Shineyrock
blog
- like 3
How to Create a Simple Web-Based Chat Application
In this tutorial, we will be creating a simple web-based chat application with PHP and jQuery. This sort of utility would be perfect for a live support system for your website.
This tutorial was updated recently to make improvements in the chat app.
Introduction


 The chat application we will be building today will be quite simple. It will include a login and logout system, AJAX-style features, and support for multiple users.
The chat application we will be building today will be quite simple. It will include a login and logout system, AJAX-style features, and support for multiple users.Step 1: HTML Markup
We will start this tutorial by creating our first file, called index.php.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Tuts+ Chat Application</title> <meta name="description" content="Tuts+ Chat Application" /> <link rel="stylesheet" href="style.css" /> </head> <body> <div id="wrapper"> <div id="menu"> <p class="welcome">Welcome, <b></b></p> <p class="logout"><a id="exit" href="#">Exit Chat</a></p> </div> <div id="chatbox"></div> <form name="message" action=""> <input name="usermsg" type="text" id="usermsg" /> <input name="submitmsg" type="submit" id="submitmsg" value="Send" /> </form> </div> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript"> // jQuery Document $(document).ready(function () {}); </script> </body> </html>- We start our HTML with the usual DOCTYPE, html, head, and body tags. In the head tag, we add our title and link to our CSS stylesheet (style.css).
- Inside the body tag, we structure our layout inside the
#wrapperdiv. We will have three main blocks: a simple menu, our chatbox, and our message input, each with its respective div and id.- The
#menudiv will consist of two paragraph elements. The first will be a welcome to the user and will be on the left, and the second will be an exit link and will be on the right. We are using flexbox instead of floating elements for the layout. - The
#chatboxdiv will contain our chatlog. We will load our log from an external file using jQuery'sajaxrequest. - The last item in our
#wrapperdiv will be our form, which will include a text input for the user message and a submit button.
- The
- We add our scripts last so that the page will load faster. We will first link to the Cloudflare jQuery CDN, as we will be using the jQuery library for this tutorial. Our second script tag is what we will be working on. We will load all of our code after the document is ready.
Step 2: CSS Styling
We will now add some CSS to make our chat application look better than with the default browser styling. The code below will be added to our style.css file.
* { margin: 0; padding: 0; } body { margin: 20px auto; font-family: "Lato"; font-weight: 300; } form { padding: 15px 25px; display: flex; gap: 10px; justify-content: center; } form label { font-size: 1.5rem; font-weight: bold; } input { font-family: "Lato"; } a { color: #0000ff; text-decoration: none; } a:hover { text-decoration: underline; } #wrapper, #loginform { margin: 0 auto; padding-bottom: 25px; background: #eee; width: 600px; max-width: 100%; border: 2px solid #212121; border-radius: 4px; } #loginform { padding-top: 18px; text-align: center; } #loginform p { padding: 15px 25px; font-size: 1.4rem; font-weight: bold; } #chatbox { text-align: left; margin: 0 auto; margin-bottom: 25px; padding: 10px; background: #fff; height: 300px; width: 530px; border: 1px solid #a7a7a7; overflow: auto; border-radius: 4px; border-bottom: 4px solid #a7a7a7; } #usermsg { flex: 1; border-radius: 4px; border: 1px solid #ff9800; } #name { border-radius: 4px; border: 1px solid #ff9800; padding: 2px 8px; } #submitmsg, #enter{ background: #ff9800; border: 2px solid #e65100; color: white; padding: 4px 10px; font-weight: bold; border-radius: 4px; } .error { color: #ff0000; } #menu { padding: 15px 25px; display: flex; } #menu p.welcome { flex: 1; } a#exit { color: white; background: #c62828; padding: 4px 8px; border-radius: 4px; font-weight: bold; } .msgln { margin: 0 0 5px 0; } .msgln span.left-info { color: orangered; } .msgln span.chat-time { color: #666; font-size: 60%; vertical-align: super; } .msgln b.user-name, .msgln b.user-name-left { font-weight: bold; background: #546e7a; color: white; padding: 2px 4px; font-size: 90%; border-radius: 4px; margin: 0 5px 0 0; } .msgln b.user-name-left { background: orangered; }There's nothing special about the above CSS other than the fact that some ids or classes, which we have set a style for, will be added a bit later.


