Shineyrock
blog
9 Regular Expressions You Should Know
Regular expressions are a language of their own. Today, we'll review nine regular expressions that you should know for your next coding project.
For a refresher on regular expressions, check out our regex cheat sheet.
What Is a Regular Expression?
Regular expressions (also known as regex) are a concise and flexible way to search and replace within text strings. With a regular expression, you can easily match characters, words, or patterns within text. A really basic example would be the regex
/c*t/—this would match "cat", "cot", or "cut", but not "pat" or "but".The regular expressions I'll show you today will allow you to match:
- a username
- a password
- a hex value
- a slug
- an email
- a URL
- an IP address
- an HTML tag
- dates
As the list goes down, the regular expressions get more and more elaborate.
The key thing to remember about regular expressions is that they are almost read forwards and backwards at the same time. This sentence will make more sense when we talk about matching HTML tags.
1. Matching a Username



Pattern:
/^[a-zA-Z0-9_-]{3,16}$/Description:
We begin by telling the parser to find the beginning of the string (
^), followed by any lowercase letter (a-z), uppercase letter (A-Z), number (0-9), an underscore, or a hyphen. Next,{3,16}makes sure that are at least 3 of those characters, but no more than 16. Finally, we want the end of the string ($).String that matches:
my-USER_n4m3
String that doesn't match:
th1s1s-wayt00_l0ngt0beausername (too long)
2. Matching a Password



Pattern:
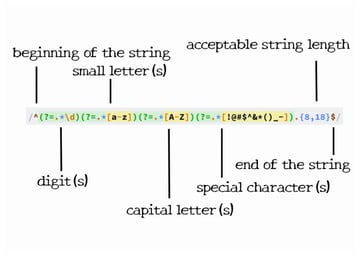
/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$^&*()_-]).{8,18}$/Description:
One way to make passwords hard to guess is to make sure that people include at least one digit, at least one small letter, at least one capital letter, and at least one special character. It also makes sense for us to include some kind of length check. For example, the password needs to have a length between 8 and 18 characters.
Our regex checks for all these conditions. The regex is divided into five distinct parts. The first four parts are positive lookahead expressions—in brackets, prefixed by
?=.. The positive lookahead expressions will match anywhere in the string; they don't need to appear in order. Let's consider(?=.*\d)as an example. It looks for any digits anywhere in our string. Similarly,(?=.*[a-z])looks for any small letters, and(?=.*[A-Z])looks for capital letters.Keep in mind that we did not use the expression
(?=.*[a-zA-Z])within our regex. This would have meant that the presence of either a small letter or a capital letter would have given a positive result. We wanted both small and capital letters.String that matches:
Myp^ssw0rd
String that doesn't match:
Myp^ssword (does not contain any digits)
3. Matching a Hex Value



Pattern:
/^#?([a-f0-9]{6}|[a-f0-9]{3})$/iDescription:
We begin by telling the parser to find the beginning of the string (
^). Next, a pound sign is optional because it is followed a?. The question mark tells the parser that the preceding character—in this case a pound sign —is optional, but to be "greedy" and capture it if it's there.Next, inside the first group (first group of parentheses), we can have two different situations. The first is any lowercase letter between a and f or a number six times. The
|tells us that we can also have three lowercase letters between a and f or numbers instead.Finally, we want the end of the string (
$). We also use the case insensitive flag by adding aniat the end of our expression. This will allow us to match#ffffffas well as#FFFFFF.The reason that I put the six characters before is that parser will capture a hex value like
#ffffff. If I had reversed it so that the three characters came first, the parser would only pick up#fffand not the other three 'f's.String that matches:
#a3c113
String that doesn't match:
#4d82h4 (contains the letter h)
4. Matching a Slug



Pattern:
/^[a-z0-9-]+$/
Description:
You will be using this regex if you ever have to work with
mod_rewriteand pretty URLs. We begin by telling the parser to find the beginning of the string (^), followed by one or more (the plus sign) letters, numbers, or hyphens. Finally, we want the end of the string ($).String that matches:
my-title-here
String that doesn't match:
my_title_here (contains underscores)
5. Matching an Email



