Shineyrock
blog
- like 1
Introduction to Forms in Angular 4: Template-Driven Forms

What You'll Be Creating Forms are critical to any modern front-end application, and they're a feature that we use every day, even if don't realize it. Forms are required for securely logging in a user to the app, searching for all the available hotels in a particular city, booking a cab, building a to-do list, and doing tons of other things that we are used to. Some forms have just a couple of input fields, whereas other forms could have an array of fields that stretch to a couple of pages or tabs.
In this tutorial, we will be talking about different strategies available for developing forms in Angular. Irrespective of the strategy that you choose, here are the things that a form library should cover:
- Support two-way binding so that the input control values are in sync with the component state.
- Keep track of the form state and use visual cues to let the user know whether the current state is valid or not. For instance, if the username has invalid characters, a red border should appear around the input field for the username.
- Have a mechanism to display validation errors properly.
- Enable or disable certain parts of the form unless some validation criteria are met.
Introduction to Forms in Angular
Angular, being a full-fledged front-end framework, has its own set of libraries for building complex forms. The latest version of Angular has two powerful form-building strategies. They are:
- template-driven forms
- model-driven or reactive forms
Both the technologies belong to the
@angular/formslibrary and are based on the same form control classes. However, they differ remarkably in their philosophy, programming style, and technique. Choosing one over the other depends on your personal taste and also on the complexity of the form that you are trying to create. In my opinion, you should try both the approaches first and then choose one that fits your style and the project at hand.The first part of the tutorial will cover template-driven forms with a practical example: building a signup form with validation for all form fields. In the second part of this tutorial, we will retrace the steps to create the same form using a model-driven approach instead.
Template-Driven Forms
The template-driven approach is a strategy that was borrowed from the AngularJS era. In my opinion, it is the most straightforward method for building forms. How does it work? We will be using some Angular directives.
Directives allow you to attach behavior to elements in the DOM.
— Angular DocumentationAngular provides form-specific directives that you can use to bind the form input data and the model. The form-specific directives add extra functionality and behavior to a plain HTML form. The end result is that the template takes care of binding values with the model and form validation.
In this tutorial, we will be using template-driven forms to create the signup page of an application. The form will cover the most common form elements and different validation checks on these form elements. Here are the steps that you will follow in this tutorial.
- Add FormsModule to
app.module.ts. - Create a class for the User model.
- Create initial components and layout for the signup form.
- Use Angular form directives like
ngModel,ngModelGroup, andngForm. - Add validation using built-in validators.
- Display validation errors meaningfully.
- Handle form submission using
ngSubmit.
Let's get started.
Prerequisites
The code for this project is available on my GitHub repo. Download the zip or clone the repo to see it in action. If you prefer to start from scratch instead, make sure that you have Angular CLI installed. Use the
ngcommand to generate a new project.$ ng new SignupFormProject
Next, generate a new component for the SignupForm.
ng generate component SignupForm
Replace the contents of app.component.html with this:
<app-signup-form> </app-signup-form>
Here is the directory structure for the src/ directory. I've removed some non-essential files to keep things simple.