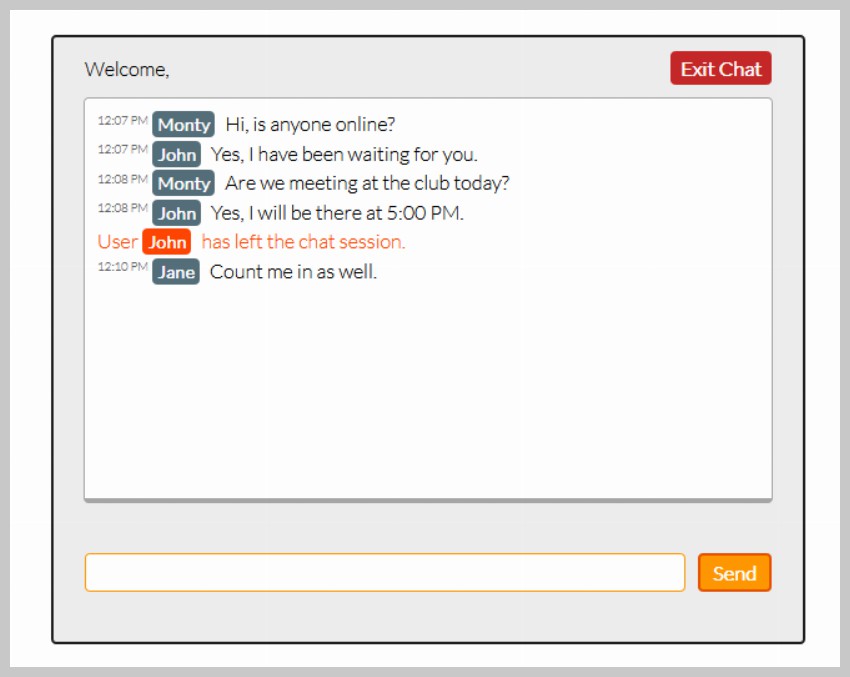
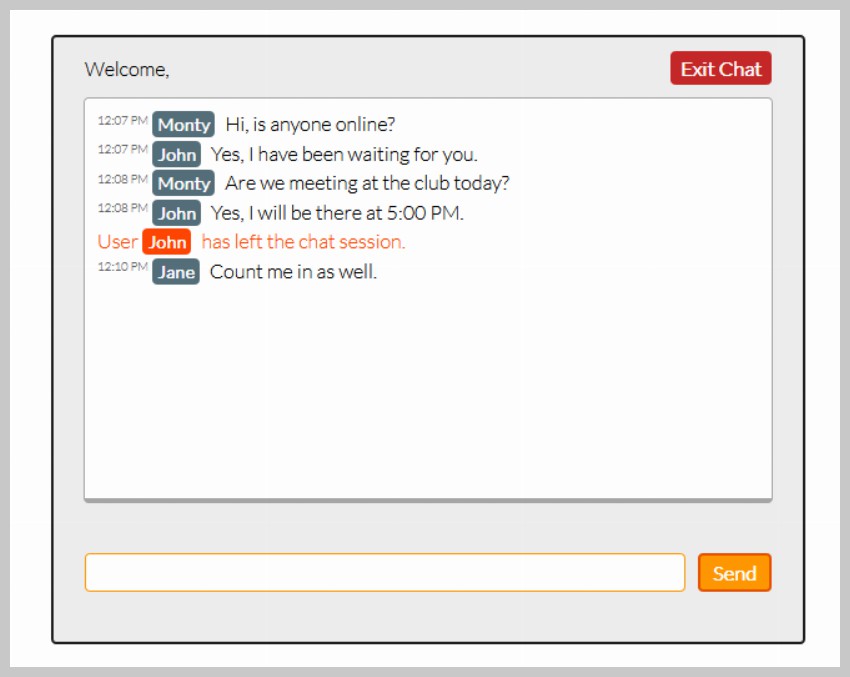
 As you can see above, we are finished building the chat's user interface.
As you can see above, we are finished building the chat's user interface.Step 3: Using PHP to Create a Login Form
Now we will implement a simple form that will ask the user their name before continuing further.
<?php session_start(); if(isset($_POST['enter'])){ if($_POST['name'] != ""){ $_SESSION['name'] = stripslashes(htmlspecialchars($_POST['name'])); } else{ echo '<span class="error">Please type in a name</span>'; } } function loginForm(){ echo' <div id="loginform"> <p>Please enter your name to continue!</p> <form action="index.php" method="post"> <label for="name">Name —</label> <input type="text" name="name" id="name" /> <input type="submit" name="enter" id="enter" value="Enter" /> </form> </div> '; } ?>The
loginForm()function we created is composed of a simple login form which asks the user for their name. We then use an if and else statement to verify that the person entered a name. If the person entered a name, we set that name as$_SESSION['name']. Since we are using a cookie-based session to store the name, we must callsession_start()before anything is outputted to the browser.One thing that you may want to pay close attention to is that we have used the
htmlspecialchars()function, which converts special characters to HTML entities, therefore protecting the name variable from falling victim to cross-site scripting (XSS). Later, we will also add this function to the text variable that will be posted to the chat log.Showing the Login Form
In order to show the login form in case a user has not logged in, and hence has not created a session, we use another if and else statement around the
#wrapperdiv and script tags in our original code. In the opposite case, this will hide the login form and show the chat box if the user is logged in and has created a session.<?php if(!isset($_SESSION['name'])){ loginForm(); } else{ ?> <div id="wrapper"> <div id="menu"> <p class="welcome">Welcome, <b><?php echo $_SESSION['name']; ?></b></p> <p class="logout"><a id="exit" href="#">Exit Chat</a></p> </div> <div id="chatbox"> <?php if(file_exists("log.html") && filesize("log.html") > 0){ $contents = file_get_contents("log.html"); echo $contents; } ?> </div> <form name="message" action=""> <input name="usermsg" type="text" id="usermsg" /> <input name="submitmsg" type="submit" id="submitmsg" value="Send" /> </form> </div> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript"> // jQuery Document $(document).ready(function(){ }); </script> <?php } ?>


