Shineyrock
blog
- like 4
HTTP Headers for Dummies
Whether you're a programmer or not, you have seen it everywhere on the web. Even your first Hello World PHP script sent HTTP headers without you realizing it. In this article, we are going to learn about the basics of HTTP headers and how we can use them in our web applications.
What Are HTTP Headers?
HTTP stands for "Hypertext Transfer Protocol". The entire World Wide Web uses this protocol. It was established in the early 1990s. Almost everything you see in your browser is transmitted to your computer over HTTP. For example, when you opened this article page, your browser probably sent over 40 HTTP requests and received HTTP responses for each.
HTTP headers are the core part of these HTTP requests and responses, and they carry information about the client browser, the requested page, the server, and more.



Example
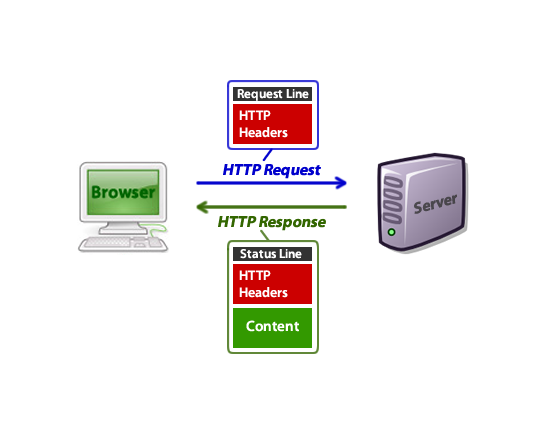
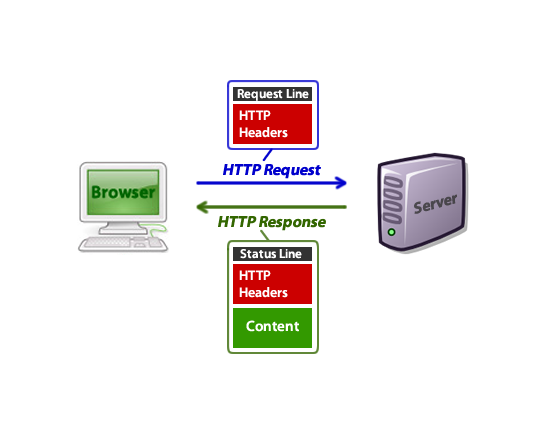
When you type a URL in your address bar, your browser sends an HTTP request, and it may look like this:
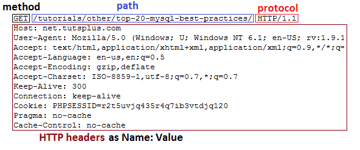
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1 Host: code.tutsplus.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729) Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Keep-Alive: 300 Connection: keep-alive Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120 Pragma: no-cache Cache-Control: no-cache
The first line is the "Request Line", which contains some basic information on the request. And the rest are the HTTP headers.
After that request, your browser receives an HTTP response that may look like this:
HTTP/1.x 200 OK Transfer-Encoding: chunked Date: Sat, 28 Nov 2009 04:36:25 GMT Server: LiteSpeed Connection: close X-Powered-By: W3 Total Cache/0.8 Pragma: public Expires: Sat, 28 Nov 2009 05:36:25 GMT Etag: "pub1259380237;gz" Cache-Control: max-age=3600, public Content-Type: text/html; charset=UTF-8 Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT X-Pingback: https://code.tutsplus.com/xmlrpc.php Content-Encoding: gzip Vary: Accept-Encoding, Cookie, User-Agent <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Top 20+ MySQL Best Practices - Nettuts+</title> <!-- ... rest of the html ... -->
The first line is the "Status Line", followed by "HTTP Headers", until the blank line. After that, the "content" starts (in this case, the HTML output).
When you look at the source code of a web page in your browser, you will only see the HTML portion and not the HTTP headers, even though they actually have been transmitted together, as you can see above.
These HTTP requests are also sent and received for other things, such as images, CSS files, JavaScript files, etc. That's why I said earlier that your browser sent at least 40 or more HTTP requests as you loaded just this article page.
Now, let's start reviewing the structure in more detail.
How to See HTTP Headers
I used Firefox Firebug to analyze HTTP headers, but you can use the Developer Tools in Firefox, Chrome, or any modern web browser to view HTTP headers.
In PHP:
-
getallheaders()gets the request headers. You can also use the$_SERVERarray. -
headers_list()gets the response headers.
Further in the article, we will see some code examples in PHP.
HTTP Request Structure