. ├── app │ ├── app.component.css │ ├── app.component.html │ ├── app.component.ts │ ├── app.module.ts │ ├── signup-form │ │ ├── signup-form.component.css │ │ ├── signup-form.component.html │ │ └── signup-form.component.ts │ └── User.ts ├── index.html ├── main.ts ├── polyfills.ts ├── styles.css ├── tsconfig.app.json └── typings.d.ts
As you can see, a directory for the
SignupFormcomponent has been created automatically. That's where most of our code will go. I've also created a newUser.tsfor storing our User model.The HTML Template
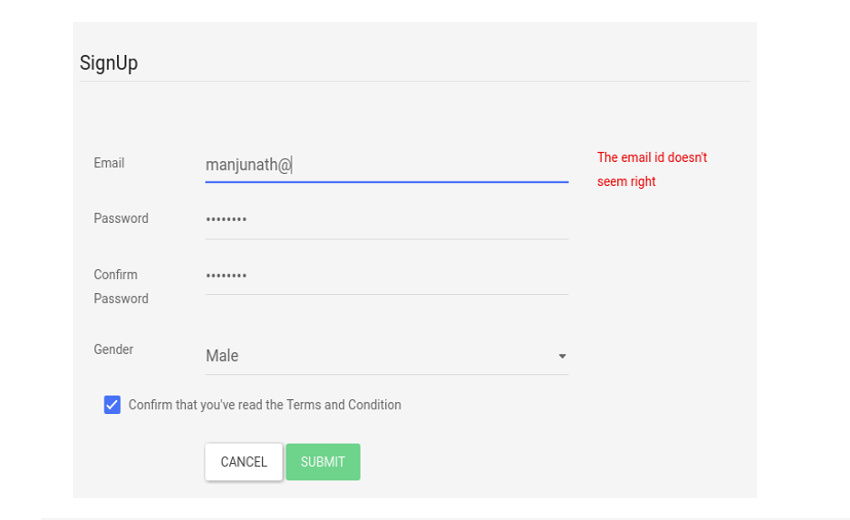
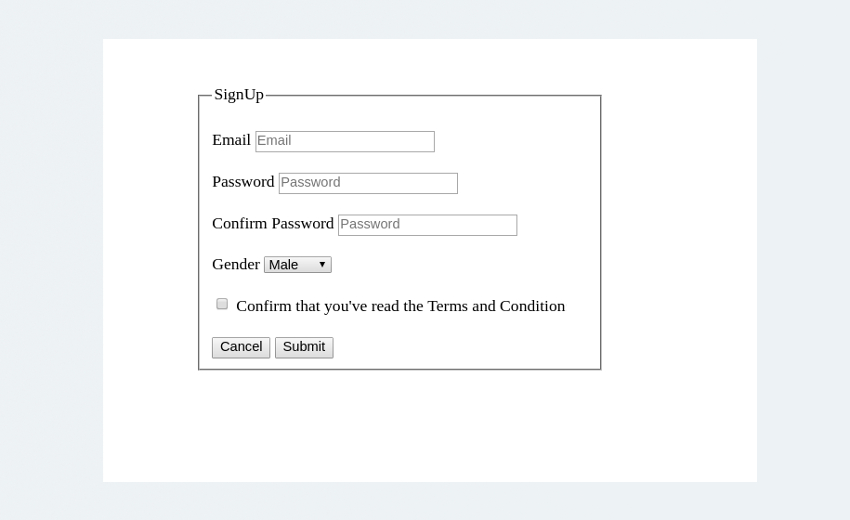
Before we dive into the actual component template, we need to have an abstract idea of what we are building. So here is the form structure that I have in my mind. The signup form will have several input fields, a select element, and a checkbox element.

Here is the HTML template that we will be using for our registration page.
HTML Template
<div class="row custom-row"> <div class= "col-sm-5 custom-container jumbotron"> <form class="form-horizontal"> <fieldset> <legend>SignUp</legend> <!--- Email Block ---> <div class="form-group"> <label for="inputEmail">Email</label> <input type="text" id="inputEmail" placeholder="Email"> </div> <!--- Password Block ---> <div class="form-group"> <label for="inputPassword">Password</label> <input type="password" id="inputPassword" placeholder="Password"> </div> <div class="form-group"> <label for="confirmPassword" >Confirm Password</label> <input type="password" id="confirmPassword" placeholder="Password"> </div> <!--- Select gender Block ---> <div class="form-group"> <label for="select">Gender</label> <select id="select"> <option>Male</option> <option>Female</option> <option>Other</option> </select> </div> <!--- Terms and conditions Block ---> <div class="form-group checkbox"> <label> <input type="checkbox"> Confirm that you've read the Terms and Conditions </label> </div> <!--- Buttons Block ---> <div class="form-group"> <button type="reset" class="btn btn-default">Cancel</button> <button type="submit" class="btn btn-primary">Submit</button> </div> </fieldset> </form> </div> </div>The CSS classes used in the HTML template are part of the Bootstrap library used for making things pretty. Since this is a not a design tutorial, I won't be talking much about the CSS aspects of the form unless necessary.