Welcome and Logout Menu
We are not yet finished creating the login system for this chat application. We still need to allow the user to log out and end the chat session. If you remember, our original HTML markup included a simple menu. Let's go back and add some PHP code that will give the menu more functionality.
First of all, let's add the user's name to the welcome message. We do this by outputting the session of the user's name.
<p class="welcome">Welcome, <b><?php echo $_SESSION['name']; ?></b></p>



In order to allow the user to log out and end the session, we will jump ahead of ourselves and briefly use jQuery.
<script type="text/javascript"> // jQuery Document $(document).ready(function(){ //If user wants to end session $("#exit").click(function(){ var exit = confirm("Are you sure you want to end the session?"); if(exit==true){window.location = 'index.php?logout=true';} }); }); </script>The jQuery code above simply shows a confirmation alert if a user clicks the
#exitlink. If the user confirms the exit, therefore deciding to end the session, then we send them toindex.php?logout=true. This simply creates a variable calledlogoutwith the value oftrue. We need to catch this variable with PHP:


if(isset($_GET['logout'])){ //Simple exit message $logout_message = "<div class='msgln'><span class='left-info'>User <b class='user-name-left'>". $_SESSION['name'] ."</b> has left the chat session.</span><br></div>"; file_put_contents("log.html", $logout_message, FILE_APPEND | LOCK_EX); session_destroy(); header("Location: index.php"); //Redirect the user }We now see if a
getvariable of 'logout' exists using theisset()function. If the variable has been passed via a URL, such as the link mentioned above, we proceed to end the session of the user's name.Before destroying the user's name session with the
session_destroy()function, we want to write a simple exit message to the chat log. It will say that the user has left the chat session. We do this by using thefile_put_contents()function to manipulate our log.html file, which, as we will see later on, will be created as our chat log. Thefile_put_contents()function is a convenient way to write data to a text file instead of usingfopen(),fwrite(), andfclose()each time. Just make sure that you pass appropriate flags likeFILE_APPENDto append the data at the end of the file. Otherwise, a new$logout_messagewill overwrite the previous content of the file. Please note that we have added a class ofmsglnto the div. We have already defined the CSS styling for this div.After doing this, we destroy the session and redirect the user to the same page where the login form will appear.
Step 4: Handling User Input
After a user submits our form, we want to grab their input and write it to our chat log. In order to do this, we must use jQuery and PHP to work synchronously on the client and server sides.
jQuery
Almost everything we are going to do with jQuery to handle our data will revolve around the jQuery post request.
//If user submits the form $("#submitmsg").click(function () { var clientmsg = $("#usermsg").val(); $.post("post.php", { text: clientmsg }); $("#usermsg").val(""); return false; });- Before we do anything, we must grab the user's input, or what the user has typed into the
#submitmsginput. This can be achieved with theval()function, which gets the value set in a form field. We now store this value in theclientmsgvariable. - Here comes our most important part: the jQuery post request. This sends a POST request to the post.php file that we will create in a moment. It posts the client's input, or what has been saved into the
clientmsgvariable. - Lastly, we clear the
#usermsginput by setting the value attribute to blank.
Please note that the code above will go into our script tag, where we placed the jQuery logout code.
PHP: The post.php File
At the moment, we have POST data being sent to the post.php file each time the user submits the form and sends a new message. Our goal now is to grab this data and write it into our chat log.
<? session_start(); if(isset($_SESSION['name'])){ $text = $_POST['text']; $text_message = "<div class='msgln'><span class='chat-time'>".date("g:i A")."</span> <b class='user-name'>".$_SESSION['name']."</b> ".stripslashes(htmlspecialchars($text))."<br></div>"; file_put_contents("log.html", $text_message, FILE_APPEND | LOCK_EX); } ?>Before we do anything, we have to start the post.php file with the