The first line of the HTTP request is called the request line and consists of three parts:
- The "method" indicates what kind of request this is. The most common methods are GET, POST, and HEAD.
- The "path" is generally the part of the URL that comes after the host (domain). For example, when requesting "https://code.tutsplus.com/tutorials/top-20-mysql-best-practices--net-7855" , the path portion is "/tutorials/top-20-mysql-best-practices--net-7855".
- The
protocolpart containsHTTPand the version, which is usually 1.1 in modern browsers.
The remainder of the request contains HTTP headers as
Name: Valuepairs on each line. These contain various information about the HTTP request and your browser. For example, theUser-Agentline provides information on the browser version and the Operating System you are using.Accept-Encodingtells the server if your browser can accept compressed output like gzip.You may have noticed that the cookie data is also transmitted inside an HTTP header. And if there was a referring URL, that would have been in the header too.
Most of these headers are optional. This HTTP request could have been as small as this:
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1 Host: code.tutsplus.com
And you would still get a valid response from the web server.
Request Methods
The three most commonly used request methods are GET, POST, and HEAD. You're probably already familiar with the first two from writing HTML forms.
GET: Retrieve a Document
This is the main method used for retrieving HTML, images, JavaScript, CSS, etc. Most data that loads in your browser was requested using this method.
For example, when loading an Envato Tuts+ article, the very first line of the HTTP request looks like so:
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1 ...
Once the HTML loads, the browser will start sending GET requests for images that may look like this:
GET /wp-content/themes/tuts_theme/images/header_bg_tall.png HTTP/1.1 ...
Web forms can be set to use the GET method. Here's an example.
<form method="GET" action="foo.php"> First Name: <input type="text" name="first_name" /> <br /> Last Name: <input type="text" name="last_name" /> <br /> <input type="submit" name="action" value="Submit" /> </form>
When that form is submitted, the HTTP request begins like this:
GET /foo.php?first_name=John&last_name=Doe&action=Submit HTTP/1.1 ...
You can see that each form input was added to the query string.
POST: Send Data to the Server
Even though you can send data to the server using GET and the query string, in many cases POST will be preferable. Sending large amounts of data using GET is not practical and has limitations.
POST requests are most commonly sent by web forms. Let's change the previous form example to a POST method.
<form method="POST" action="foo.php"> First Name: <input type="text" name="first_name" /> <br /> Last Name: <input type="text" name="last_name" /> <br /> <input type="submit" name="action" value="Submit" /> </form>
Submitting that form creates an HTTP request like this:
POST /foo.php HTTP/1.1 Host: localhost User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729) Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Keep-Alive: 300 Connection: keep-alive Referer: http://localhost/test.php Content-Type: application/x-www-form-urlencoded Content-Length: 43 first_name=John&last_name=Doe&action=Submit
There are three important things to note here:
- The path in the first line is simply
/foo.php, and there is no query string anymore. -
Content-TypeandContent-Lengthheaders have been added, which provide information about the data being sent. - All the data is now sent after the headers, with the same format as the query string.
POST method requests can also be made via AJAX, applications, cURL, etc. And all file upload forms are required to use the POST method.
HEAD: Retrieve Header Information
HEAD is identical to GET, except the server does not return the content in the HTTP response. When you send a HEAD request, it means that you are only interested in the response code and the HTTP headers, not the document itself.
With this method, the browser can check if a document has been modified, for caching purposes. It can also check if the document exists at all.
For example, if you have a lot of links on your website, you can periodically send HEAD requests to all of them to check for broken links. This will work much faster than using GET.
HTTP Response Structure
After the browser sends the HTTP request, the server responds with an HTTP response. Excluding the content, it looks like this:



The first piece of data is the protocol. This is again usually HTTP/1.x or HTTP/1.1 on modern servers.
The next part is the status code, followed by a short message. Code 200 means that our GET request was successful and the server will return the contents of the requested document, right after the headers.
We've all seen 404 pages. This number actually comes from the status code part of the HTTP response. If a GET request is made for a path that the server cannot find, it will respond with a 404 instead of 200.
The rest of the response contains headers just like the HTTP request. These values can contain information about the server software, when the page/file was last modified, the MIME type, etc...
Again, most of those headers are actually optional.
HTTP Status Codes
- 200s are used for successful requests.
- 300s are for redirections.
- 400s are used if there was a problem with the request.
- 500s are used if there was a problem with the server.
200 OK
As mentioned before, this status code is sent in response to a successful request.
206 Partial Content
If an application requests only a range of the requested file, the 206 code is returned. It's most commonly used with download managers that can stop and resume a download, or split the download into pieces.
404 Not Found



When the requested page or file was not found, a 404 response code is sent by the server.
401 Unauthorized
Password-protected web pages send this code. If you don't enter a login correctly, you may see the following in your browser.