Basic Form Setup
To use the template-driven form directives, we need to import the
FormsModulefrom@angular/formsand add it to theimportsarray inapp.module.ts.app/app.module.ts
import { FormsModule } from '@angular/forms'; @NgModule({ . . imports: [ BrowserModule, FormsModule ], . . }) export class AppModule { }Next, create a class that will hold all properties of the User entity. We can either use an interface and implement it in the component or use a TypeScript class for the model.
app/User.ts
export class User { id: number; email: string; //Both the passwords are in a single object password: { pwd: string; confirmPwd: string; }; gender: string; terms: boolean; constructor(values: Object = {}) { //Constructor initialization Object.assign(this, values); } }Now, create an instance of the class in the SignupForm component. I've also declared an additional property for the gender.
app/signup-form/signup-form.component.ts
import { Component, OnInit } from '@angular/core'; // Import the User model import { User } from './../User'; @Component({ selector: 'app-signup-form', templateUrl: './signup-form.component.html', styleUrls: ['./signup-form.component.css'] }) export class SignupFormComponent implements OnInit { //Property for the gender private gender: string[]; //Property for the user private user:User; ngOnInit() { this.gender = ['Male', 'Female', 'Others']; //Create a new user object this.user = new User({ email:"", password: { pwd: "" , confirm_pwd: ""}, gender: this.gender[0], terms: false}); } }For the signup-form.component.html file, I am going to use the same HTML template discussed above, but with minor changes. The signup form has a select field with a list of options. Although that works, we will do it the Angular way by looping through the list using the
ngFordirective.app/signup-form/signup-form.component.html
<div class="row custom-row"> <div class= "col-sm-5 custom-container jumbotron"> <form class="form-horizontal"> <fieldset> <legend>SignUp</legend> . . <!--- Gender Block --> <div class="form-group"> <label for="select">Gender</label> <select id="select"> <option *ngFor = "let g of gender" [value] = "g"> {{g}} </option> </select> </div> . . </fieldset> </form> </div> </div>Next, we want to bind the form data to the user class object so that when you enter the signup data into the form, a new User object is created that temporarily stores that data. This way, you can keep the view in sync with the model, and this is called binding.
There are a couple of ways to make this happen. Let me first introduce you to
ngModelandngForm.ngForm and ngModel
ngForm and ngModel are Angular directives that are essential to creating template-driven forms. Let's start with
ngFormfirst. Here is an excerpt about ngForm from the Angular docs.The
NgFormdirective supplements theformelement with additional features. It holds the controls you created for the elements with anngModeldirective andnameattribute, and monitors their properties, including their validity. It also has its ownvalidproperty which is true only if every contained control is valid.First, update the form with the
ngFormdirective:app/signup-form/signup-form.component.html
<form class="form-horizontal" #signupForm = "ngForm"> . . </form>
#signupFormis a template reference variable that refers to thengFormdirective which governs the entire form. The example below demonstrates the use of angFormreference object for validation.app/signup-form/signup-form.component.html
<button type="submit" class="btn btn-success" [disabled]="!signupForm.form.valid"> Submit </button>Here,
signupForm.form.validwill return false unless all the form elements pass their respective validation checks. The submit button will be disabled until the form is valid.As for binding the template and the model, there are plenty of ways to do this, and
ngModelhas three different syntaxes to tackle this situation. They are:- [(ngModel)]
- [ngModel]
- ngModel
Let's start with the first one.
Two-Way Binding Using [(ngModel)]
[(ngModel)]performs two-way binding for reading and writing input control values. If a[(ngModel)]directive is used, the input field takes an initial value from the bound component class and updates it back whenever any change to the input control value is detected (on keystroke and button press). The image below describes the two-way binding process better.