session_start()function as we will be using the session of the user's name in this file.Using the
issetboolean, we check if the session for 'name' exists before doing anything else. We now grab the POST data that was being sent to this file by jQuery. We store this data into the$textvariable. This data, like all the overall user input data, will be stored in the log.html file. We simply use thefile_put_contents()function to write all the data to the file.The message we will be writing will be enclosed inside the
.msglndiv. It will contain the date and time generated by thedate()function, the session of the user's name, and the text, which is also surrounded by thehtmlspecialchars()function to prevent XSS.Step 5: Displaying the Chat Log Contents
Everything the user has posted is handled and posted using jQuery; it is written to the chat log with PHP. The only thing left to do is to display the updated chat log to the user with log.php.
In order to save ourselves some time, we will preload the chat log into the
#chatboxdiv if it has any content.<div id="chatbox"><?php if(file_exists("log.html") && filesize("log.html") > 0){ $contents = file_get_contents("log.html"); echo $contents; } ?></div>We use a similar routine as we used in the post.php file, except this time we are only reading and outputting the contents of the file.
The
jQuery.ajaxRequestThe AJAX request is the core of everything we are doing. This request not only allows us to send and receive data through the form without refreshing the page, but it also allows us to handle the data requested.
//Load the file containing the chat log function loadLog(){ $.ajax({ url: "log.html", cache: false, success: function(html){ $("#chatbox").html(html); //Insert chat log into the #chatbox div }, }); }We wrap our AJAX request inside a function. You will see why in a second. As you see above, we will only use three of the jQuery AJAX request objects.
-
url: A string of the URL to request. We will use our chat log's filename of log.html. -
cache: This will prevent our file from being cached. It will ensure that we get an updated chat log every time we send a request. -
success: This will allow us to attach a function that will pass the data we requested.
As you see, we then move the HTML data we requested into the
#chatboxdiv.Auto-Scrolling
As you may have seen in other chat applications, the content automatically scrolls down if the chat log container (
#chatbox) overflows. We are going to implement a simple and similar feature, which will compare the container's scroll height before and after we do the AJAX request. If the scroll height is greater after the request, we will use jQuery's animate effect to scroll the#chatboxdiv.//Load the file containing the chat log function loadLog(){ var oldscrollHeight = $("#chatbox")[0].scrollHeight - 20; //Scroll height before the request $.ajax({ url: "log.html", cache: false, success: function(html){ $("#chatbox").html(html); //Insert chat log into the #chatbox div //Auto-scroll var newscrollHeight = $("#chatbox")[0].scrollHeight - 20; //Scroll height after the request if(newscrollHeight > oldscrollHeight){ $("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal'); //Autoscroll to bottom of div } }, }); }We first store the
#chatboxdiv's scroll height into theoldscrollHeightvariable before we make the request. After our request has returned successfully, we store the#chatboxdiv's scrolled height into thenewscrollHeightvariable.We then compare both of the scroll height variables using an
ifstatement. IfnewscrollHeightis greater than theoldscrollHeight, we use the animate effect to scroll the#chatboxdiv.Continuously Updating the Chat Log
Now one question may arise: how will we constantly update the new data being sent back and forth between users? Or to rephrase the question, how will we keep continuously sending requests to update the data?
setInterval (loadLog, 2500); //Reload file every 2500 ms or x ms if you wish to change the second parameter
The answer to our question lies in the
setIntervalfunction. This function will run ourloadLog()function every 2.5 seconds, and theloadLogfunction will request the updated file and autoscroll the div.


