Shineyrock
blog
- dislike -6
8 Best WordPress Facebook Widgets (And 5 Free Plugins)
In order to run a successful business, you need to promote and advertise your company wherever your audience's attention is. Adding premium Facebook widget WordPress plugins to your website will help you connect with your customers.



Facebook Chat is one of the many premium WordPress Facebook plugins available on CodeCanyon. Facebook allows you to promote your business through text, images, and videos, all of which are necessary to promote your business successfully. At CodeCanyon, you will be able to choose from all the premium Facebook widgets available, and they will allow you to display all of these elements on your website.
Don't miss out on this opportunity to improve your business through premium Facebook widgets for WordPress!
The Best WordPress Facebook Widgets on CodeCanyon
Discover CodeCanyon's extensive library of the best WordPress widgets and plugins ever created. With a cheap one-time payment, you can purchase one of these high-quality plugins and widgets and grow your business through Facebook.
Here are a few of the best Facebook widget WordPress plugins available on CodeCanyon for 2021.



Get top WordPress Facebook plugins for 2021 from CodeCanyon. These feature-rich WordPress Facebook plugins will assist you in connecting with your target audience on one of the most popular social media platforms on the planet. With the premium widgets offered on CodeCanyon, you will be able to:
- display your Facebook pages feed
- customize the feed to fit with your website's theme
- add Facebook chat widgets
- grow your Facebook following through customizable Like buttons
Add a high-quality Facebook widget plugin to your website today!
Top 8 WordPress Facebook Widgets (From CodeCanyon for 2021)
1. Facebook Pixel WordPress Plugin



Do you use the Facebook Pixel analytics tool in your business profile? Then you need this Facebook Pixel WordPress plugin.
The Facebook Pixel and Meta Manager for WordPress takes the hassle and complexity out of implementing essential Facebook Pixel tracking codes and Open Graph meta tags.
This Facebook Pixel WordPress plugin allows you to easily manage your Facebook Pixel for conversion rates and successful digital marketing.
2. Facebook Reviews WordPress Plugin



Are you looking for the best Facebook plugin for WordPress? The Facebook Reviews plugin for WordPress is one of them.
The Facebook Reviews WordPress plugin allows you to integrate reviews from your Facebook page into your website to increase trust in your brand among visitors. Customization options include four layout variants, three review templates, a flexible header, and more.
3. WordPress Facebook Chat



WordPress Facebook chat plugins are very useful. This Facebook WordPress plugin lets you set up a Facebook page chat box on your website.
Visitors will be able to chat with you via your Facebook inbox. This is an easy way to offer support, keep contact with your customers, turn visitors into your customers, and chat with them anytime to increase sales and build trust.
4. Facebook Feed: WordPress Facebook Plugin



The Facebook Feed WordPress plugin is essentially four Facebook plugins in one. With it, you can display your Facebook Post Feed, Image Gallery, Video Gallery, and Events Calendar. Features include:
- fully responsive and ready for any screen size
- includes Like and Share actions
- supports WPBakery (Visual Composer)
- and more
Facebook feed WordPress plugin is a great way to get your Facebook content on your website.
5. Social Stream WordPress Facebook Plugin



Social Stream for WordPress with Carousel is a viable option whether you're interested in only displaying Facebook content or content from multiple social media networks at one time.
With Social Stream, you can funnel all your social media streams to your WordPress-powered website in style. There are several display options included with this social media carousel:
- combine multiple social media feeds into one
- three different styles and customizable colors
- over 60 animation effects
- responsive feed layout
- and more
If you're interested in mixing in other social media streams along with your Facebook feed, Social Stream for WordPress with Carousel may be exactly what you're looking for.
6. Facebook Events Calendar For WordPress