Here is the code for the email input field:
<div class="form-group"> <label for="inputEmail">Email</label> <input type="text" [(ngModel)] = "user.email" id="inputEmail" name="email" placeholder="Email"> </div>[(ngModel)] = "user.email"binds the user's email property to the input value. I've also added a name attribute and setname="email". This is important, and you will get an error if you've not declared a name attribute while using ngModel.Similarly, add a
[(ngModel)]and a unique name attribute to each form element. Your form should look something like this now:app/signup-form/signup-form.component.html
. . . <div ngModelGroup="password"> <div class="form-group" > <label for="inputPassword">Password</label> <input type="password" [(ngModel)] = "user.password.pwd" name="pwd" placeholder="Password"> </div> <div class="form-group"> <label for="confirmPassword" >Confirm Password</label> <input type="password" [(ngModel)] = "user.password.confirmPwd" name="confirmPwd" placeholder="Confirm Password"> </div> </div> <div class="form-group"> <label for="select">Gender</label> <select id="select" [(ngModel)] = "user.gender" name = "gender"> <option *ngFor = "let g of gender" [value] = "g"> {{g}} </option> </select> </div> . . .The
ngModelGroupis used to group together similar form fields so that we can run validations only on those form fields. Since both the password fields are related, we will put them under a single ngModelGroup. If everything is working as expected, the component-bounduserproperty should be in charge of storing all the form control values. To see this in action, add the following after the form tag:{{user | json}}Pipe the user property through the
JsonPipeto render the model as JSON in the browser. This is helpful for debugging and logging. You should see a JSON output like this.
The values are flowing in from the view to the model. What about the other way around? Try initializing the user object with some values.
app/signup-form/signup-form.component.ts
this.user = new User({ //initialized with some data email:"thisisfromthemodel@example.com", password: { pwd: "" , confirm_pwd: ""}, gender: this.gender[0] });And they automatically appear in the view:
{ "email": "thisisfromthemodel@example.com", "password": { "pwd": "", "confirm_pwd": "" }, "gender": "Male" }The two-way binding
[(ngModel)]syntax helps you build forms effortlessly. However, it has certain drawbacks; hence, there is an alternate approach that usesngModelor[ngModel].Adding ngModel to the Mix
When
ngModelis used, we are in fact responsible for updating the component property with the input control values and vice versa. The input data doesn't automatically flow into the component's user property.So replace all instances of
[(ngModel)] = " "withngModel. We will keep thenameattribute because all three versions of ngModel need thenameattribute to work.app/signup-form/signup-form.component.html
<div class="form-group"> <label for="inputEmail">Email</label> <input type="text" ngModel id="inputEmail" name="email" placeholder="Email"> </div>With
ngModel, the value of the name attribute will become a key of the ngForm reference objectsignupFormthat we created earlier. So, for example,signupForm.value.emailwill store the control value for the email id.Replace
{{user | json}}with{{signupForm.value | json }}because that's where all the state is stored right now.One-Way Binding Using [ngModel]
What if you need to set the initial state from the bound class component? That's what the
[ngModel]does for you.
Here the data flows from the model to the view. Make the following changes to the syntax to use one-way binding:
app/signup-form/signup-form.component.html
<div class="form-group"> <label for="inputEmail">Email</label> <input type="text" [ngModel] = "user.email" id="inputEmail" name="email" placeholder="Email"> </div>So which approach should you choose? If you're using
[(ngModel)]andngFormtogether, you will eventually have two states to maintain—userandsignupForm.value—and that could be potentially confusing.{ "email": "thisisfromthemodel@example.com", "password": { "pwd": "thisispassword", "confirm_pwd": "thisispassword" }, "gender": "Male" } //user.value { "email": "thisisfromthemodel@example.com", "password": { "pwd": "thisispassword", "confirm_pwd": "thisispassword" }, "gender": "Male" } //signupForm.valueHence, I will recommend using the one-way binding method instead. But that's something for you to decide.
Validation and Displaying Error Messages
Here are our requirements for the validation.
- All form controls are required.