Complete Code
The chat app might not work properly for you if the right code is not placed inside the right files and in the right order. To avoid any confusion, I am posting the whole code that will go into two separate files called index.php and post.php.
Here is the code for index.php:
<?php session_start(); if(isset($_GET['logout'])){ //Simple exit message $logout_message = "<div class='msgln'><span class='left-info'>User <b class='user-name-left'>". $_SESSION['name'] ."</b> has left the chat session.</span><br></div>"; file_put_contents("log.html", $logout_message, FILE_APPEND | LOCK_EX); session_destroy(); header("Location: index.php"); //Redirect the user } if(isset($_POST['enter'])){ if($_POST['name'] != ""){ $_SESSION['name'] = stripslashes(htmlspecialchars($_POST['name'])); } else{ echo '<span class="error">Please type in a name</span>'; } } function loginForm(){ echo '<div id="loginform"> <p>Please enter your name to continue!</p> <form action="index.php" method="post"> <label for="name">Name —</label> <input type="text" name="name" id="name" /> <input type="submit" name="enter" id="enter" value="Enter" /> </form> </div>'; } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Tuts+ Chat Application</title> <meta name="description" content="Tuts+ Chat Application" /> <link rel="stylesheet" href="style.css" /> </head> <body> <?php if(!isset($_SESSION['name'])){ loginForm(); } else { ?> <div id="wrapper"> <div id="menu"> <p class="welcome">Welcome, <b><?php echo $_SESSION['name']; ?></b></p> <p class="logout"><a id="exit" href="#">Exit Chat</a></p> </div> <div id="chatbox"> <?php if(file_exists("log.html") && filesize("log.html") > 0){ $contents = file_get_contents("log.html"); echo $contents; } ?> </div> <form name="message" action=""> <input name="usermsg" type="text" id="usermsg" /> <input name="submitmsg" type="submit" id="submitmsg" value="Send" /> </form> </div> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript"> // jQuery Document $(document).ready(function () { $("#submitmsg").click(function () { var clientmsg = $("#usermsg").val(); $.post("post.php", { text: clientmsg }); $("#usermsg").val(""); return false; }); function loadLog() { var oldscrollHeight = $("#chatbox")[0].scrollHeight - 20; //Scroll height before the request $.ajax({ url: "log.html", cache: false, success: function (html) { $("#chatbox").html(html); //Insert chat log into the #chatbox div //Auto-scroll var newscrollHeight = $("#chatbox")[0].scrollHeight - 20; //Scroll height after the request if(newscrollHeight > oldscrollHeight){ $("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal'); //Autoscroll to bottom of div } } }); } setInterval (loadLog, 2500); $("#exit").click(function () { var exit = confirm("Are you sure you want to end the session?"); if (exit == true) { window.location = "index.php?logout=true"; } }); }); </script> </body> </html> <?php } ?>Here is the code for post.php:
<?php session_start(); if(isset($_SESSION['name'])){ $text = $_POST['text']; $text_message = "<div class='msgln'><span class='chat-time'>".date("g:i A")."</span> <b class='user-name'>".$_SESSION['name']."</b> ".stripslashes(htmlspecialchars($text))."<br></div>"; file_put_contents("log.html", $text_message, FILE_APPEND | LOCK_EX); } ?>The code that goes into style.css is already available in Step 2 of the tutorial.
If the code you have does not seem to be working, make sure it matches the code provided here. Please note that all three files—index.php, post.php, and style.css—are located in the same directory.
Awesome Online Chat PHP Scripts From CodeCanyon
Would you rather download an online chat PHP script instead of creating one yourself? Then you'll want to check out these premium templates from CodeCanyon:
1. Live Chat Unlimited
Live Chat Unlimited is a bestselling simple PHP chat box for a reason. It's very lightweight to keep your site load speeds down and can be installed on unlimited domains. The online chat PHP script also offers multi-lingual support through the WPML and Polylang plugins. You can also enable email notifications so you can be ready to chat with visitors.