Display your Facebook events using a widget or shortcode with the Facebook Events Calendar. This full-featured Facebook widget not only looks great, but has some great features as well. Features include:
- full and compact layouts
- quick-view popups for each day
- calendar and list views
- and more
The Facebook Events Calendar is easy to use and one of the best ways to display your Facebook Page public events on your website. No need to maintain two calendars any more!
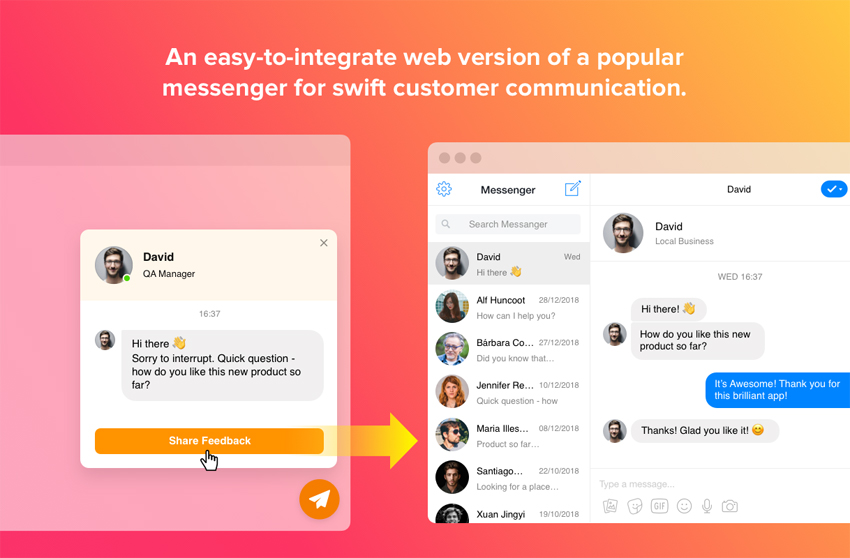
7. Facebook Chat: Facebook Messenger for WordPress



Facebook Chat is the fastest way for your clients to reach you and get their questions answered. This customizable Facebook chat widget gives you a direct line of communication with your customers and potential customers 24/7.
The chat widget can be customized to be shown on specific pages or to specific users. Keep a line of communication open with your website visitors with this powerful chat widget.
8. WooCommerce Facebook Chatbot



Do you have a WooCommerce online store? This Facebook plugin for WordPress is a great option for you. This WordPress Facebook plugin creates a specific chatbot on your WooCommerce Store. The Facebook Chatbot can chat with your customers, respond to particular questions, and provide suggestions.
The visitors will receive information and can buy products 24/7 on your WooCommerce store with this WordPress Facebook chat plugin.
5 Free WordPress Facebook Plugins to Try in 2021
By purchasing a premium Facebook WordPress plugin, you will receive the most advanced set of features and functionality. The number of features that these plugins will have and the overall user experience will be much higher with a premium plugin.
If your budget does not allow you to afford these premium Facebook WordPress plugins, there are plenty of free alternatives for you to check out. Here is a list of five free WordPress Facebook plugins.
1. Facebook for WooCommerce Free Plugin
This free WordPress Facebook plugin connects your WooCommerce website to Facebook. With this Facebook plugin for WordPress, you can install the Facebook pixel, upload your online store catalog, and create a shop on your Facebook page, enabling you to easily run ads.
2. The Official Facebook Chat Free Plugin
This free WordPress Facebook chat enables customers to message you while browsing your website. Chats started on your website can be continued in the customers’ Messenger app, so you never lose connections with your customers.
3. Easy Social Post Feed



This beginner-friendly plugin will allow you to display not only a custom Facebook feed, but also a custom Instagram feed. With the custom Facebook feed, you can add posts, links, photos, videos, and events. This plugin is an all-in-one solution for your Facebook needs!
4. Smash Balloon Social Post Feed
Display completely customizable, responsive, and search-engine-friendly Facebook feeds on your website with this plugin. You can include multiple Facebook feeds from any public Facebook page and customize their appearance to fit the theme of your website.
5. WP2Social Auto Publish