- Disable the submit button until all input fields are filled.
- The email field should strictly contain an email id.
- The password field should have a minimum length of 8.
- Both the password and confirmation should match.

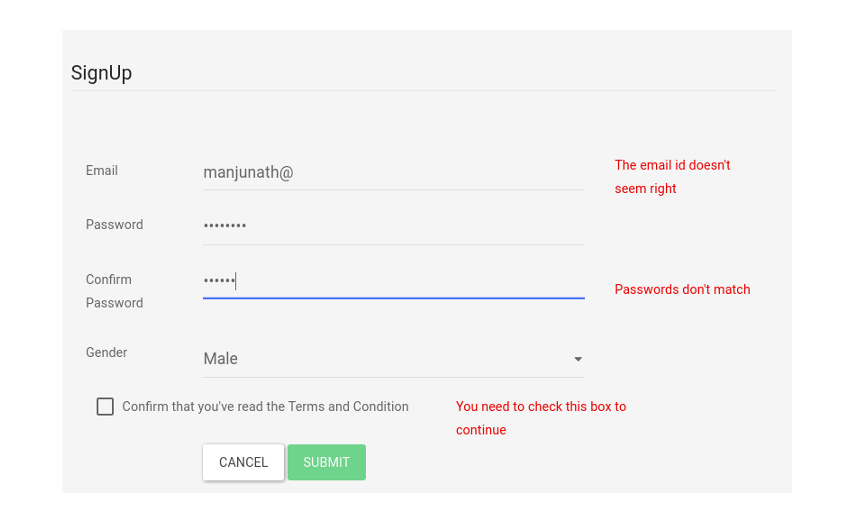
Our form with validation in place The first one is easy. You have to add a
requiredvalidation attribute to each form element like this:app/signup-form/signup-form.component.html
<input type="text" [ngModel] = "user.email" name="email" #email = "ngModel" placeholder="Email" required>Apart from the
requiredattribute, I've also exported a new#emailtemplate reference variable. This is so that you can access the input box's Angular control from within the template itself. We will use it to display errors and warnings. Now use the button's disabled property to disable the button:app/signup-form/signup-form.component.html
<button type="submit" class="btn btn-success" [disabled]="!signupForm.form.valid"> Submit </button>To add a constraint on email, use the pattern attribute that works with input fields. Patterns are used to specify regular expressions like the one below:
pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$"For the password field, all you have to do is add a
minlength=" "attribute:app/signup-form/signup-form.component.html
<input type="password" ngModel id="inputPassword" name="pwd" #pwd = "ngModel" placeholder="Password" minlength="8" required>To display the errors, I am going to use the conditional directive
ngIfon a div element. Let's start with the input control field for email:app/signup-form/signup-form.component.html
<div class="form-group"> <label for="inputEmail">Email</label> <input type="text" [ngModel] = "user.email" name="email" #email = "ngModel" id="inputEmail" placeholder="Email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$" required> </div> <!-- This is the error section --> <div *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger"> <div *ngIf = "email.errors?.required"> Email field can't be blank </div> <div *ngIf = "email.errors?.pattern && email.touched"> The email id doesn't seem right </div> </div>There is a lot going on here. Let's start with the first line of the error section.
<div *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">Remember the
#emailvariable that we exported earlier? It carries some amount of information about the input control state of the email field. This includes:email.valid,email.invalid,email.dirty,email.pristine,email.touched,email.untouched, andemail.errors. The image below describes each of those properties in detail.
So the div element with the
*ngIfwill be rendered only if the email is invalid. However, the user will be greeted with errors about the input fields being blank even before they have a chance to edit the form.To avoid this scenario, we've added the second condition. The error will be displayed only after the control has been visited or the control's value has been changed.