2. PHP Live Support Chat
This PHP chat script template download lets you offer live chat support to all of your site's visitors. It's easy to set up and has a 4.5-star rating on CodeCanyon. Embrace PHP Live Support Chat's features like:
- installation wizard
- mobile support
- full-screen mode
- emoticons and avatars



3. TotalDesk: Helpdesk, Live Chat, Knowledge Base and Ticket System
TotalDesk is a complete help desk solution for your business. Not only does it let you make your own chat box, but it also includes a ticket and notification system, among other things. You can create a searchable knowledge base for your site's visitors, so they can solve common problems on their own. TotalDesk also integrates well with WooCommerce and Slack.



4. XeroChat: Facebook Chatbot, eCommerce and Social Media Management Tool
If Facebook Messenger is part of your business's marketing strategy, you'll want to learn about XeroChat. It's designed with the messaging platform in mind and integrates well with it. This online chat PHP script lets you build responsive and interactive chatbots with ease. It's so fully featured that you can even set up eCommerce stores with the included code. Add XeroChat to your online business strategies.



5. Chat Support Board: PHP Chat Application
Finally, there's Support Board, a PHP chat script that uses artificial intelligence to help serve your customers. Communicate directly with your audience with ease thanks to its smooth integration with other platforms. You'll save time and increase engagement with this simple PHP chat box.



Even More PHP Script Templates
PHP forms and scripts are a great way to round out your website. If you're looking for more templates that will save you time, check out some of these items from Envato:


 PHP14 Best PHP Help-Desk Scripts and 5 Free Options
PHP14 Best PHP Help-Desk Scripts and 5 Free Options

 PHP12 Best CRM & Project Management PHP Scripts (+ 3 Free)
PHP12 Best CRM & Project Management PHP Scripts (+ 3 Free)

 PHP10 Best PHP Chat Scripts on CodeCanyon
PHP10 Best PHP Chat Scripts on CodeCanyon

 PHP11 Best PHP Event Calendar and Booking Scripts... and 3 Free Options
PHP11 Best PHP Event Calendar and Booking Scripts... and 3 Free Options
Learn About PHP Scripts From Envato Tuts+
Are you looking to learn even more about the PHP scripting language? Then Envato Tuts+ is the best place to start (and finish). Our talented instructors have put together many PHP courses, tutorials, and guides that you can use to grow your knowledge base. Here are a few to get you started:


 PHPCreate a Contact Form in PHP
PHPCreate a Contact Form in PHP

 PHPHow to Replace Strings in PHP
PHPHow to Replace Strings in PHP

 PHPHow to Use PHP in HTML
PHPHow to Use PHP in HTML

 PHPHow to Work With Cookies in PHP
PHPHow to Work With Cookies in PHP
Finished
We are finished! I hope that you learned how a basic chat system works, and if you have any suggestions on anything, I'll happily welcome them. This chat system is a simple as you can get with a chat application. You can work off this and build multiple chat rooms, add an administrative back end, add emoticons, etc. The sky is the limit!
Also, if you need a professional app or plugin for your next project, you can take a look at one of the many chat scripts we have for sale on CodeCanyon.
Below are a few links you might want to check out if you are thinking of expanding this chat application:
- Secure Your Forms With Form Keys: prevent XSS (cross-site scripting) and cross-site request forgery.
- Submit a Form Without Page Refresh Using jQuery: expand on our AJAX request.
- How to Make AJAX Requests With Raw JavaScript: learn how requests work behind the scenes with raw JavaScript.



This post has been updated with contributions from Monty Shokeen and Nathan Umoh. Monty is a full-stack developer who also loves to write tutorials, and to learn about new JavaScript libraries. Nathan is a staff writer for Envato Tuts+.