Pattern:
/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,63})$/Description:
We begin by telling the parser to find the beginning of the string (
^). Inside the first group, we match one or more lowercase letters, numbers, underscores, dots, or hyphens. I have escaped the dot because a non-escaped dot means any character.Directly after that, there must be an
@sign. Next is the domain name, which must be one or more lowercase letters, numbers, underscores, dots, or hyphens. Then another (escaped) dot, with the extension being 2 to 63 letters or dots. I have 2 to 63 because of the country-specific TLDs (.ny.us or .co.uk), and of course the new rules allow longer TLDs. Finally, we want the end of the string ($).String that matches:
john@doe.com
String that doesn't match:
john@doe (TLD is missing)
6. Matching a URL



Pattern:
/^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/Description:
This regex is almost like taking the ending part of the above regex and putting it between "https://" and a file structure at the end. It sounds a lot simpler than it really is. To start off, we search for the beginning of the line with the caret.
The first capturing group is all optional. It allows the URL to begin with "http://", "https://", or neither of them. I have a question mark after the s to allow URLs that have http or https. In order to make this entire group optional, I just added a question mark to the end of it.
Next is the domain name: one or more numbers, letters, dots, or hyphens followed by another dot, then two to six letters or dots.
The following section is for the optional files and directories. Inside the group, we want to match any number of forward slashes, letters, numbers, underscores, spaces, dots, or hyphens. Then we say that this group can be matched as many times as we want. This allows multiple directories to be matched along with a file at the end. I have used the star instead of the question mark because the star says zero or more, not zero or one.
Then a trailing slash is matched, but it can be optional. Finally, we end with the end of the line.
String that matches:
String that doesn't match:
http://google.com/some/file!.html (contains an exclamation point)
7. Matching an IP Address
Pattern:
/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/Description:
Now, I'm not going to lie, I didn't write this regex; I got it from RegExr.
The first capture group really isn't a captured group because
?:was placed inside, which tells the parser not to capture this group (more on this in the last regex). We also want this non-captured group to be repeated three times—the{3}at the end of the group. This group contains another group, a subgroup, and a literal dot. The parser looks for a match in the subgroup and then a dot to move on.The subgroup is also another non-capture group. It's just a bunch of character sets which together describe the numbers between 0 and 255 (things inside brackets): the string "25" followed by a number between 0 and 5; or the string "2" and a number between 0 and 4 and any number; or an optional zero or one followed by two numbers, with the second being optional.
After we match three of those, it's onto the next non-capturing group. This one wants: the string "25" followed by a number between 0 and 5; or the string "2" with a number between 0 and 4 and another number at the end; or an optional zero or one followed by two numbers, with the second being optional.
We end this confusing regex with the end of the string.
String that matches:
73.60.124.136
String that doesn't match:
256.60.124.136 (all the parts must be less than 255)
8. Matching an HTML Tag



Pattern:
/^<([a-z\d]+)([^<]+)*(?:>(.*)<\/\1>|\s*\/>)$/
Description:
One of the more useful regex expressions on the list. It matches any HTML tag with the content inside. As usual, we begin with the start of the line.
First comes the tag's name. It must be one or more letters long. This is the first capture group, and it comes in handy when we have to grab the closing tag. The next thing is the tag's attributes. This is any character but a greater than sign (
>). Since this is optional, but I want to match more than one character, the star is used. The plus sign makes up the attribute and value, and the star says as many attributes as you want.Next comes the third non-capture group. Inside, it will contain either a greater than sign, some content, and a closing tag; or some spaces, a forward slash, and a greater than sign. The first option looks for a greater than sign followed by any number of characters, and the closing tag.
\1is used which represents the content that was captured in the first capturing group. In this case, it was the tag's name. Now, if that couldn't be matched, we want to look for a self-closing tag (like animg,br, orhrtag). This needs to have one or more spaces followed by "/>".The regex is ended with the end of the line.
String that matches:
<h1 data-tip="Some Hint">A big Heading</h1>
String that doesn't match:
<h1 data-tip="Some Hint">A big Heading</h2> (the opening and closing tags don't match).
9. Dates
Dates are written in a variety of formats all over the world. For this particular example, we will focus on dates that follow the format DD/MM/YYYY or DD/MM/YY.