The nested div elements are used to cover all the cases of validation errors. We use
email.errorsto check all possible validation errors and then display them back to the user in the form of custom messages. Now, follow the same procedure for the other form elements. Here is how I've coded the validation for the passwords.app/signup-form/signup-form.component.html
<div ngModelGroup="password" #userPassword="ngModelGroup" required > <div class="form-group"> <label for="inputPassword">Password</label> <input type="password" ngModel name="pwd" id="inputPassword" placeholder="Password" minlength ="8" required> </div> <div class="form-group"> <label for="confirmPassword" >Confirm Password</label> <input type="password" ngModel name="confirmPwd" id="confirmPassword" placeholder="Confirm Password"> </div> <div *ngIf="(userPassword.invalid|| userPassword.value?.pwd != userPassword.value?.confirmPwd) && (userPassword.touched)" class="alert alert-danger"> <div *ngIf = "userPassword.invalid; else nomatch"> Password needs to be more than 8 characters </div> <ng-template #nomatch > Passwords don't match </ng-template> </div> </div>This is starting to look a bit messy. Angular has a limited set of validator attributes:
required,minlength,maxlength, andpattern. To cover any other scenario like that of password comparison, you will have to rely on nestedngIfconditionals as I did above. Or ideally, create a custom validator function, which I will cover in the third part of this series.In the code above, I've used the
ngIf elsesyntax which was introduced in the latest version of Angular. Here is how it works:<div *ngIf="isValid;else notvalid"> Valid content... </div> <ng-template #notValid>Not valid content...</ng-template>Submit the Form Using ngSubmit
We have nearly finished the form. Now we need to be able to submit the form, and the control of the form data should be handed over to a component method, say
onFormSubmit().app/signup-form/signup-form.component.ts
<form novalidate (ngSubmit)="onFormSubmit(signupForm)" #signupForm="ngForm"> ...
Now, for the component:
app/signup-form/signup-form.component.ts
... public onFormSubmit({ value, valid}: { value: User, valid: boolean }) { this.user = value; console.log( this.user); console.log("valid: " + valid); } ...Final Demo
Here is the final version of the application. I've added a few bootstrap classes to make the form pretty.
Summary
We're all done here. In this tutorial, we covered everything that you need to know about creating a form in Angular using the template-driven approach. Template-driven forms are popular for their simplicity and ease of use.
However, if you need to build a form with lots of form elements, this approach will become messy. So, in the next tutorial, we will cover the model-driven way of building the same form.
Share your thoughts in the comments below.

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245
By - category
By - date
December, 2023
The Best Small Business Web Designs by DesignRush
/ -1
-1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 5
5September, 2022
Pros and Cons of Using WordPress
/ -3
-3How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -2
-2August, 2022
How to Create a Privacy Policy Page in WordPress
/ 1
1April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ -1
-1December, 2021
-
/
 5
5 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 6
6November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -2
-2July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 7
7How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -8
-8Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 14
1421 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -5
-530 HTML Best Practices for Beginners
/ -5
-531 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -4
-425 Ridiculously Impressive HTML5 Canvas Experiments
/ -3
-3-
/
 4
4 How to Implement Email Verification for New Members
/ 1
1How to Create a Simple Web-Based Chat Application
/ 4
4April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 5
5Best Affiliate WooCommerce Plugins Compared
/ -4
-4March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -2
-220+ Best WordPress Booking and Reservation Plugins
/ 3
3February, 2021
Working With Tables in React: Part Two
/ -1
-1Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -3
-3May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -2
-216 Best Tab and Accordion Widget Plugins for WordPress
/ -4
-4April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ 1
125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 4
410 Best WordPress Twitter Widgets
1 / 8
8March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -6
-6September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -3
-310 Best WordPress Star Rating Plugins
/ -8
-8January, 2020
12 Best CSS Animations on CodeCanyon
/ -1
-112 Best WordPress Booking and Reservation Plugins