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245
By - category
By - date
December, 2023
October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 5
5September, 2022
Pros and Cons of Using WordPress
/ -3
-3How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -1
-1August, 2022
How to Create a Privacy Policy Page in WordPress
/ 1
1April, 2022
How Long Does it Take to Learn JavaScript
/ -1
-1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ -1
-1December, 2021
-
/
 5
5 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 1
1Create a JavaScript AJAX Post Request: With and Without jQuery
/ 7
7November, 2021
July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 6
6How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -8
-8Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -3
-3May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 15
1521 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -5
-530 HTML Best Practices for Beginners
/ -6
-631 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -4
-425 Ridiculously Impressive HTML5 Canvas Experiments
/ -3
-3-
/
 3
3 How to Create a Simple Web-Based Chat Application
/ 3
3April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 5
5Best Affiliate WooCommerce Plugins Compared
/ -5
-5March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -2
-220+ Best WordPress Booking and Reservation Plugins
/ 4
4February, 2021
Working With Tables in React: Part Two
/ -2
-2Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -1
-1May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -2
-216 Best Tab and Accordion Widget Plugins for WordPress
/ -4
-4April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ 1
125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 5
510 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -6
-6September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -4
-410 Best WordPress Star Rating Plugins
/ -8
-8January, 2020
12 Best CSS Animations on CodeCanyon
/ -1
-112 Best WordPress Booking and Reservation Plugins
/ -2
-2December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 5
524 Best WordPress Form Plugins for 2020
/ 1
1September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -3
-3July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 5
5April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -10
-10March, 2019
Best Exit Popups for WordPress Compared
/ 17
17Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -10
-1012 Best Tab & Accordion WordPress Widgets & Plugins
1 / 3
3February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Short Course: Better Angular App Architecture With Modules
/ 3
3Preview Our New Course on Angular Material
/ 3
3Build Your Own CAPTCHA and Contact Form in PHP
/ -4
-4December, 2018
Object-Oriented PHP With Classes and Objects
/ -6
-6Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -5
-5November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 20
20October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -7
-715 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 4
4Hands-on With ARIA: Accessibility Recipes for Web Apps
/ 1
110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -1
-1New eBooks Available for Subscribers
/ -6
-6Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -2
-2 Site Accessibility: Getting Started With ARIA
/ -1
-1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -4
-4New Course: Secure Your WordPress Site With SSL
/ -5
-5Testing Components in React Using Jest and Enzyme
/ -11
-11Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 11
11How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -8
-8Examples of Dependency Injection in PHP With Symfony Components
/ -4
-4May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 11
11A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -15
-15New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -10
-10How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 45
45April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 3
3Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
/ -1
-1-
/
 4
4 12 Best Contact Form PHP Scripts
1 / -2
-2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 5
5Getting Started With the Mojs Animation Library: The Shape Module
/ 4
4Getting Started With the Mojs Animation Library: The HTML Module
/ 4
4Project Management Considerations for Your WordPress Project
/ -2
-28 Things That Make Jest the Best React Testing Framework
/ 6
6March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -2
-2New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -6
-6Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ 1
1Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -2
-2-
/
 -4
-4 10 Things Men Can Do to Support Women in Tech
/ 1
1February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -3
-3A Gentle Introduction to HOC in React: Learn by Example
/ 1
1A Gentle Introduction to Higher-Order Components in React
/ -5
-5Creating Pretty Popup Messages Using SweetAlert2
/ -2
-2Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 12
1218 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -14
-14Set Up an OAuth2 Server Using Passport in Laravel
/ 5
5Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Add Post
/ 2
2Introduction to Mocking in Python
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Show Post
/ 9
9Creating a Blogging App Using Angular & MongoDB: Home
/ 9
9-
/
 4
4 Creating a Blogging App Using Angular & MongoDB: Login
/ 13
13Creating Your First Angular App: Implement Routing
/ 6
6Persisted WordPress Admin Notices: Part 4
/ -5
-5Creating Your First Angular App: Components, Part 2
/ -3
-3Persisted WordPress Admin Notices: Part 3
/ 5
5Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 5
5-
/
 10