Note that this only applies to HTTP password-protected pages that pop up login prompts like this:



403 Forbidden
If you are not allowed to access a page, this code may be sent to your browser. This often happens when you try to open a URL for a folder that contains no index page. If the server settings do not allow the display of the folder contents, you will get a 403 error.
For example, on my local server I created an images folder. Inside this folder I put an .htaccess file with this line: "
Options -Indexes". Now when I try to open http://localhost/images/, I see this:


There are other ways in which access can be blocked and 403 responses can be sent. For example, you can block by IP address, with the help of some htaccess directives.
order allow,deny deny from 192.168.44.201 deny from 224.39.163.12 deny from 172.16.7.92 allow from all
302 (or 307) Moved Temporarily & 301 Moved Permanently
These two codes are used for redirecting a browser. For example, when you use a URL shortening service, such as bit.ly, that's exactly how they forward the people who click on their links.
Both 302 and 301 are handled very similarly by the browser, but they can have different meanings to search engine spiders. For instance, if your website is down for maintenance, you may redirect to another location using 302. The search engine spider will continue checking your page later in the future. But if you redirect using 301, it will tell the spider that your website has moved to that location permanently. For example, https://net.tutsplus.com redirects to https://code.tutsplus.com—that is the new canonical URL.
500 Internal Server Error