/ -2
-2December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 4
424 Best WordPress Form Plugins for 2020
/ 2
2September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -3
-3July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 5
5April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -10
-10March, 2019
Best Exit Popups for WordPress Compared
/ 17
17Best Exit Popups for WordPress Compared
/ -8
-811 Best Tab & Accordion WordPress Widgets & Plugins
/ -10
-1012 Best Tab & Accordion WordPress Widgets & Plugins
1 / 1
1February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Short Course: Better Angular App Architecture With Modules
/ 2
2Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -4
-4December, 2018
Object-Oriented PHP With Classes and Objects
/ -6
-6Best Practices for ARIA Implementation
/ -2
-2Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -5
-5November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 20
20October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -7
-715 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 2
219 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 3
3Hands-on With ARIA: Accessibility Recipes for Web Apps
/ 1
110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -1
-1New eBooks Available for Subscribers
/ -6
-6Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 13
13-
/
 -2
-2 August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -3
-3New Course: Secure Your WordPress Site With SSL
/ -5
-5Testing Components in React Using Jest and Enzyme
/ -11
-11Testing Components in React Using Jest: The Basics
/ -4
-4July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ -1
-1June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 12
12How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -8
-8Examples of Dependency Injection in PHP With Symfony Components
/ -4
-4May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 11
11A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -10
-10How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 1
120 Useful PHP Scripts Available on CodeCanyon
3 / 45
45April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 4
4Introduction to the Stimulus Framework
/ -6
-6Single-Page React Applications With the React-Router and React-Transition-Group Modules
/ -1
-1-
/
 4
4 12 Best Contact Form PHP Scripts
1 / -3
-3Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 4
4Getting Started With the Mojs Animation Library: The HTML Module
/ 4
4Project Management Considerations for Your WordPress Project
/ -2
-28 Things That Make Jest the Best React Testing Framework
/ 6
6March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -2
-2New Short Course: Code a Front-End App With GraphQL and React
/ 4
4Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -6
-6Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
Modern Web Scraping With BeautifulSoup and Selenium
/ 2
2Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -2
-2-
/
 -5
-5 10 Things Men Can Do to Support Women in Tech
/ 1
1February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -3
-3A Gentle Introduction to HOC in React: Learn by Example
/ 2
2A Gentle Introduction to Higher-Order Components in React
/ -5
-5Creating Pretty Popup Messages Using SweetAlert2
/ -3
-3Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 11
1118 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -13
-13Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Add Post
/ 2
2Introduction to Mocking in Python
/ -3
-3Creating a Blogging App Using Angular & MongoDB: Show Post
/ 10
10Creating a Blogging App Using Angular & MongoDB: Home
/ 8
8-
/
 4
4 Creating a Blogging App Using Angular & MongoDB: Login
/ 12
12Creating Your First Angular App: Implement Routing
/ 5
5Persisted WordPress Admin Notices: Part 4
/ -6
-6Creating Your First Angular App: Components, Part 2
/ -3
-3Persisted WordPress Admin Notices: Part 3
/ 4
4Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 6
6-
/
 11
11 Persisted WordPress Admin Notices: Part 2
/ -7
-7Create Your First Angular App: Storing and Accessing Data
/ 7
7Persisted WordPress Admin Notices: Part 1
/ -2
-2Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 4
4Using Luxon for Date and Time in JavaScript
7 / -4
-4January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -6
-6How to Cache Using Redis in Django Applications
/ 4
420 Essential WordPress Utilities to Manage Your Site
/ -10
-10Introduction to API Calls With React and Axios
/ 3
3Beginner’s Guide to Angular 4: HTTP
/ 15
15Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -11
-11Beginner’s Guide to Angular 4: Services
/ -3
-3Beginner’s Guide to Angular 4: Components
/ 4
4Creating a Drop-Down Menu for Mobile Pages
/ 5
5Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -5
-5Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 9
9Getting Started With Redux: Why Redux?