10 Persisted WordPress Admin Notices: Part 2
/ -6
-6Create Your First Angular App: Storing and Accessing Data
/ 7
7Persisted WordPress Admin Notices: Part 1
/ -1
-1Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 4
4Using Luxon for Date and Time in JavaScript
7 / -4
-4January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -6
-6How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -10
-10Introduction to API Calls With React and Axios
/ 3
3Beginner’s Guide to Angular 4: HTTP
/ 15
15Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 8
8Beginners Guide to Angular 4: Routing
/ -11
-11Beginner’s Guide to Angular 4: Services
/ -3
-3Beginner’s Guide to Angular 4: Components
/ 4
4Creating a Drop-Down Menu for Mobile Pages
/ 4
4Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -5
-5Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 11
11Getting Started With Redux: Why Redux?
/ 7
7How to Auto Update WordPress Salts
/ -5
-5How to Download Files in Python
/ 5
5-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 16
16 10 Best HTML5 Sliders for Images and Text
/ 6
6Creating a Task Manager App Using Ionic: Part 2
/ 3
3Creating a Task Manager App Using Ionic: Part 1
/ 1
1Introduction to Forms in Angular 4: Reactive Forms
/ -2
-2-
/
 -3
-3 Introduction to Forms in Angular 4: Template-Driven Forms
/ 1
124 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -20
-20Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 1
110 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -5
-515 Best WordPress Star Rating Plugins
/ 7
7Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -11
-11Introduction to the CSS Grid Layout With Examples
1 / 2
2-
/
 3
3 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
/ -3
-3Performant Animations Using KUTE.js: Part 4, Animating Text
/ -5
-5Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -10
-10New Course: Code a Quiz App With Vue.js
/ -2
-2Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
/ 1
1-
/
 2
2 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 2
210 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -6
-6Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -12
-12Deferring Tasks in Laravel Using Queues
/ -3
-3-
/
 2
2 Site Authentication in Node.js: User Signup and Login
/ 5
5Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ -1
-1How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 3
3October, 2017
TypeScript for Beginners, Part 5: Generics
/ 1
1-
/
 -8
-8 Building With Vue.js 2 and Firebase
6 / 11
11-
/
 -7
-7 -
/
 1
1 -
/
 -1
-1 Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 6
6 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 3
3API Authentication With Node.js
/ -4
-4Beginner’s Guide to Angular: HTTP
/ 1
1Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -5
-5Beginner’s Guide to Angular: Services
/ 7
7Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 6
6Learn Computer Science With JavaScript: Part 3, Loops
/ -6
-6Build Web Applications Using Node.js
/ 2
2Learn Computer Science With JavaScript: Part 4, Functions
/ 4
4Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -8
-8Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 4
4Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -9
-9Awesome JavaScript Libraries and Frameworks You Should Know About
/ -1
-1Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -11
-11Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -3
-3Build a To-Do API With Node, Express, and MongoDB
/ 1
1Getting Started With End-to-End Testing in Angular Using Protractor
/ 10
10TypeScript for Beginners, Part 4: Classes
/ -7
-7Object-Oriented Programming With JavaScript
/ 6
6Stateful vs. Stateless Functional Components in React
/ 10
10Build a To-Do API With Node and Restify
/ 6
6Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -1
-1Creating a Blogging App Using React, Part 6: Tags
/ -14
-14August, 2017
React Crash Course for Beginners, Part 3
/ 4
4React Crash Course for Beginners, Part 2
/ 2
2React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 11
11Set Up a React Environment, Part 3
/ -4
-4New Course: Get Started With Phoenix
/ -6
-6Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -5
-5Command Line Basics and Useful Tricks With the Terminal
/ 5
5How to Create a Real-Time Feed Using Phoenix and React
/ -1
-1Build a React App With a Laravel Back End: Part 2, React
/ -3
-3Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -2
-2Creating a Blogging App Using React, Part 5: Profile Page
/ -5
-5Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ 2
2JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -2
-2Getting Started With Matter.js: The Composites and Composite Modules
/ -1
-1Getting Started With Matter.js: The Engine and World Modules
/ 12
1210 More Popular HTML5 Projects for You to Use and Study
/ -18
-18Understand the Basics of Laravel Middleware
/ -3
-3Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ 1
1Creating a jQuery Plugin for Long Shadow Design
/ -11
-11How to Register & Use Laravel Service Providers
2 / -8
-8Unit Testing in React: Shallow vs. Static Testing
/ 2
2Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-19 More Popular HTML5 Projects for You to Use and Study
/ 1
1Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 3
39 Elegant CSS Pricing Tables for Your Latest Web Project
/ -7
-7Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 5
5Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
/ -1
-1New eBooks Available for Subscribers in June 2017
/ 3
3Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 9
9The 5 Best IDEs for WordPress Development (And Why)
/ -4
-433 Popular WordPress User Interface Elements
/ -1
-1New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 8
8


waly Good blog post. I absolutely love this…