WP2Social Auto Publish is one handy plugin. You can publish posts automatically from your blog to Facebook. The plugin supports filtering posts based on custom post types as well as categories.
How to Add a Facebook Chat to Your Website Using WordPress Facebook Chat Widget
Now that we have gone over the best Facebook widget for WordPress available, I'm going to show you just how easy it is to implement them into your website.
The Facebook Chat widget is an incredibly powerful tool that can be used to keep in contact with your website audience around the clock. In this short tutorial, I'm going to show you how you can connect your business's Facebook page to the chat widget and display the chat in the bottom right-hand corner of your website.
Once you've installed the Facebook Chat widget, head on over to WP Dashboard > Facebook Chat. This will open up the chat widget creator. Click the Create Widget button and type "Facebook Chat" in the text field for the name of the widget.
Next, we will connect our Facebook page to the chat so we can receive messages from the chat. Click on the Connect to Facebook button and you will be asked to log in to your Facebook account. From there, you can select the page that you want to be linked with the chat widget. Click the Connect button, and your page will now be connected to the chat.



Finally, we would like to make a few changes to the text and styling of the chat widget that's on the website. We will choose the Chat Bubble menu item and choose the mail icon. Next, we will select the Welcome Message menu item and change the text to say, "Thanks for stopping on by! Feel free to send me a message!"
Now that we have connected our Facebook page and edited the styling and text of the chat, it is time to add it to our website. Click the Save and Exit button at the bottom of the chat editor. This will take you to an overview of all of your chat widgets and display the shortcodes for each widget. Copy the shortcode of the Facebook Chat widget and paste it to the visual editor of the post or page that you would like the chat to be displayed on. That's it! You have now successfully added a Facebook chat to your WordPress website.



Install a WordPress Facebook Plugin Now!
It's just a matter of comparing prices, options, and reading a few user reviews before finding the right Facebook widget. Facebook is a powerful social media platform that should not be overlooked. Integrating it into your website can make a big difference.
If you are looking to gain more exposure for your business, then add a premium Facebook widget WordPress from CodeCanyon to your WordPress website.
The plugins available will allow you to add Facebook messengers, feeds, images, videos, and like buttons to your website and customize them to fit the theme of your website.
If the plugins listed in this article did not seem to suit your needs, you can always browse CodeCanyon for more high-quality Facebook widgets and plugins.
Also, don't miss out on the thousands of other high-quality WordPress plugins on CodeCanyon that can help you grow your business. Have a look through this massive collection of plugins, and you'll find helpful plugins in all different types of categories from marketing to eCommerce to social media.
CodeCanyon has the tools necessary to help your business succeed, so act now!
Other Ways to Connect WordPress and Facebook
If you want to learn more about connecting WordPress and Facebook, or want to discover more Facebook plugins for WordPress, check out our other posts here on Envato Tuts+.


 WordPressSupercharge Your Facebook Ads: How to Add Facebook Pixel to WordPress
WordPressSupercharge Your Facebook Ads: How to Add Facebook Pixel to WordPress

 WordPressFacebook, Twitter and Live Chat Buttons: Creating a Social-Savvy WordPress Site
WordPressFacebook, Twitter and Live Chat Buttons: Creating a Social-Savvy WordPress Site

 WordPress PluginsBest Facebook, Twitter, and Instagram Plugins for WordPress
WordPress PluginsBest Facebook, Twitter, and Instagram Plugins for WordPress

 WordPress Widgets15+ Best WordPress Twitter Widgets
WordPress Widgets15+ Best WordPress Twitter Widgets

 WordPress PluginsBest Testimonial Plugins for WordPress
WordPress PluginsBest Testimonial Plugins for WordPress

 WordPress Plugins18 Best WordPress Community Plugins for 2021
WordPress Plugins18 Best WordPress Community Plugins for 2021

 WordPress23 Best Button Plugins for WordPress
WordPress23 Best Button Plugins for WordPress

 Social Media15 Best Social Media Scripts and Plugins to Streamline Your Workflow
Social Media15 Best Social Media Scripts and Plugins to Streamline Your Workflow
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+.