This code is usually seen when a web script crashes. Most CGI scripts do not output errors directly to the browser, unlike PHP. If there are any fatal errors, they will just send a 500 status code. And the programmer then needs to search the server error logs to find the error messages.
Complete List
You can find the complete list of HTTP status codes with their explanations on Wikipedia.
HTTP Headers in HTTP Requests
Now, we'll review some of the most common HTTP headers found in HTTP requests.
Almost all of these headers can be found in the
$_SERVERarray in PHP. You can also use thegetallheaders()function to retrieve all headers at once.HostAn HTTP request is sent to a specific IP address. But since most servers are capable of hosting multiple websites under the same IP, they must know which domain name the browser is looking for.
Host: code.tutsplus.com
This is basically the host name, including the domain and the subdomain.
In PHP, it can be found as
$_SERVER['HTTP_HOST']or$_SERVER['SERVER_NAME'].User-AgentUser-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
This header can carry several pieces of information, such as:
- browser name and version
- operating system name and version
- default language
This is how websites can collect certain general information about their surfers' systems. For example, they can detect if the surfer is using a cellphone browser and redirect them to a mobile version of their website which works better on smaller screens.
In PHP, it can be found with:
$_SERVER['HTTP_USER_AGENT'].if ( strstr($_SERVER['HTTP_USER_AGENT'],'MSIE 6') ) { echo "Please stop using IE6!"; }Accept-LanguageAccept-Language: en-us,en;q=0.5
This header displays the default language setting of the user. If a website has different language versions, it can redirect a new surfer based on this data.
It can carry multiple languages, separated by commas. The first one is the preferred language, and each other listed language can carry a "
q" value, which is an estimate of the user's preference for the language (min. 0 max. 1).In PHP, it can be found as:
$_SERVER["HTTP_ACCEPT_LANGUAGE"].if (substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2) == 'fr') { header('Location: http://french.mydomain.com'); }Accept-EncodingAccept-Encoding: gzip,deflate
Most modern browsers support gzip and will send this in the header. The web server then can send the HTML output in a compressed format. This can reduce the size by up to 80% to save bandwidth and time.
In PHP, it can be found as:
$_SERVER["HTTP_ACCEPT_ENCODING"]. However, when you use theob_gzhandler()callback function, it will check this value automatically, so you don't need to.// enables output buffering // and all output is compressed if the browser supports it ob_start('ob_gzhandler');If-Modified-SinceIf a web document is already cached in your browser, and you visit it again, your browser can check if the document has been updated by sending this:
If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT
If it was not modified since that date, the server will send a "304 Not Modified" response code, and no content—and the browser will load the content from the cache.
In PHP, it can be found as:
$_SERVER['HTTP_IF_MODIFIED_SINCE'].// assume $last_modify_time was the last the output was updated // did the browser send If-Modified-Since header? if(isset($_SERVER['HTTP_IF_MODIFIED_SINCE'])) { // if the browser cache matches the modify time if ($last_modify_time == strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE'])) { // send a 304 header, and no content header("HTTP/1.1 304 Not Modified"); exit; } }There is also an HTTP header named Etag, which can be used to make sure the cache is current. We'll talk about this shortly.
CookieAs the name suggests, this sends the cookies stored in your browser for that domain.
Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120; foo=bar
These are name=value pairs separated by semicolons. Cookies can also contain the session id.
In PHP, individual cookies can be accessed with the
$_COOKIEarray. You can directly access the session variables using the$_SESSIONarray, and if you need the session id, you can use thesession_id()function instead of the cookie.echo $_COOKIE['foo']; // output: bar echo $_COOKIE['PHPSESSID']; // output: r2t5uvjq435r4q7ib3vtdjq120 session_start(); echo session_id(); // output: r2t5uvjq435r4q7ib3vtdjq120
RefererAs the name suggests, this HTTP header contains the referring URL.
For example, if I visit the Envato Tuts+ Code homepage and click on an article link, this header is sent to my browser:
Referer: https://code.tutsplus.com/
In PHP, it can be found as
$_SERVER['HTTP_REFERER'].if (isset($_SERVER['HTTP_REFERER'])) { $url_info = parse_url($_SERVER['HTTP_REFERER']); // is the surfer coming from Google? if ($url_info['host'] == 'www.google.com') { parse_str($url_info['query'], $vars); echo "You searched on Google for this keyword: ". $vars['q']; } } // if the referring URL was: // http://www.google.com/search?source=ig&hl=en&rlz=&=&q=http+headers&aq=f&oq=&aqi=g-p1g9 // the output will be: // You searched on Google for this keyword: http headersYou may have noticed the word "referrer" is misspelled as "referer". Unfortunately it made into the official HTTP specifications like that and got stuck.
Authorization
When a web page asks for authorization, the browser opens a login window. When you enter a username and password in this window, the browser sends another HTTP request, but this time it contains this header.
Authorization: Basic bXl1c2VyOm15cGFzcw==
The data inside the header is base64 encoded. For example,
base64_decode('bXl1c2VyOm15cGFzcw==')would return'myuser:mypass'.In PHP, these values can be found as
$_SERVER['PHP_AUTH_USER']and$_SERVER['PHP_AUTH_PW'].More on this when we talk about the WWW-Authenticate header.
HTTP Headers in HTTP Responses
Now we are going to look at some of the most common HTTP headers found in HTTP responses.
In PHP, you can set response headers using the
header()function. PHP already sends certain headers automatically, for loading the content, setting cookies, etc. You can see the headers that are sent, or will be sent, with theheaders_list()function. You can check if the headers have been sent already with theheaders_sent()function.Cache-ControlHere's the definition from w3.org:
The Cache-Control general-header field is used to specify directives which MUST be obeyed by all caching mechanisms along the request/response chain.
These "caching mechanisms" include gateways and proxies that your ISP may be using.
For example:
Cache-Control: max-age=3600, public
publicmeans that the response may be cached by anyone.max-ageindicates how many seconds the cache is valid for. Allowing your website to be cached can reduce server load and bandwidth, as well as improving load times in the browser.Caching can also be prevented by using the
no-cachedirective.Cache-Control: no-cache
For more detailed info, see w3.org.
Content-TypeThis header indicates the "MIME type" of the document. The browser then decides how to interpret the contents based on this. For example, an HTML page (or a PHP script with HTML output) may return this:
Content-Type: text/html; charset=UTF-8
textis the type, andhtmlis the subtype of the document. The header can also contain more information, such as charset.For a GIF image, this may be sent:
Content-Type: image/gif
The browser can decide to use an external application or browser extension based on the MIME type. For example, this will cause Adobe Reader or the browser's built-in PDF reader to be loaded:
Content-Type: application/pdf
When loading directly, Apache can usually detect the MIME type of a document and send the appropriate header. Also, most browsers have some amount of fault tolerance and auto-detection of the MIME types, in case the headers are wrong or not present.
You can find a list of common MIME types in the MDN Web Docs.
In PHP, you can use the
finfo_file()function to detect the MIME type of a file.Content-DispositionThis header instructs the browser to open a file download box, instead of trying to parse the content. For example:
Content-Disposition: attachment; filename="download.zip"
That will cause the browser to do this:



Note that the appropriate
Content-Typeheader should also be sent along with this:Content-Type: application/zip Content-Disposition: attachment; filename="download.zip"
Content-LengthWhen content is going to be transmitted to the browser, the server can indicate its size (in bytes) using this header.
Content-Length: 89123
This is especially useful for file downloads. That's how the browser can determine the progress of the download.
For example, here is a dummy script I wrote, which simulates a large download.
// it's a zip file header('Content-Type: application/zip'); // 1 million bytes (about 1megabyte) header('Content-Length: 1000000'); // load a download dialogue, and save it as download.zip header('Content-Disposition: attachment; filename="download.zip"'); // 1000 times 1000 bytes of data for ($i = 0; $i < 1000; $i++) { echo str_repeat(".",1000); // sleep to slow down the download usleep(50000); }The result is:



Now I am going to comment out the Content-Length header:
// it's a zip file header('Content-Type: application/zip'); // the browser won't know the size // header('Content-Length: 1000000'); // load a download dialogue, and save it as download.zip header('Content-Disposition: attachment; filename="download.zip"'); // 1000 times 1000 bytes of data for ($i = 0; $i < 1000; $i++) { echo str_repeat(".",1000); // sleep to slow down the download usleep(50000); }Now the result is:



The browser can only tell you how many bytes have been downloaded, but it does not know the total amount. And the progress bar is not showing the progress.
EtagThis is another header that is used for caching purposes. It looks like this:
Etag: "pub1259380237;gz"
The web server may send this header with every document it serves. The value can be based on the last modify date, the file size, or even the checksum value of a file. The browser then saves this value as it caches the document. The next time the browser requests the same file, it sends this in the HTTP request:
If-None-Match: "pub1259380237;gz"
If the Etag value of the document matches that, the server will send a 304 code instead of 200, and no content. The browser will load the contents from its cache.
Last-ModifiedAs the name suggests, this header indicates the last modify date of the document, in GMT format:
Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT
$modify_time = filemtime($file); header("Last-Modified: " . gmdate("D, d M Y H:i:s", $modify_time) . " GMT");It offers another way for the browser to cache a document. The browser may send this in the HTTP request:
If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT
We already talked about this earlier, in the
If-Modified-Sincesection.LocationThis header is used for redirections. If the response code is 301 or 302, the server must also send this header. For example, when you go to https://net.tutsplus.com, your browser will receive this:
HTTP/1.x 301 Moved Permanently ... Location: https://code.tutsplus.com/ ...
In PHP, you can redirect a surfer like so:
header('Location: https://code.tutsplus.com/');By default, that will send a 302 response code. If you want to send a 301 instead:
header('Location: https://code.tutsplus.com/', true, 301);Set-CookieWhen a website wants to set or update a cookie in your browser, it will use this header.
Set-Cookie: skin=noskin; path=/; domain=.amazon.com; expires=Sun, 29-Nov-2009 21:42:28 GMT Set-Cookie: session-id=120-7333518-8165026; path=/; domain=.amazon.com; expires=Sat Feb 27 08:00:00 2010 GMT
Each cookie is sent as a separate header. Note that cookies set via JavaScript do not go through HTTP headers.
In PHP, you can set cookies using the
setcookie()function, and PHP sends the appropriate HTTP headers.setcookie("TestCookie", "foobar");Which causes this header to be sent:
Set-Cookie: TestCookie=foobar
If the expiration date is not specified, the cookie is deleted when the browser window is closed.
WWW-AuthenticateA website may send this header to authenticate a user through HTTP. When the browser sees this header, it will open up a login dialogue window.
WWW-Authenticate: Basic realm="Restricted Area"
Which looks like this:



There is a section in the PHP manual that has code samples on how to do this in PHP.
if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authenticate: Basic realm="My Realm"'); header('HTTP/1.0 401 Unauthorized'); echo 'Text to send if user hits Cancel button'; exit; } else { echo "<p>Hello {$_SERVER['PHP_AUTH_USER']}.</p>"; echo "<p>You entered {$_SERVER['PHP_AUTH_PW']} as your password.</p>"; }Content-EncodingThis header is usually set when the returned content is compressed.
Content-Encoding: gzip
In PHP, if you use the
ob_gzhandler()callback function, it will be set automatically for you.How to Send HTTP Headers
After reading the tutorial up to this point, you should have a good idea of what HTTP headers are and what their different values mean. Some headers are sent and received automatically when you make a request to a server and get a response back.
However, there will be situations where you want to send your own custom headers besides the ones sent by the client or server.
One of the most common ways of sending your own headers in a request is by using the cURL library in PHP. The library comes with a bunch of functions to handle all your needs. There are four basic steps involved:
- You use
curl_init()to start your cURL session. You can pass it the URL you want to request. - The
curl_setopt()function is used to configure the request according to your needs. This is where you can set your own headers by using theCURLOPT_HTTPHEADERoption. - After you have set all the options, you can execute the request by calling
curl_exec(). - Finally, you can close the session by calling the
curl_close()function.
Here is a basic example that sends a request to https://code.tutsplus.com/tutorials.
<?php $ch = curl_init("https://code.tutsplus.com/tutorials"); curl_setopt($ch, CURLOPT_HTTPHEADER, array( "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:88.0) Gecko/20100101 Firefox/88.0", "Accept-Language: en-US,en;q=0.5" )); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); curl_close($ch); echo $output; ?>You can learn more about cURL by reading these two tutorials. They cover all the basics of the library to help you get started.
If you want to send response headers in PHP, then you should use the
header()function. Among other things, one common use is redirecting visitors to other pages. This can be done by using theLocationheader. Here is an example:<?php header('Location: https://code.tutsplus.com/tutorials'); // Other PHP or HTML code. ?>You have to remember to call the
header()function before any kind of output either in HTML or in PHP. Even blank output is not permitted. Otherwise, you will get the Headers already sent error.Conclusion
Thanks for reading. I hope this article was a good starting point for learning about HTTP headers. If you want to take your web development further, check out some of the popular files on CodeCanyon. These scripts, apps, templates, and plugins can save you precious development time and help you add new features quickly and easily.
The Best PHP Scripts on CodeCanyon
Explore thousands of the best and most useful PHP scripts ever created on CodeCanyon.



Here are a few of the best-selling and up-and-coming PHP scripts available on CodeCanyon for 2021.


 PHP11 Best PHP Event Calendar and Booking Scripts... and 3 Free Options
PHP11 Best PHP Event Calendar and Booking Scripts... and 3 Free Options

 PHP13 Best PHP URL Shortener Scripts (Free and Premium)
PHP13 Best PHP URL Shortener Scripts (Free and Premium)

 PHP18 Best Contact Form PHP Scripts for 2021
PHP18 Best Contact Form PHP Scripts for 2021

 PHPComparing the 5 Best PHP Form Builders (And 4 Free Scripts)
PHPComparing the 5 Best PHP Form Builders (And 4 Free Scripts)

 PHPCreate Beautiful Forms With PHP Form Builder
PHPCreate Beautiful Forms With PHP Form Builder
This post has been updated with contributions from Monty Shokeen. Monty is a full-stack developer who also loves to write tutorials, and to learn about new JavaScript libraries.