Pattern:
/^([1-2][0-9]|3[0-1]|0?[1-9])([-\.\/ ])(1[0-2]|0?[1-9])(\2)([\d]{4}|[\d]{2})$/Description:
Let's start with the dates. The dates in a month can go from a minimum value of 1 to 31 at the most. Users can also write the dates as 02 instead of just 2 for the day of the month. We cover all these scenarios with the first part of the expression. As you can see, if the first digit is 1 or 2 we allow the second digit to be anything between 0 and 9. If the first digit is 3, the second digit is only allowed to be 0 or 1.
For separators, we want the characters to only be a hyphen, dot, space, or slash. This is put inside a capturing group so that we can check that the same separator is used between the month and the year value.
The month can only go up to 12, so we allow the second digit to only be 0, 1, or 2 if the first digit is 1. There is no restriction on the year number. It can be any four-digit number like 1508 or 9999. We also allow the year to be written with two digits in case someone wants to write the date as 11/09/91.
Remember that the above regex is for dates which follow the format DD/MM/YYYY. Try modifying it for the date format MM/DD/YYYY.
One more thing that I would like to point out is that the above regex will consider 31.02.1991 as a valid date. However, we know that this is an invalid date since February has at most 29 days. We could write our regex to make sure that the number of days in February never exceeds 28 for regular years and 29 for leap years. However, that would make the regex unnecessarily complicated. It is much more practical to use date validation libraries for these edge cases.
Conclusion
I hope that you have grasped the ideas behind regular expressions a little bit better. Hopefully you'll be using these regexes in future projects! Many times, you won't need to decipher a regex character by character, but sometimes if you do this, it helps you learn. Just remember, don't be afraid of regular expressions—they might not seem it, but they make your life a lot easier. Just try to pull out a tag's name from a string without regular expressions!
This post has been updated with contributions from Monty Shokeen. Monty is a full-stack developer who also loves to write tutorials and to learn about new JavaScript libraries.