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: 104@shineyrock.com
phone: 434 210 0245
By - category
- 1
- 2
- 3
- 4
- 7
By - date
December, 2023
The Best Small Business Web Designs by DesignRush
/ 1
1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 3
3September, 2022
Pros and Cons of Using WordPress
/ -2
-2How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -4
-4August, 2022
How to Create a Privacy Policy Page in WordPress
/ -2
-2April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ 1
1December, 2021
-
/
 4
4 -
/
 -3
-3 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 4
4November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -4
-4July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 8
8How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 11
1121 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -4
-430 HTML Best Practices for Beginners
/ -7
-731 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -5
-525 Ridiculously Impressive HTML5 Canvas Experiments
/ -2
-2-
/
 5
5 How to Implement Email Verification for New Members
/ 2
2How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -1
-1Top 18 Best Practices for Writing Super Readable Code
/ 3
3Best Affiliate WooCommerce Plugins Compared
/ -9
-9March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -3
-320+ Best WordPress Booking and Reservation Plugins
/ 1
1February, 2021
Working With Tables in React: Part Two
/ -4
-4Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -3
-316 Best Tab and Accordion Widget Plugins for WordPress
/ -2
-2April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ -1
-125 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 1
110 Best WordPress Twitter Widgets
1 / 7
7March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -5
-5September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -2
-210 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best CSS Animations on CodeCanyon
/ -2
-212 Best WordPress Booking and Reservation Plugins
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
624 Best WordPress Form Plugins for 2020
/ 3
3September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -6
-6July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 7
7April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -6
-6March, 2019
Best Exit Popups for WordPress Compared
/ 16
16Best Exit Popups for WordPress Compared
/ -7
-711 Best Tab & Accordion WordPress Widgets & Plugins
/ -9
-912 Best Tab & Accordion WordPress Widgets & Plugins
1 / -2
-2February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -1
-1December, 2018
Object-Oriented PHP With Classes and Objects
/ -7
-7Best Practices for ARIA Implementation
/ -1
-1Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -6
-6November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 17
17October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -5
-515 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 3
319 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 2
2Hands-on With ARIA: Accessibility Recipes for Web Apps
/ -1
-110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -2
-2New eBooks Available for Subscribers
/ -3
-3Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 12
12-
/
 -4
-4 Site Accessibility: Getting Started With ARIA
/ 1
1August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -2
-2New Course: Secure Your WordPress Site With SSL
/ -3
-3Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 3
3June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 13
13How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -9
-9Examples of Dependency Injection in PHP With Symfony Components
/ -2
-2May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 13
13A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -13
-13How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 2
220 Useful PHP Scripts Available on CodeCanyon
3 / 42
42April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 2
2Introduction to the Stimulus Framework
/ -7
-7Single-Page React Applications With the React-Router and React-Transition-Group Modules
-
/
 2
2 12 Best Contact Form PHP Scripts
1 / 2
2Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 1
1Getting Started With the Mojs Animation Library: The HTML Module
/ 2
2Project Management Considerations for Your WordPress Project
/ -5
-58 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -1
-1New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -4
-4Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
/ -4
-4Modern Web Scraping With BeautifulSoup and Selenium
/ 3
3Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -3
-3-
/
 -9
-9 10 Things Men Can Do to Support Women in Tech
/ 2
2February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -5
-5Challenge: Build a React Component
/ 2
2A Gentle Introduction to HOC in React: Learn by Example
/ 3
3A Gentle Introduction to Higher-Order Components in React
/ -7
-7Creating Pretty Popup Messages Using SweetAlert2
/ -6
-6Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 8
8How to Make a Real-Time Sports Application Using Node.js
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -12
-12Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -5
-5Creating a Blogging App Using Angular & MongoDB: Add Post
/ 3
3Introduction to Mocking in Python
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Show Post
/ 5
5Creating a Blogging App Using Angular & MongoDB: Home
/ 7
7-
/
 3
3 Creating a Blogging App Using Angular & MongoDB: Login
/ 11
11Creating Your First Angular App: Implement Routing
/ 4
4Persisted WordPress Admin Notices: Part 4
/ -7
-7Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 3
3Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 7
7-
/
 8
8 Persisted WordPress Admin Notices: Part 2
/ -4
-4Create Your First Angular App: Storing and Accessing Data
/ 3
3Persisted WordPress Admin Notices: Part 1
/ -4
-4Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 1
1Using Luxon for Date and Time in JavaScript
7 / -7
-7January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -8
-8How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -8
-8Introduction to API Calls With React and Axios
/ -1
-1Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -7
-7Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ -1
-1Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 6
610 Best WordPress Booking & Reservation Plugins
/ -2
-2Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 12
12Getting Started With Redux: Why Redux?
/ 5
5Understanding Recursion With JavaScript
/ -2
-2How to Auto Update WordPress Salts
/ -6
-6How to Download Files in Python
/ 6
6-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 6
6Site Authentication in Node.js: User Signup
/ -1
-1Creating a Task Manager App Using Ionic: Part 2
/ -1
-1Creating a Task Manager App Using Ionic: Part 1
/ -2
-2Introduction to Forms in Angular 4: Reactive Forms
/ 1
1-
/
 -2
-2 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
224 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -5
-5Get Rid of Bugs Quickly Using BugReplay
1 / -18
-18Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 4
410 Must-See Easy Digital Downloads Extensions for Your WordPress Site
/ -1
-122 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -4
-415 Best WordPress Star Rating Plugins
/ 3
3Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -8
-8Introduction to the CSS Grid Layout With Examples
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
Performant Animations Using KUTE.js: Part 4, Animating Text
/ -6
-6Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -6
-6New Course: Code a Quiz App With Vue.js
/ 1
1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 -1
-1 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 3
310 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -7
-7Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -5
-5Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ 5
5How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -5
-5New Course on WordPress Conditional Tags
/ 6
6October, 2017
TypeScript for Beginners, Part 5: Generics
/ -2
-2-
/
 -10
-10 Building With Vue.js 2 and Firebase
6 / 13
13-
/
 -11
-11 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 2
2Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 3
3 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -15
-15Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 5
5API Authentication With Node.js
/ -6
-6Beginner’s Guide to Angular: Routing
/ -4
-4Beginners Guide to Angular: Routing
/ -8
-8Beginner’s Guide to Angular: Services
/ 3
3Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 3
3Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 1
1Learn Computer Science With JavaScript: Part 4, Functions
/ 2
2Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -4
-4Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -8
-8Awesome JavaScript Libraries and Frameworks You Should Know About
/ -2
-2Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -12
-12Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Build a To-Do API With Node, Express, and MongoDB
/ 3
3Getting Started With End-to-End Testing in Angular Using Protractor
/ 6
6TypeScript for Beginners, Part 4: Classes
/ -5
-5Object-Oriented Programming With JavaScript
/ 6
610 Best Affiliate WooCommerce Plugins Compared
/ -3
-3Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ -3
-3Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -4
-4Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 5
5React Crash Course for Beginners, Part 2
/ 3
3React Crash Course for Beginners, Part 1
/ 6
6Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -1
-1New Course: Get Started With Phoenix
/ -2
-2Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -4
-4Command Line Basics and Useful Tricks With the Terminal
/ 6
6How to Create a Real-Time Feed Using Phoenix and React
/ -3
-3Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -4
-4Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ -3
-3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -3
-3July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -3
-3Getting Started With Matter.js: The Composites and Composite Modules
Getting Started With Matter.js: The Engine and World Modules
/ 14
1410 More Popular HTML5 Projects for You to Use and Study
/ -17
-17Understand the Basics of Laravel Middleware
/ -2
-2Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ -3
-3Creating a jQuery Plugin for Long Shadow Design
/ -9
-9How to Register & Use Laravel Service Providers
2 / -7
-7Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -1
-1Creating a Blogging App Using React, Part 1: User Sign-In
/ -3
-3Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -3
-3Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 6
6Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
New eBooks Available for Subscribers in June 2017
/ 2
2Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 6
6The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -4
-4New Course: How to Hack Your Own App
/ -9
-9How to Install Yii on Windows or a Mac
/ -3
-3What Is a JavaScript Operator?
/ -3
-3How to Register and Use Laravel Service Providers
/ 3
3
- 1
- 2
- 3
- 4
- 7


waly Good blog post. I absolutely love this…