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245 -
By - category
By - date
December, 2023
The Best Small Business Web Designs by DesignRush
/ -1
-1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 5
5September, 2022
Pros and Cons of Using WordPress
/ -3
-3How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -2
-2August, 2022
How to Create a Privacy Policy Page in WordPress
/ 1
1April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ -1
-1December, 2021
-
/
 5
5 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 6
6November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -2
-2July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 7
7How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -8
-8Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 14
1421 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -5
-530 HTML Best Practices for Beginners
/ -5
-531 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -4
-425 Ridiculously Impressive HTML5 Canvas Experiments
/ -3
-3-
/
 4
4 How to Implement Email Verification for New Members
/ 1
1How to Create a Simple Web-Based Chat Application
/ 4
4April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 5
5Best Affiliate WooCommerce Plugins Compared
/ -4
-4March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -2
-220+ Best WordPress Booking and Reservation Plugins
/ 3
3February, 2021
Working With Tables in React: Part Two
/ -1
-1Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -3
-3May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -2
-216 Best Tab and Accordion Widget Plugins for WordPress
/ -4
-4April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ 1
125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 4
410 Best WordPress Twitter Widgets
1 / 8
8March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -6
-6September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -3
-310 Best WordPress Star Rating Plugins
/ -8
-8January, 2020
12 Best CSS Animations on CodeCanyon
/ -1
-112 Best WordPress Booking and Reservation Plugins
/ -2
-2December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 4
424 Best WordPress Form Plugins for 2020
/ 2
2September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -3
-3July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 5
5April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -10
-10March, 2019
Best Exit Popups for WordPress Compared
/ 17
17Best Exit Popups for WordPress Compared
/ -8
-811 Best Tab & Accordion WordPress Widgets & Plugins
/ -10
-1012 Best Tab & Accordion WordPress Widgets & Plugins
1 / 1
1February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Short Course: Better Angular App Architecture With Modules
/ 2
2Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -4
-4December, 2018
Object-Oriented PHP With Classes and Objects
/ -6
-6Best Practices for ARIA Implementation
/ -2
-2Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -4
-4November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 20
20October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -7
-715 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 2
219 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 3
3Hands-on With ARIA: Accessibility Recipes for Web Apps
/ 1
110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -1
-1New eBooks Available for Subscribers
/ -6
-6Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 13
13-
/
 -2
-2 August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -3
-3New Course: Secure Your WordPress Site With SSL
/ -5
-5Testing Components in React Using Jest and Enzyme
/ -11
-11Testing Components in React Using Jest: The Basics
/ -4
-4July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ -1
-1June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 12
12How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -8
-8Examples of Dependency Injection in PHP With Symfony Components
/ -4
-4May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 11
11A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -10
-10How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 1
120 Useful PHP Scripts Available on CodeCanyon
3 / 45
45April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 4
4Introduction to the Stimulus Framework
/ -6
-6Single-Page React Applications With the React-Router and React-Transition-Group Modules
/ -1
-1-
/
 4
4 12 Best Contact Form PHP Scripts
1 / -3
-3Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 4
4Getting Started With the Mojs Animation Library: The HTML Module
/ 4
4Project Management Considerations for Your WordPress Project
/ -2
-28 Things That Make Jest the Best React Testing Framework
/ 6
6March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -2
-2New Short Course: Code a Front-End App With GraphQL and React
/ 4
4Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -6
-6Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
Modern Web Scraping With BeautifulSoup and Selenium
/ 2
2Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -2
-2-
/
 -6
-6 10 Things Men Can Do to Support Women in Tech
/ 1
1February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -3
-3A Gentle Introduction to HOC in React: Learn by Example
/ 2
2A Gentle Introduction to Higher-Order Components in React
/ -5
-5Creating Pretty Popup Messages Using SweetAlert2
/ -3
-3Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 11
1118 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -13
-13Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Add Post
/ 2
2Introduction to Mocking in Python
/ -3
-3Creating a Blogging App Using Angular & MongoDB: Show Post
/ 10
10Creating a Blogging App Using Angular & MongoDB: Home
/ 8
8-
/
 4
4 Creating a Blogging App Using Angular & MongoDB: Login
/ 12
12Creating Your First Angular App: Implement Routing
/ 5
5Persisted WordPress Admin Notices: Part 4
/ -6
-6Creating Your First Angular App: Components, Part 2
/ -3
-3Persisted WordPress Admin Notices: Part 3
/ 4
4Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 6
