to Download Files in Python
/ 6
6-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 5
5Site Authentication in Node.js: User Signup
/ -1
-1Creating a Task Manager App Using Ionic: Part 2
/ -1
-1Creating a Task Manager App Using Ionic: Part 1
/ -2
-2Introduction to Forms in Angular 4: Reactive Forms
/ 1
1-
/
 -2
-2 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
224 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -18
-18Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 4
410 Must-See Easy Digital Downloads Extensions for Your WordPress Site
/ -1
-122 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -4
-415 Best WordPress Star Rating Plugins
/ 3
3Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -8
-8Introduction to the CSS Grid Layout With Examples
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
Performant Animations Using KUTE.js: Part 4, Animating Text
/ -6
-6Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -6
-6New Course: Code a Quiz App With Vue.js
/ 1
1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 -1
-1 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 3
310 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -5
-5Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ 5
5How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 6
6October, 2017
TypeScript for Beginners, Part 5: Generics
/ -2
-2-
/
 -10
-10 Building With Vue.js 2 and Firebase
6 / 13
13-
/
 -12
-12 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 2
2Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 3
3 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -15
-15Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 5
5API Authentication With Node.js
/ -6
-6Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -8
-8Beginner’s Guide to Angular: Services
/ 3
3Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 3
3Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 1
1Learn Computer Science With JavaScript: Part 4, Functions
/ 2
2Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -4
-4Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -8
-8Awesome JavaScript Libraries and Frameworks You Should Know About
/ -2
-2Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -12
-12Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Build a To-Do API With Node, Express, and MongoDB
/ 3
3Getting Started With End-to-End Testing in Angular Using Protractor
/ 6
6TypeScript for Beginners, Part 4: Classes
/ -5
-5Object-Oriented Programming With JavaScript
/ 6
610 Best Affiliate WooCommerce Plugins Compared
/ -3
-3Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ -3
-3Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -4
-4Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 5
5React Crash Course for Beginners, Part 2
/ 3
3React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -1
-1New Course: Get Started With Phoenix
/ -2
-2Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -4
-4Command Line Basics and Useful Tricks With the Terminal
/ 6
6How to Create a Real-Time Feed Using Phoenix and React
/ -3
-3Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -4
-4Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ -3
-3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -3
-3Getting Started With Matter.js: The Composites and Composite Modules
Getting Started With Matter.js: The Engine and World Modules
/ 14
1410 More Popular HTML5 Projects for You to Use and Study
/ -17
-17Understand the Basics of Laravel Middleware
/ -2
-2Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ -3
-3Creating a jQuery Plugin for Long Shadow Design
/ -9
-9How to Register & Use Laravel Service Providers
2 / -7
-7Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -3
-3Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -3
-3Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 6
6Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
New eBooks Available for Subscribers in June 2017
/ 2
2Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 6
6The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -4
-4New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -3
-3How to Register and Use Laravel Service Providers
/ 3
3


waly Good blog post. I absolutely love this…