/ 6
6How to Auto Update WordPress Salts
/ -5
-5How to Download Files in Python
/ 5
5-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 15
15 10 Best HTML5 Sliders for Images and Text
/ 6
6Creating a Task Manager App Using Ionic: Part 2
/ 2
2Introduction to Forms in Angular 4: Reactive Forms
/ -2
-2-
/
 -4
-4 Introduction to Forms in Angular 4: Template-Driven Forms
/ 1
124 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -6
-6Get Rid of Bugs Quickly Using BugReplay
1 / -20
-20Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 1
110 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -5
-515 Best WordPress Star Rating Plugins
/ 8
8Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -9
-9Introduction to the CSS Grid Layout With Examples
1 / 1
1-
/
 3
3 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
/ -4
-4Performant Animations Using KUTE.js: Part 4, Animating Text
/ -5
-5Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -9
-9New Course: Code a Quiz App With Vue.js
/ -1
-1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 2
2 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 2
210 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -4
-4-
/
 2
2 Site Authentication in Node.js: User Signup and Login
/ 5
5Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ -1
-1How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -6
-6New Course on WordPress Conditional Tags
/ 3
3October, 2017
TypeScript for Beginners, Part 5: Generics
/ 1
1-
/
 -8
-8 Building With Vue.js 2 and Firebase
6 / 12
12-
/
 -7
-7 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 1
1Essential JavaScript Libraries and Frameworks You Should Know About
/ 5
5-
/
 5
5 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 3
3API Authentication With Node.js
/ -4
-4Beginner’s Guide to Angular: HTTP
/ 1
1Beginner’s Guide to Angular: Routing
/ -3
-3Beginners Guide to Angular: Routing
/ -6
-6Beginner’s Guide to Angular: Services
/ 6
6Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 7
7Learn Computer Science With JavaScript: Part 3, Loops
/ -7
-7Build Web Applications Using Node.js
/ 2
2Learn Computer Science With JavaScript: Part 4, Functions
/ 4
4Learn Computer Science With JavaScript: Part 2, Conditionals
/ 12
12Learn Computer Science With JavaScript: Part 1, The Basics
/ 1
1Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -6
-6Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 4
4Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -10
-10Awesome JavaScript Libraries and Frameworks You Should Know About
/ 1
1Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -11
-11Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -3
-3Getting Started With End-to-End Testing in Angular Using Protractor
/ 9
9TypeScript for Beginners, Part 4: Classes
/ -8
-8Object-Oriented Programming With JavaScript
/ 5
5Stateful vs. Stateless Functional Components in React
/ 10
10Make Your JavaScript Code Robust With Flow
/ -1
-1Build a To-Do API With Node and Restify
/ 7
7Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -1
-1Creating a Blogging App Using React, Part 6: Tags
/ -14
-14August, 2017
React Crash Course for Beginners, Part 3
/ 4
4React Crash Course for Beginners, Part 2
/ 1
1React Crash Course for Beginners, Part 1
/ 5
5Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -2
-2New Course: Get Started With Phoenix
/ -6
-6Set Up a React Environment, Part 2
/ 3
3Set Up a React Environment, Part 1
/ -5
-5Command Line Basics and Useful Tricks With the Terminal
/ 5
5How to Create a Real-Time Feed Using Phoenix and React
/ -1
-1Build a React App With a Laravel Back End: Part 2, React
/ -3
-3Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -3
-3Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -4
-4July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -2
-2Getting Started With Matter.js: The Composites and Composite Modules
/ -1
-1Getting Started With Matter.js: The Engine and World Modules
/ 12
1210 More Popular HTML5 Projects for You to Use and Study
/ -18
-18Understand the Basics of Laravel Middleware
/ -3
-3Iterating Fast With Django & Heroku
/ 13
13Creating a Blogging App Using React, Part 4: Update & Delete Posts
Creating a jQuery Plugin for Long Shadow Design
/ -11
-11How to Register & Use Laravel Service Providers
2 / -8
-8Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -1
-19 More Popular HTML5 Projects for You to Use and Study
/ 1
1Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 3
39 Elegant CSS Pricing Tables for Your Latest Web Project
/ -4
-4Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 5
5Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
/ -1
-1New eBooks Available for Subscribers in June 2017
/ 3
3Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 9
9The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -2
-2New Course: How to Hack Your Own App
/ -8
-8How to Install Yii on Windows or a Mac
/ -4
-4What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 6
6


waly Good blog post. I absolutely love this…