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245
By - category
By - date
December, 2023
The Best Small Business Web Designs by DesignRush
/ 1
1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 3
3September, 2022
Pros and Cons of Using WordPress
/ -2
-2How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -4
-4August, 2022
How to Create a Privacy Policy Page in WordPress
/ -2
-2April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ 1
1December, 2021
-
/
 4
4 -
/
 -3
-3 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 4
4November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -4
-4July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 8
8How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 11
1121 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -4
-430 HTML Best Practices for Beginners
/ -7
-731 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -5
-525 Ridiculously Impressive HTML5 Canvas Experiments
/ -2
-2-
/
 5
5 How to Implement Email Verification for New Members
/ 2
2How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -1
-1Top 18 Best Practices for Writing Super Readable Code
/ 3
3Best Affiliate WooCommerce Plugins Compared
/ -9
-9March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -3
-320+ Best WordPress Booking and Reservation Plugins
/ 1
1February, 2021
Working With Tables in React: Part Two
/ -4
-4Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -3
-316 Best Tab and Accordion Widget Plugins for WordPress
/ -2
-2April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ -1
-125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 1
110 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -5
-5September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -2
-210 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best CSS Animations on CodeCanyon
/ -3
-312 Best WordPress Booking and Reservation Plugins
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
624 Best WordPress Form Plugins for 2020
/ 3
3September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -6
-6July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 7
7April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -6
-6March, 2019
Best Exit Popups for WordPress Compared
/ 16
16Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -9
-912 Best Tab & Accordion WordPress Widgets & Plugins
1 / -2
-2February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -2
-2December, 2018
Object-Oriented PHP With Classes and Objects
/ -7
-7Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -6
-6November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 17
17October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -5
-515 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 2
2Hands-on With ARIA: Accessibility Recipes for Web Apps
/ -1
-110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -2
-2New eBooks Available for Subscribers
/ -3
-3Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -4
-4 Site Accessibility: Getting Started With ARIA
/ 1
1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -2
-2New Course: Secure Your WordPress Site With SSL
/ -3
-3Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 3
3June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 13
13How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -9
-9Examples of Dependency Injection in PHP With Symfony Components
/ -2
-2May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 13
13A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -13
-13How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 42
42April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 2
2Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
-
/
 2
2 12 Best Contact Form PHP Scripts
1 / 2
2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 1
1Getting Started With the Mojs Animation Library: The HTML Module
/ 2
2Project Management Considerations for Your WordPress Project
/ -5
-58 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -1
-1New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -4
-4Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ -4
-4Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -3
-3-
/
 -9
-9 10 Things Men Can Do to Support Women in Tech
/ 2
2February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -5
-5Challenge: Build a React Component
/ 2
2A Gentle Introduction to HOC in React: Learn by Example
/ 3
3A Gentle Introduction to Higher-Order Components in React
/ -7
-7Creating Pretty Popup Messages Using SweetAlert2
/ -6
-6Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 8
818 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -12
-12Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -5
-5Creating a Blogging App Using Angular & MongoDB: Add Post
/ 3
3Introduction to Mocking in Python
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Show Post
/ 5
5Creating a Blogging App Using Angular & MongoDB: Home
/ 7
7-
/
 3
3 Creating a Blogging App Using Angular & MongoDB: Login
/ 11
11Creating Your First Angular App: Implement Routing
/ 4
4Persisted WordPress Admin Notices: Part 4
/ -7
-7Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 3
3Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 7
7-
/
 8
8 Persisted WordPress Admin Notices: Part 2
/ -4
-4Create Your First Angular App: Storing and Accessing Data
/ 3
3Persisted WordPress Admin Notices: Part 1
/ -4
-4Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 1
1Using Luxon for Date and Time in JavaScript
7 / -7
-7January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -8
-8How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -8
-8Introduction to API Calls With React and Axios
/ -1
-1Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -7
-7Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ -1
-1Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 6
610 Best WordPress Booking & Reservation Plugins
/ -2
-2Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 12
12Getting Started With Redux: Why Redux?
/ 5
5Understanding Recursion With JavaScript
/ -2
-2How to Auto Update WordPress Salts
/ -6
-6How to Download Files in Python
/ 6
6-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 5
5Site Authentication in Node.js: User Signup
/ -1
-1Creating a Task Manager App Using Ionic: Part 2
/ -1
-1Creating a Task Manager App Using Ionic: Part 1
/ -2
-2Introduction to Forms in Angular 4: Reactive Forms
/ 1
1-
/
 -2
-2 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
224 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -18
-18Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 4
410 Must-See Easy Digital Downloads Extensions for Your WordPress Site
/ -1
-122 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -4
-415 Best WordPress Star Rating Plugins
/ 3
3Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -8
-8Introduction to the CSS Grid Layout With Examples
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
Performant Animations Using KUTE.js: Part 4, Animating Text
/ -6
-6Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -6
-6New Course: Code a Quiz App With Vue.js
/ 1
1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 -1
-1 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 3
310 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -5
-5Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ 5
5How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 6
6October, 2017
TypeScript for Beginners, Part 5: Generics
/ -2
-2-
/
 -10
-10 Building With Vue.js 2 and Firebase
6 / 13
13-
/
 -12
-12 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 2
2Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 3
3 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -15
-15Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 5
5API Authentication With Node.js
/ -6
-6Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -8
-8Beginner’s Guide to Angular: Services
/ 3
3Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 3
3Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 1
1Learn Computer Science With JavaScript: Part 4, Functions
/ 2
2Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -4
-4Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -8
-8Awesome JavaScript Libraries and Frameworks You Should Know About
/ -2
-2Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -12
-12Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Build a To-Do API With Node, Express, and MongoDB
/ 3
3Getting Started With End-to-End Testing in Angular Using Protractor
/ 6
6TypeScript for Beginners, Part 4: Classes
/ -5
-5Object-Oriented Programming With JavaScript
/ 6
610 Best Affiliate WooCommerce Plugins Compared
/ -3
-3Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ -3
-3Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -4
-4Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 5
5React Crash Course for Beginners, Part 2
/ 3
3React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -1
-1New Course: Get Started With Phoenix
/ -2
-2Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -4
-4Command Line Basics and Useful Tricks With the Terminal
/ 6
6How to Create a Real-Time Feed Using Phoenix and React
/ -3
-3Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -4
-4Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ -3
-3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -3
-3Getting Started With Matter.js: The Composites and Composite Modules
Getting Started With Matter.js: The Engine and World Modules
/ 14
1410 More Popular HTML5 Projects for You to Use and Study
/ -17
-17Understand the Basics of Laravel Middleware
/ -2
-2Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ -3
-3Creating a jQuery Plugin for Long Shadow Design
/ -9
-9How to Register & Use Laravel Service Providers
2 / -7
-7Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -3
-3Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -3
-3Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 6
6Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
New eBooks Available for Subscribers in June 2017
/ 2
2Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 6
6The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -4
-4New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -3
-3How to Register and Use Laravel Service Providers
/ 3
3








waly Good blog post. I absolutely love this…