6-
/
 11
11 Persisted WordPress Admin Notices: Part 2
/ -7
-7Create Your First Angular App: Storing and Accessing Data
/ 7
7Persisted WordPress Admin Notices: Part 1
/ -2
-2Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 4
4Using Luxon for Date and Time in JavaScript
7 / -4
-4January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -6
-6How to Cache Using Redis in Django Applications
/ 4
420 Essential WordPress Utilities to Manage Your Site
/ -10
-10Introduction to API Calls With React and Axios
/ 3
3Beginner’s Guide to Angular 4: HTTP
/ 15
15Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -11
-11Beginner’s Guide to Angular 4: Services
/ -3
-3Beginner’s Guide to Angular 4: Components
/ 4
4Creating a Drop-Down Menu for Mobile Pages
/ 5
5Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -5
-5Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 9
9Getting Started With Redux: Why Redux?
/ 6
6How to Auto Update WordPress Salts
/ -5
-5How to Download Files in Python
/ 5
5-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 15
15 10 Best HTML5 Sliders for Images and Text
/ 6
6Creating a Task Manager App Using Ionic: Part 2
/ 2
2Introduction to Forms in Angular 4: Reactive Forms
/ -2
-2-
/
 -4
-4 Introduction to Forms in Angular 4: Template-Driven Forms
/ 1
124 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -6
-6Get Rid of Bugs Quickly Using BugReplay
1 / -20
-20Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 1
110 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -5
-515 Best WordPress Star Rating Plugins
/ 8
8Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -9
-9Introduction to the CSS Grid Layout With Examples
1 / 1
1-
/
 3
3 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
/ -4
-4Performant Animations Using KUTE.js: Part 4, Animating Text
/ -5
-5Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -9
-9New Course: Code a Quiz App With Vue.js
/ -1
-1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 2
2 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 2
210 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -4
-4-
/
 2
2 Site Authentication in Node.js: User Signup and Login
/ 5
5Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ -1
-1How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -6
-6New Course on WordPress Conditional Tags
/ 3
3October, 2017
TypeScript for Beginners, Part 5: Generics
/ 1
1-
/
 -8
-8 Building With Vue.js 2 and Firebase
6 / 12
12-
/
 -7
-7 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 1
1Essential JavaScript Libraries and Frameworks You Should Know About
/ 5
5-
/
 5
5 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 3
3API Authentication With Node.js
/ -4
-4Beginner’s Guide to Angular: HTTP
/ 1
1Beginner’s Guide to Angular: Routing
/ -3
-3Beginners Guide to Angular: Routing
/ -6
-6Beginner’s Guide to Angular: Services
/ 6
6Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 7
7Learn Computer Science With JavaScript: Part 3, Loops
/ -7
-7Build Web Applications Using Node.js
/ 2
2Learn Computer Science With JavaScript: Part 4, Functions
/ 4
4Learn Computer Science With JavaScript: Part 2, Conditionals
/ 12
12Learn Computer Science With JavaScript: Part 1, The Basics
/ 1
1Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -7
-7Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 4
4Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -10
-10Awesome JavaScript Libraries and Frameworks You Should Know About
/ 1
1Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -11
-11Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -3
-3Getting Started With End-to-End Testing in Angular Using Protractor
/ 9
9TypeScript for Beginners, Part 4: Classes
/ -8
-8Object-Oriented Programming With JavaScript
/ 5
5Stateful vs. Stateless Functional Components in React
/ 10
10Make Your JavaScript Code Robust With Flow
/ -1
-1Build a To-Do API With Node and Restify
/ 7
7Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -1
-1Creating a Blogging App Using React, Part 6: Tags
/ -14
-14August, 2017
React Crash Course for Beginners, Part 3
/ 4
4React Crash Course for Beginners, Part 2
/ 1
1React Crash Course for Beginners, Part 1
/ 5
5Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -2
-2New Course: Get Started With Phoenix
/ -6
-6Set Up a React Environment, Part 2
/ 3
3Set Up a React Environment, Part 1
/ -5
-5Command Line Basics and Useful Tricks With the Terminal
/ 5
5How to Create a Real-Time Feed Using Phoenix and React
/ -1
-1Build a React App With a Laravel Back End: Part 2, React
/ -3
-3Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -3
-3Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -4
-4July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -2
-2Getting Started With Matter.js: The Composites and Composite Modules
/ -1
-1Getting Started With Matter.js: The Engine and World Modules
/ 12
1210 More Popular HTML5 Projects for You to Use and Study
/ -18
-18Understand the Basics of Laravel Middleware
/ -3
-3Iterating Fast With Django & Heroku
/ 13
13Creating a Blogging App Using React, Part 4: Update & Delete Posts
Creating a jQuery Plugin for Long Shadow Design
/ -11
-11How to Register & Use Laravel Service Providers
2 / -8
-8Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20Creating a Blogging App Using React, Part 1: User Sign-In
/ -1
-19 More Popular HTML5 Projects for You to Use and Study
/ 1
1Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 3
39 Elegant CSS Pricing Tables for Your Latest Web Project
/ -4
-4Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 5
5Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
/ -1
-1New eBooks Available for Subscribers in June 2017
/ 3
3Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 9
9The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -2
-2New Course: How to Hack Your Own App
/ -8
-8How to Install Yii on Windows or a Mac
/ -4
-4What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 6
6





waly Good blog post. I absolutely love this…